この記事は更新から24ヶ月以上経過しているため、最新の情報を別途確認することを推奨いたします。
はじめに
最近少しWordPressを触る機会がありました。せっかくなので、構築するところからやってみたいと思います。Azure Web App for Containersで構築するのが良いと聞いたので、WordPressの構築をしてみました。
データベースの作成

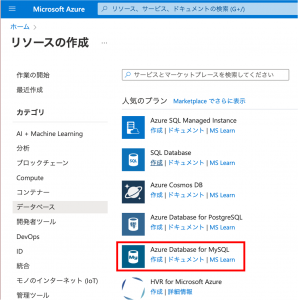
リソースの作成からAzure Database for MySQLを作成します。

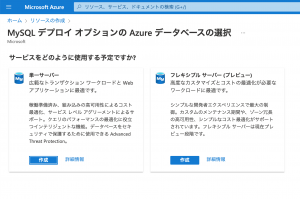
単一サーバーを選択します。

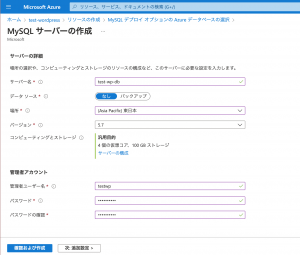
サーバー名は「test-wp-dp」としました。
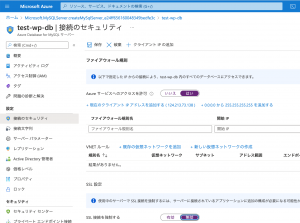
作成できたら、[接続のセキュリティ]から以下の設定します。

・Azureサービスへのアクセス許可:はい(Web Appからデータベースに接続できるようにするため)
・SSL接続を強制する:無効(データベース接続時にSSLを有効にするかどうか)
サーバーの作成ができたら、データベースの作成を行います。
Azure Cloud Shellにて以下のコマンドでMySQLに接続します。
mysql -h test-wp-db.mysql.database.azure.com -u testwp -p
データベースを作成します。データベース名は「wordpressdb」としました。
MySQL [(none)]> CREATE DATABASE wordpressdb;
作成したデータベースに接続を切り替えます。
MySQL [(none)]> USE wordpressdb;
App Serviceの作成

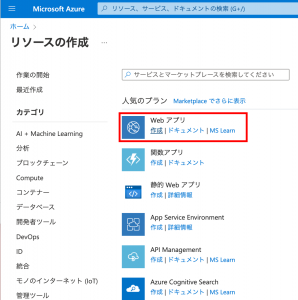
リソースの作成からWebアプリの作成をします。

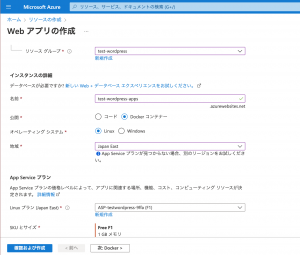
Webアプリ名は「test-wordpress-apps」としました。
公開をDockerコンテナーに設定します。
オペレーティングシステムはLinuxを選択します。
SKUとサイズは今回はチュートリアル用なのでFreeにしています。
設定したらDockerの設定に移動します。

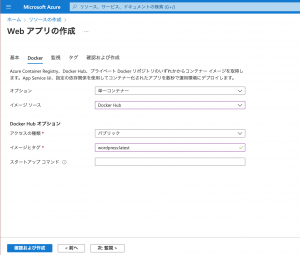
イメージソースを「DockerHub」に設定し、イメージとタグに「wordpress:latest」を入力します。
(DockerHub リポジトリから、最新のWordPressのイメージを取得します。)

作成できたら、[構成]の新しいアプリケーション設定からデータベースの情報を追加します。
| 名前 | 値 |
| DB_NAME | サーバー名 |
| DB_PASS | パスワード |
| DB_USER | ユーザー名 |
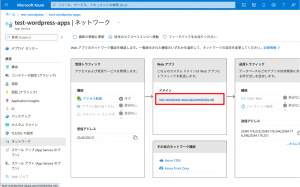
作成したWeb Appsのドメインに接続します。

Word Pressのインストール

接続するとWord Pressの言語選択画面が表示されます。
日本語に設定します。

データベースの設定をします。

サイトの設定をしたら、ログイン画面が表示されるので設定したユーザ名とパスワードでログインしたらトップが表示されます。


 (この記事が参考になった人の数:1)
(この記事が参考になった人の数:1)