この記事は更新から24ヶ月以上経過しているため、最新の情報を別途確認することを推奨いたします。
BicepはAzureが提供しているIaCツールで、コードベースでAzureリソースを定義、デプロイすることが可能なツールです。
今回はこちらの使い方を簡単にまとめていけたらなと思います。
Bicepでのデプロイで必要なもの
Bicepを用いてデプロイする際は以下2つが必要です。
- Azureリソースのデプロイを定義したBicepファイル
- デプロイ用のコマンド
【Bicepファイル】デプロイの定義に使われる主な要素
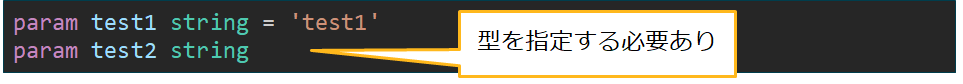
1.parameter
Azureリソースの定義時に利用するパラメータ。
パラメータを上手く利用することでハードコーディングを避けることが可能。
型を指定する必要あり。データ型の一覧は以下を参照。
Bicep のデータ型 – Azure Resource Manager | Microsoft Learn

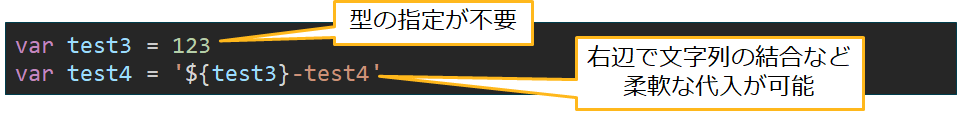
2.var
Azureリソースの定義時に利用する変数。
型指定が不要で、柔軟な代入が可能。

※ parameter vs var
以下がparameterとvarの比較です。
個人的にはmoduleをよく使うので、parameterを使用することが多いです。
| parameter | var | |
| データ型の指定 | 必要 | 不要 |
| 代入 | 固定値のみ | 変数等を含めることが可能 |
| module(後述)の引数 | 指定可能 | 指定不可 |
| デコレータ(後述)の使用 | 全て使用可能 | description以外使用不可 |
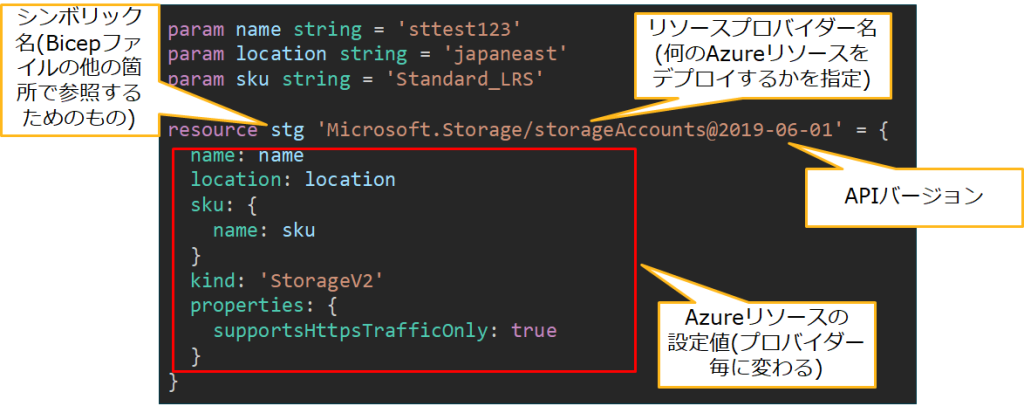
3.resource
デプロイするAzureリソースを定義する箇所。Bicepファイルの根本部分。
リソース毎にリソースプロバイダー名を変えることで、Azureの色々なリソースをデプロイ可能。

