この記事は更新から24ヶ月以上経過しているため、最新の情報を別途確認することを推奨いたします。
「画面を自由に行き来したいよぅ」
パーソルプロセス&テクノロジー システムソリューション事業部 DXソリューション統括部 モダンアプリケーション部 クラウドコンサルティンググループの西村和也と申します。(息切れ)
最近アプリケーションを作成する過程で、画面遷移の方法について考えさせられるシーンがありました。
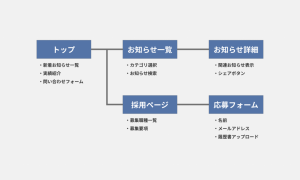
今まで作成してきたアプリケーションは、全て階層型の画面遷移を行っていました。

引用源 : https://webdesign-trends.net/entry/7313
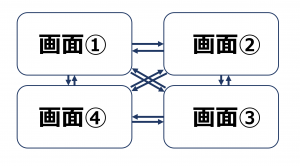
それはそれでいいのですが、中には階層型ではなく「画面いつでも自由に行き来したい!!」というニーズもあるのではないでしょうか(ここでは仮に「どこでもドア型」の画面遷移 と呼びます)。

確かに、管理者機能の画面で作業を終えたら ユーザー機能画面に遷移したいこともあるし 逆もしかりです。もしかしたら途中で編集画面に移動したくなるかもしれませんし そうならないかもしれません。
そこで今回は、「どこでもドア型」の画面遷移を実現できる「タブ」を実装したキャンバスアプリを作ってみようと思います。
この記事の対象読者
- PowerAppsを全く触ったことがない初心者
- PowerAppsを少し触ったが、機能の実装でもどかしい思いをしたことがある人
- PowerAppsがそもそもどのようなものか知りたい人
PowerApps勉強したての自分でもわかるレベル感で書きました。
この記事を読み終わった時のゴール
- PowerAppによる開発の進め方がわかる
- PowerAppsで動的な画面遷移を行うアプリケーションを実装できる
- Set関数 Navigate関数 If関数を理解できる
- ちょっと凝ったアプリを作って自慢できる
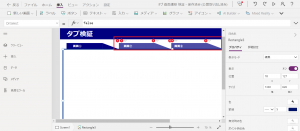
また、完成イメージは以下のような感じになります。


今回はタブの切り替えまでをゴールとしているので画像やデータの可視化までは行いませんが、それでも タブ切り替えで複数の機能を使えるようになるとしたら PowerAppsの可能性は幾らでも広げられると思いませんか!!?
PowerApps キャンバスアプリの作成
大まかな画面UIの決定
PoweAppsのキャンバスアプリを新たに作成します。名前は適当です。

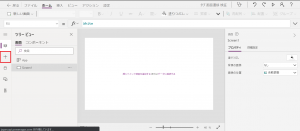
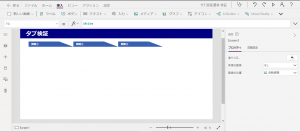
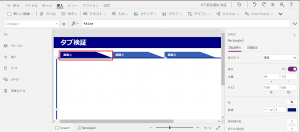
画面のたたき台として、ヘッダーとアプリ名は先に入れておきます。


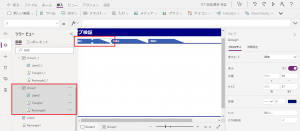
左側の「挿入」より、四角形と直角三角形を挿入します。これがタブになります。


今後処理を追加する際、このタブに対して同じ処理を追加しますので グループ化でまとめておきます。

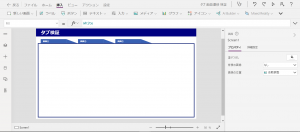
タブを3つコピーします。

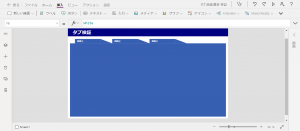
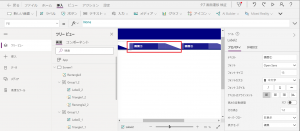
大きい四角形を挿入し、枠の太さを5、枠の色をNavy、内部の色をWhiteに設定します。



これで大体の画面イメージは完成です。次に、ボタンを押したときに画面が切り替わるように処理を追加していきます。
処理の追加
行いたい処理は次の通りです。
- タブを押したら、画面遷移を行う
- 現在の画面に対応したタブを濃いNavyに、それ以外は薄いNavyに
たったのこれだけです。早速処理を追加していきます。
変数の設定
PowerAppsが起動したとき、最初の画面が最初に開きます。タブを選択したとき、画面が変わるようにしたいので まずは変数を設定します。
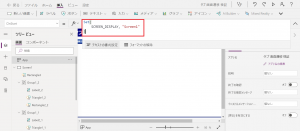
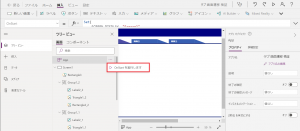
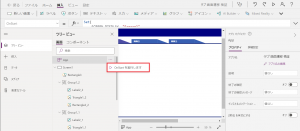
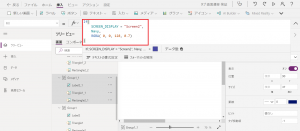
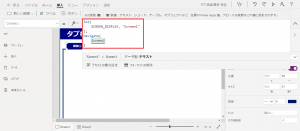
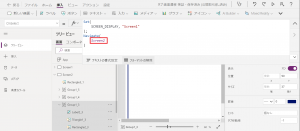
ツリービューのAppをクリックし、OnStartプロパティに以下のような関数を追加します。
Set(
SCREEN_DISPLAY,
"Screen1"
)


