0. はじめに
1. Microsoft Power Pagesとは
Microsoft Power Pagesは、プログラミングの知識がなくても、ユーザーがウェブサイトを作成できるようにするためのツールです。ビジネス用のサイトや顧客向けのポータルを作るのに役立ちます。
Copilot(Microsoftが提供するAIアシスタント)によるサイト構築支援機能を利用することで、自身が入力したプロンプトに基づいて、デザイン案を提案してくれます。
Microsoft Power Pages は、モダンな外部向けビジネス Web サイトを作成、ホスティング、および管理するための、安全なエンタープライズグレードのローコード サービスとしてのソフトウェア (SaaS) プラットフォームです。 Power Pages は、ローコード作成者でもプロの開発者でも、Web ブラウザーやデバイスで動作する Web サイトを迅速に設計、構成、公開できます。
(参考: Microsoft - Power Pages とは)
2. Microsoft Power PagesによるWebサイト作成までの流れ
Microsoft Power PagesでWebサイトを作成するする方法は大きく分けて、「Copilotを活用して作成」「作成済みテンプレートから作成」「空サイトから作成」の3つございます。
今回はCopilotを活用したWebサイトを作成するまでの流れをご紹介させていただければと思います。
以下に作成するまでの流れを示します。
- 「Micorsoft Power Pages」へアクセス
上記リンクを押下し、Microsoft Power Pagesを起動します。
- CopilotにWebサイトの説明を入力し、Webサイトを生成
「ホーム」画面上部の「CopilotでWebサイトの構築を開始する」にある入力フォームに構築したいサイトの説明をするプロンプトを入力し、送信アイコンを押下します。

-
Webサイトの基本情報を入力
CopilotでWebサイトの構築をする場合、サイト名やサイトの言語など、入力プロンプトに沿った値が提案された状態で表示されます。

-
サイトレイアウトの選択
入力プロンプトに沿ってCopilotが画面レイアウトのデザインを提案されます。
提案されたデザインが気に入らない場合は画面下部にある「やり直す」ボタンを押下することで再度提案を受けることができます。
また、Webサイトの説明を修正したい場合は「説明の編集」を押下することでプロンプトを修正することができ、Copilotは再度入力されたプロンプトに沿ったデザイン案を提示してくれます。
-
ページの追加設定
CopilotからWebサイトに必要そうなページが提案されます。提案されたページはサイトレイアウト同様に「回転矢印」アイコンを押下すれば新しいデザインを提案してくれます。また、「斜め矢印」アイコンを押下することでページの詳細画面が確認可能です。
必要に応じてページを追加することでWebサイトの構成を固めていくことができ、今後のWebサイト構築の時間短縮にもつなげられる可能性があります。
-
Webサイトの作成実行
「完了」ボタンを押下し、Webサイトの作成を実行します。
画面作成中は下記のような画面が表示されます。
-
画面確認
サイトの構築が完了すると、設計スタジオというMicrosoft Power Pagesの編集画面に自動で遷移されます。
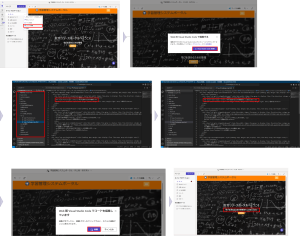
画面右上にある「プレビュー」ボタンを押下することで構築したWebサイトをデスクトップまたはモバイルから確認できます。
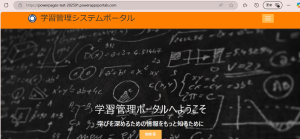
- デスクトップ上でのサイト表示

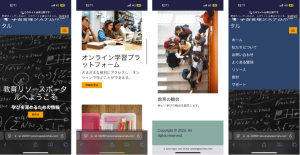
- モバイル上でのサイト表示

- デスクトップ上でのサイト表示
3. Microsoft Power Pagesの機能
Microsoft Power Pagesでは、Webサイトを構築するための機能が様々用意されています。
基本的な機能は作成したWebサイトと紐づけられているはMicrosoft Power Pages編集用ツール「設計スタジオ」で行うことができます。
以下に設計スタジオ上で使用可能な機能の一部を紹介させていただければと思います。
3.1. 機能1: Copilotとの連携
Microsoft Power Pagesでは、設計スタジオ上のサイドパネルからCopilotを直接使用することができ、チャット形式で修正の相談やCopilotからの提案を画面に反映することができます。
注意点として、Copilotからの提案された内容は必ずしもユーザーの意図に沿うわけではないためご注意ください。
また、UIの提案を受け入れた場合、後ほどユーザーが修正することも可能です。内容として不足していた場合でも一旦受け入れて自分好みにカスタマイズするのも一案かと思います。
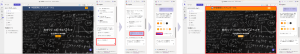
例1. カラーテーマの提案
Copilot上でカラーテーマに関するプロンプトを送信すると、相談事項に沿いカラーテーマの候補の提案がされます。提案を受け入れるとWebサイト上に提案事項が反映されて画面のUIを修正してくれます。