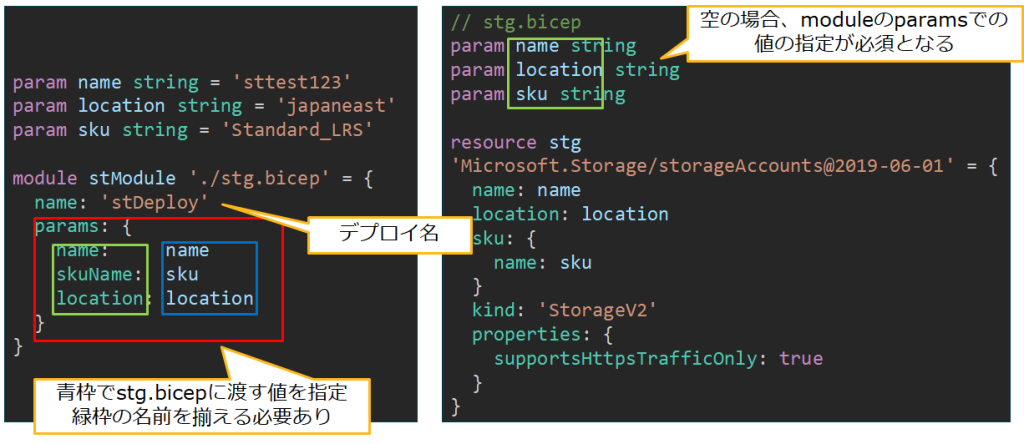
4.module
moduleを使うことで他のBicepファイルを呼び出すことが可能。
呼び出したBicepファイルに対して引数を渡すことも可能。
moduleを上手く使うことで、Bicepをより管理しやすい形に整えることが可能。

【Bicepファイル】デプロイの定義の際に知っておくと便利な要素
1.ループ処理
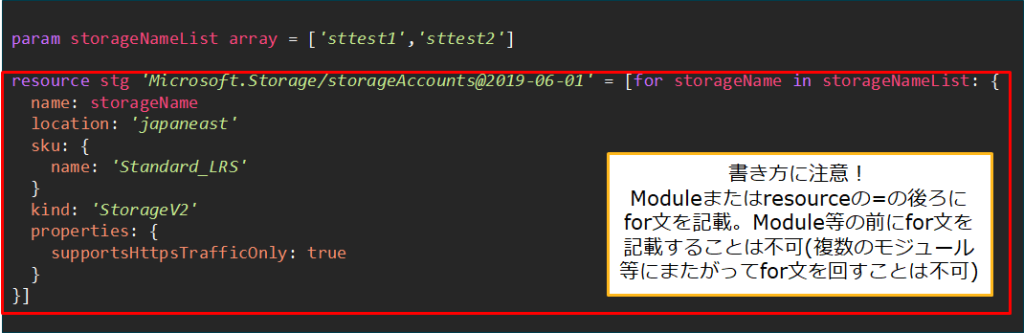
リソースやモジュール等にループ処理を実装することが可能。
これにより1回のデプロイで複数のAzureリソースを作成することが可能。
以下例では、sttest1とsttest2という名前のストレージアカウントをそれぞれ作成するBicepファイルを定義している。

2.デコレータ
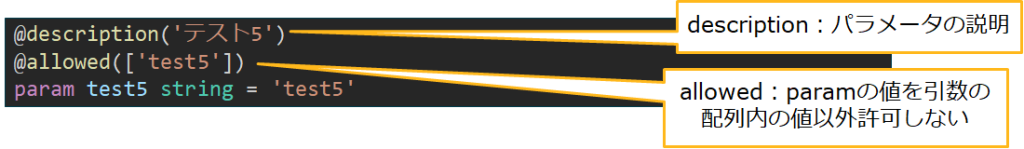
パラメータに対して、説明を付与したり、値の制限を行うことが可能な要素。
Paramの上にデコレータを記載(複数記載することも可能)
デコレータの種類は以下を参照
Bicep ファイルのパラメーター – Azure Resource Manager | Microsoft Learn

