この記事は更新から24ヶ月以上経過しているため、最新の情報を別途確認することを推奨いたします。
はじめに
以前作成したこちらの記事の続きの位置付けとなります
工数管理アプリを作ろう ~案件検索編~
工数管理アプリを作ろう ~工数一覧編~
こちらの工数管理アプリは私が所属しているチームでもテスト版として運用しているのですが(blogではまだ載せていない機能も実装していますが)
“工数一覧で一年分見る機能は余り重要ではない、それよりも今月、来月以降の工数が素早くわかるようにはできないか”
といった意見が出ました。
そこで、今回は前回作成した工数一覧を改修していこうと思います
今回の改修
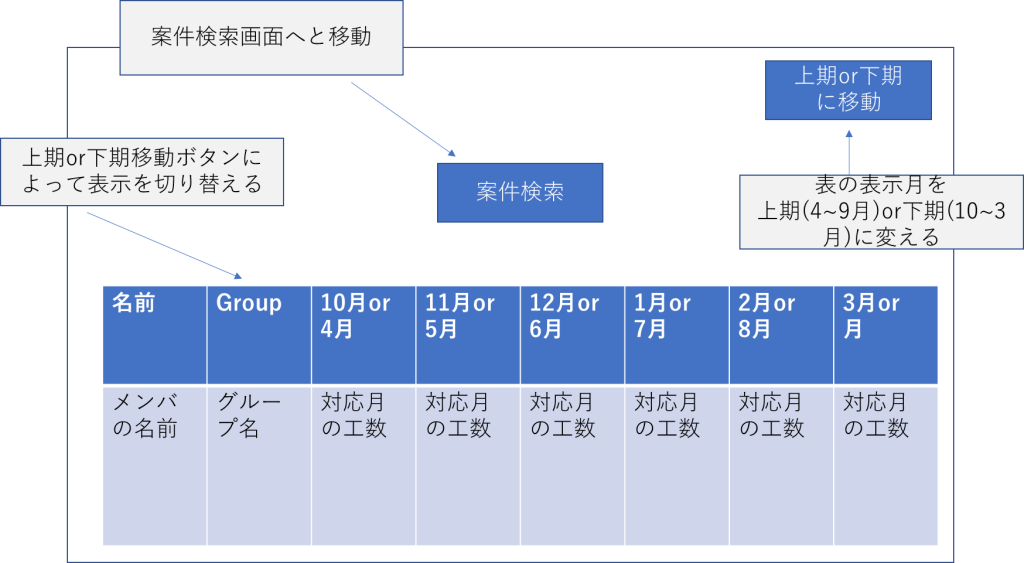
まず前回改修した内容です

このように上期、下期ごとに表示される月の場所が固定されています
また、期末ごとに切り替え作業も必要となります
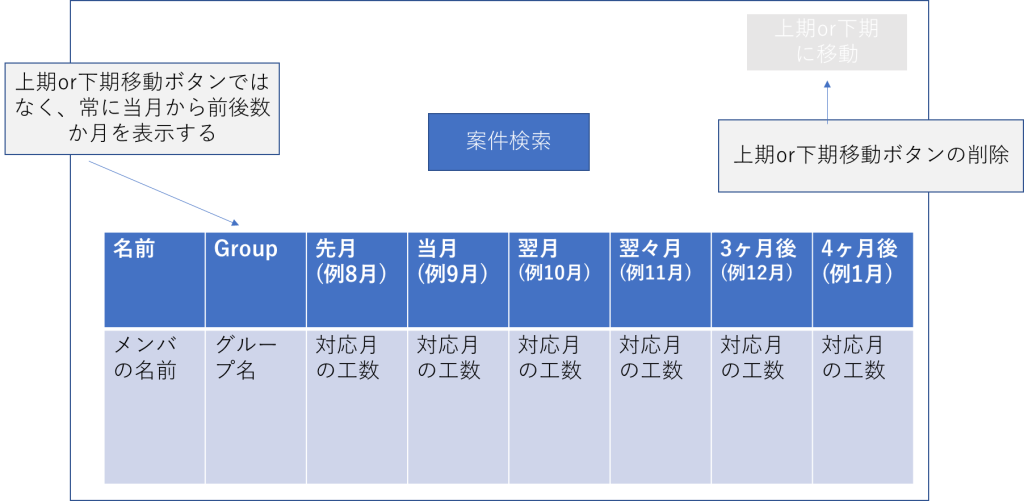
そこで今回は大胆に上期、下期という概念を捨て
当月から-1~+4月までの範囲を表示するように修正します