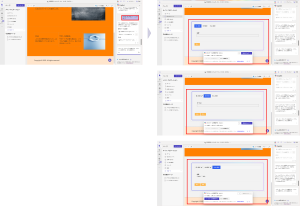
例2. セクションに入力フォームの追加
プロンプトに沿ったUIの提案が画面上に追加されます。提示された提案を受け入れるかどうかの判断はユーザーが行います。

3.2. 機能2: 設計スタジオからの画面編集
カラーテーマ、ボタンやフォント等の設定スタイル設定は設計スタジオ上の「スタイル設定」画面からも行うことができます。
Copilotからの提案+αのデザイン設計を行いたい場合はこちらの編集方法を提案します。

ボタン制御やデータ処理操作といったより高度な制御を行いたい場合、Web版のVisual Stuido Codeと連携してWebサイトを編集ができます。
Visual Stuido Code上のフォルダ構成にはWebサイトで作成した各ページごとにcss,html,jsファイルが作成されており、必要に応じて追加したい操作やタグ、スタイル設定を追加することで画面の修正が可能になります。
変更の反映を行いたい場合は、Visual Stuido Code上でファイルを保存後、設計スタジオに移動し、画面上の「同期」を押下するだけでVisual Stuido Code上で編集した内容が画面に反映されます。
3.3. 機能3: サイト管理
設計スタジオ上ではWebサイトのUI構築だけでなく、ページのルーティング設定やページへのアクセス許可設定を行うことが可能です。

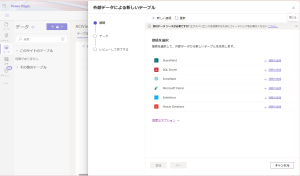
設計スタジオの「データ」画面では、外部データとの連携を行いたい場合などのデータ連携操作やWebサイト内でのテーブルデータ作成を行うことが可能です。

設計スタジオの「セキュリティ」画面では、構築したWebサイトのプロパティ情報の確認やパフォーマンス情報の確認を行うことが可能です。

設計スタジオの「セキュリティ」画面では、サイトの公開設定や「ページ」画面で行ったページへのアクセス制御やサイトへのアクセス制御の管理など操作が可能です。

4. Microsoft Power Pagesの利点
Microsoft Power Pagesの利点として、以下のような項目が挙げられます。
-
迅速なサイト構築ができるので、短期間でのサイト構築が可能
どのような目的のWebサイトを構築するか、目的やUIビジョンが定まっていれば5~10分程度でWebサイトを作成することが可能であり、拡張機能の構築など、初期構築以外の部分への時間配分を大きくすることが可能になります。 -
WebサイトのUI構築、設定管理がGUI上で簡潔に行える
WebサイトやWebサイト内のページリンクが自動生成されることに加え、ページ間でのルーティングが容易に行えるため、画面構成の変更対応等、複雑な制御が簡単にできるようになります。
ページごとにアクセス制御を追加できるので、管理者用ページなど特定の役割をもつページを容易に構築できるようになります。 -
ノーコード、ローコードで開発ができる
テンプレが豊富なので、デザインの選択肢が多い、プロンプトでのデザイン提案があるため、選択の幅が広がります。プロンプト入力により、想定に近いWebサイトのベースを構築することができるため、プログラミングの知識がなくてもWebサイトの構築が簡単に行るようになります。
※細かいレイアウト設定や機能実装といった複雑なコード実装はカスタムコードを実装する知識が必要のため注意
5. まとめ
使ってみた感想として、ものの10分ほどで1つのWebサイトが構築でき上がることに驚きを感じました。プロンプトに沿って入力するだけで、プロンプトに沿ったWebサイトが提案されるため、「作りたいものの役割は分かっているけどUI案が浮かばない」「なんとなくこんなのを作りたいけど何を作ったらいいのか分からない」という方には特におすすめできるツールだと感じました。
Copilotによるデザイン提案機能を利用することで、自分の意図したWebサイトに向けて構築することができ、Webサイト構築初心者の方にもおすすめできるツールだと感じました。
画面の内容について、設計スタジオ上から追加可能な部品(ボタンやリスト、入力フォーム等)以外を追加したい場合はVisual Stuido Codeを使用する必要があるため、Microsoft Power Pagesでできること、工夫が必要なことを理解したうえで活用していくと良いと思われます。
6. 最後に
弊社にご興味をお持ちいただけましたらお気軽にお問い合わせいただけると幸いです。

 (←参考になった場合はハートマークを押して評価お願いします)
(←参考になった場合はハートマークを押して評価お願いします)