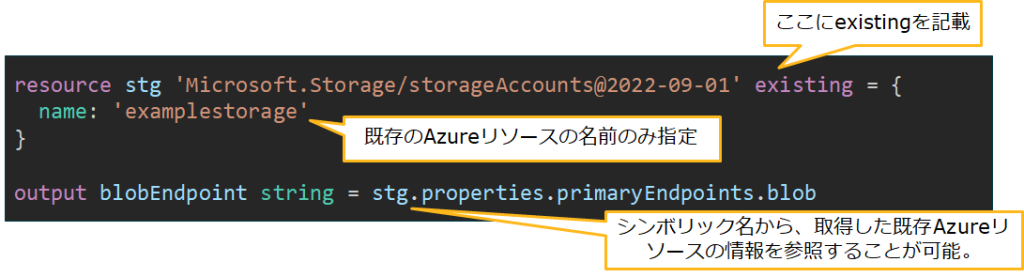
3.既存のリソースの参照
既存のAzureリソースの情報を参照する際に利用。

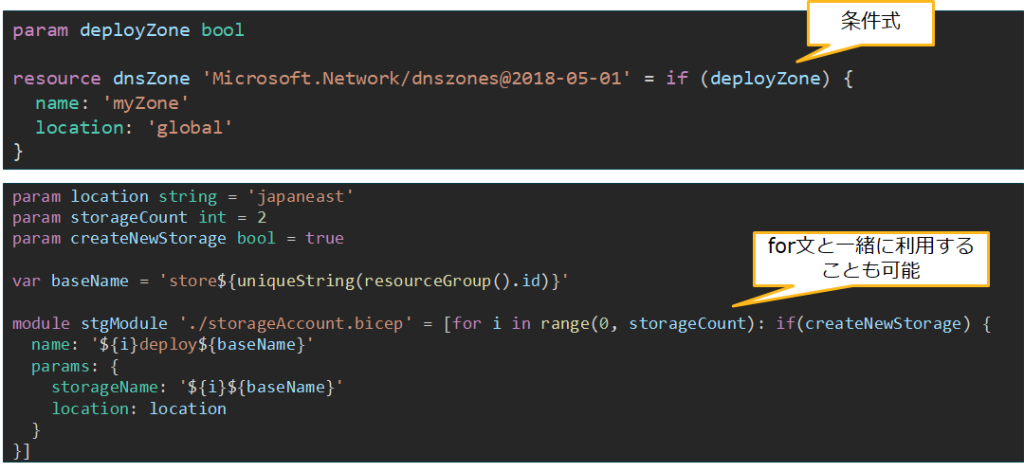
4.条件付きデプロイ
条件を設定して、Trueの場合のみデプロイすることが可能。

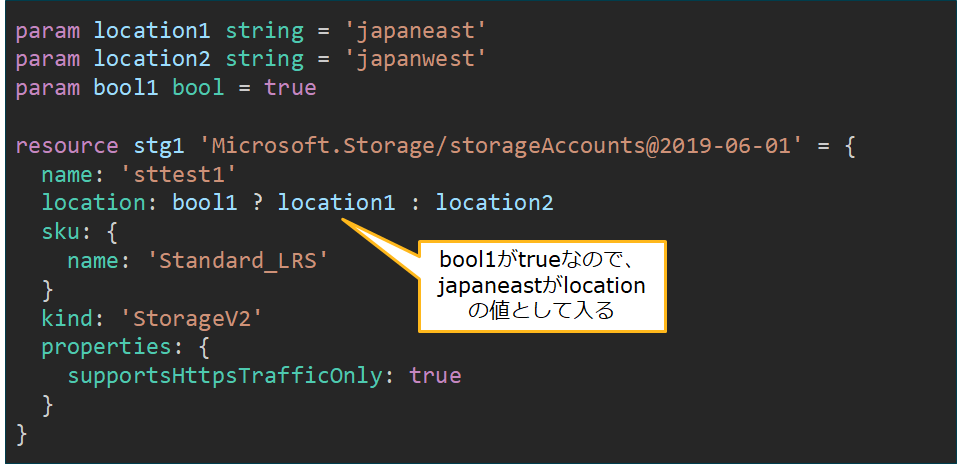
5.三項条件式
Azureリソースの各設定に入る値を条件によって変化させることが可能。