その後OnStartを実行することで、PowerAppsは「画面が起動した瞬間に SCREEN_DISPLYという変数に”Screen1″という値が格納されている」という状態になります。

タブの色を変化させる処理
次に行うのは
- タブをクリックしたら、画面遷移
- 遷移先以外のタブの色を薄くする
の2つです。
現在、SCREEN_DISPLAYには”Screen1″という値が入っていますが、この時タブの色がNavyになり それ以外の場合は薄いNavyになるように処理を追加します。
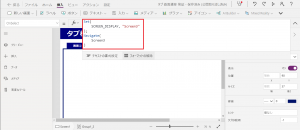
If(
SCREEN_DISPLAY = "Screen1",
Navy,
RGBA( 0, 0, 128, 0.7)
)


念のため、再度OnStartを実行すると 確かにタブの色がNavyに変化しました。


他のタブも似たような処理を追加します。
ただし、”Screen1″の部分を”Screen2″, “Screen3″に変更してください。


現在、SCREEN_DISPLAYには”Screen1″という値が入っているので、薄いNavyになるはずだったのですが、少し色合いが変です。
これは、背景の四角形とテキストボックスの背景両方に薄いNavyが入ってしまい そのせいで少し色が濃くなってしまった結果です。
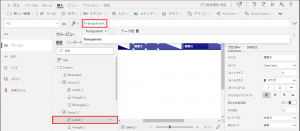
テキストボックスを選択し、Fillプロパティの値をTransparentに変更してください。


画面遷移の処理
次に行うのは画面遷移の処理です。以下のような処理を追加します。
- 変数SCREEN_DISPLAYを”ScreenN”に変更する
- 変更された値が”ScreenN”なら、画面Nに遷移する
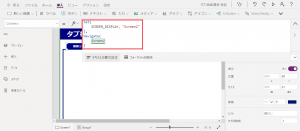
タブを選び、以下のような処理を追加します。タブをクリックしたときに行う処理なので、タブのOnSelectプロパティに対して、次の関数を追加してください。
Set(
SCREEN_DISPLAY, "Screen1"
);
Navigate(
Screen1
)


他のタブも同じような関数を書いていきます。



以上で、ボタンを押したときに 画面遷移とタブの色変更を行う処理が追加されました。
画面の複製 処理の完成
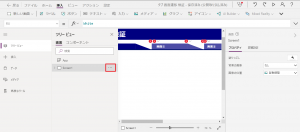
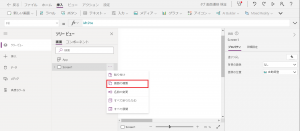
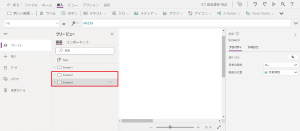
PowerAppsの画面にエラーが出まくっていますが、これはまだScreen2, Screen3を作成していないためです。Screen1を複製して、同じような画面が3つになるようにしましょう。




PowerAppsの無用な気づかいで、Screen1をコピーして作成したScreen2では 式中のScreen1が勝手にScreen2に変更されています。混乱の元なので、すぐに直しましょう。


以上で、画面の右上再生ボタンより アプリの動作を確認すると…
「画面が切り替わる!!!しかも任意の画面から任意の画面に移動が自由自在だ!!!!」



あとは、画面ごとに好きな機能を追加してみてください。私は以下のような感じにしてみました。


画面内にびっしりとフォームやらギャラリーやらが入っている画面が僕は好きです。どんなアプリケーションを目指すかで、画面のUIも変わってくると思います。
今回はタブの切り替えがゴールなのでフォームやギャラリーの処理については言及しませんが、これらを使いこなせるようになると より見栄えのするアプリケーションが作成できるのではないでしょうか。
ここまで読んで頂きありがとうございました
ここまでの長文にお付き合いいただきありがとうございました。
皆様のPowerAppsライフがより良いものになることを願っています。

最後に告知です。
私の所属するモダンアプリケーション部では、PowerAppsをはじめとしたPowerPlatformと呼ばれる製品の開発、コンサルティング、セミナーまで 幅広く行っています。
- 「毎日やってるこの業務、可能な限り自動化したい…」
- 「 DX(デジタルトランスフォーメーション)に興味はあるけど、具体的にどこからスタートすればいいか分からない…」
- 「そもそも現状の業務のどこに問題があるか分からない…」
のようなお悩みをお持ちの方も多いのではないでしょうか。
これらの悩みの多くは、PowerPlatformを使って解決できる可能性があります。興味がございましたら、いつでもお問い合わせください! PowerPlatform開発歴の長いエンジニアが 悩みを全て解決します!
https://www.persol-pt.co.jp/news/2020/11/17/4747/
それでは、また ( `ー´)ノ

 (この記事が参考になった人の数:14)
(この記事が参考になった人の数:14)