【Bicepファイル】関数
Bicepファイルの中で利用できる関数がいくつか用意されています。
関数の一覧は以下に公開されているので、必要に応じて確認、利用する形になるかと思います。
個人的によく使う関数はutcNow、resourceId、loadJsonContentとかです。
Bicep 関数 – Azure Resource Manager | Microsoft Learn
【デプロイコマンド】Bicepを用いたAzureリソースのデプロイ
今回はAz CLIのコマンドのみ紹介します。こちらの方が楽に使えるので、個人的にはAz CLIのコマンドの方がおすすめです。(Azure Powershellのコマンドは別途Bicep CLIのインストールが必要なので、準備に少し手間がかかります。
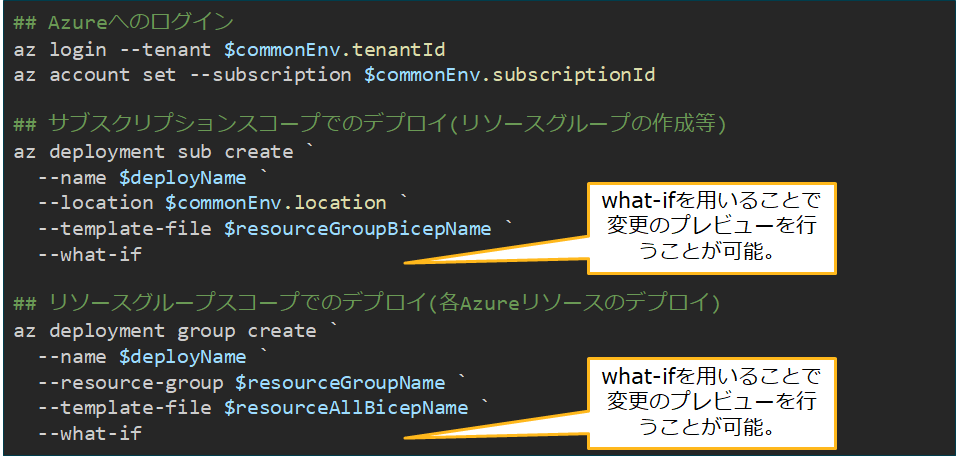
以下がデプロイコマンドです。スコープ毎に作れるものが変わるので注意してください。
サブスクリプションスコープでのデプロイ→リソースグループの作成
リソースグループスコープでのデプロイ→各Azureリソースのデプロイ
what-ifオプションはデプロイを実施する前に、デプロイ前と後の差分を確認することができるので、個人的には結構便利だなと思います。

Tips
Bicepを使う準備をする場合は以下を参照するのが良いです。
Bicep の開発およびデプロイ環境のセットアップ – Azure Resource Manager | Microsoft Learn
個人的にはVisual Studio CodeのBicep拡張機能は絶対入れた方が良いと思います。
Bicepファイルを記載する際に補完機能でいい感じに補助してくれるのでおすすめです。
最後に
実際に使ってみると、色々制約があったり、Bicepの記載がそれなりに大変だったりします。
それなので、簡単なものだったら、実際に手を動かして作った方が速いとは思います。
ただ、moduleでいい感じにBicepファイルをまとめたり、Jsonとか別ファイルにパラメータを
まとめたりすることができるので、管理がかなりしやすくなると感じています。
個人的には、システム基盤のテンプレート化や少し複雑なシステム基盤を作る際にかなり有効に働くんじゃないかなと考えています。

 (この記事が参考になった人の数:2)
(この記事が参考になった人の数:2)