改修
今回も表の見せ方の変更になるため
Excelの改修が主になります
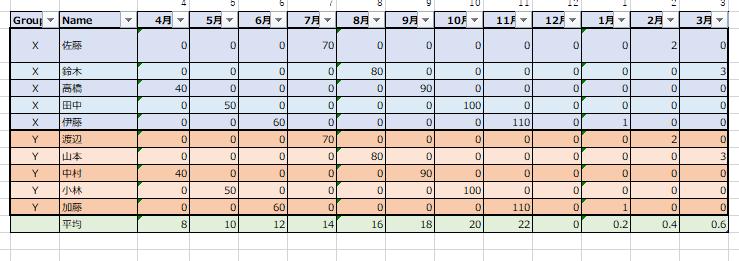
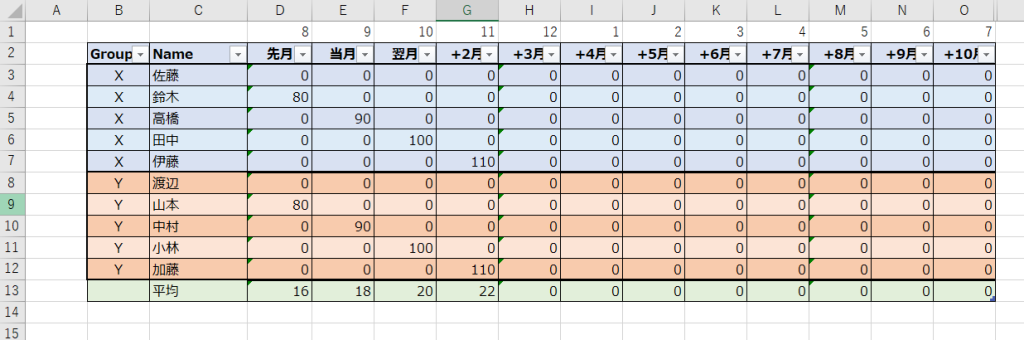
現在このような形で1~12月の工数を算出していますが(工数管理アプリを作ろう ~工数一覧編~参照)

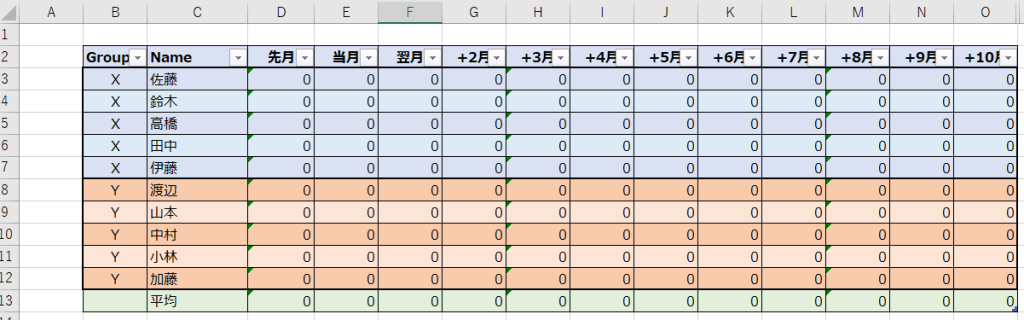
今回は該当月が左から4番目の行となるようにしたいので
この行のヘッダーを当月、その右を翌月、といった形で変更します
(本当はここに変数を持たせたかったのですがヘッダーを変数にできないためわかるように表記を入れています)

続いて、1列目に該当月の情報を入力します
E1に以下を入力します
VALUE(IF(IFERROR(SEARCH("0",TEXT(TODAY(),"mm"),1),0)=1,RIGHT(TEXT(TODAY(),"mm"),1),TEXT(TODAY(),"mm")))
TEXT(TODAY(),”mm”)だけの場合1~9月が01~09月となり上手く参照できないため
一工夫を加えています
続いて先月にあたるD1に以下を入力します
IF(E1-1<0,E1-1+12,E1-1)
E1部分は一つずつずらして入力してください
IF(E1+1>12,E1+1-12,E1+1)
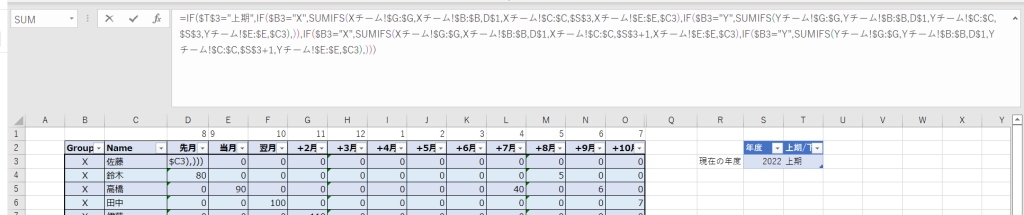
現在は

といった形で参照先に上期、下期の情報が入ってしまっているので
これをごっそり変えます
入力のパターンとしては3通り考えます
1.当月
こちらは素直に今の年(2022年9月の場合2022年)を集計の対象とすればよいので
当月の列(E列)には以下を入力します(E3の例)
IF($B3="X",SUMIFS(Xチーム!$G:$G,Xチーム!$B:$B,E$1,Xチーム!$C:$C,TEXT(TODAY(),"yyyy"),Xチーム!$E:$E,$C3),IF($B3="Y",SUMIFS(Yチーム!$G:$G,Yチーム!$B:$B,E$1,Yチーム!$C:$C,TEXT(TODAY(),"yyyy"),Yチーム!$E:$E,$C3),))
2.先月 こちらはもし当月より数字が大きければ昨年を参照する必要があるため (当月が2023年1月の場合、先月は2022年12月のため)以下を入力します(D3の例)
=IF($D$1<$E$1,IF($B3="X",SUMIFS(Xチーム!$G:$G,Xチーム!$B:$B,D$1,Xチーム!$C:$C,TEXT(TODAY(),"yyyy"),Xチーム!$E:$E,$C3),IF($B3="Y",SUMIFS(Yチーム!$G:$G,Yチーム!$B:$B,D$1,Yチーム!$C:$C,TEXT(TODAY(),"yyyy"),Yチーム!$E:$E,$C3),)),IF($B3="X",SUMIFS(Xチーム!$G:$G,Xチーム!$B:$B,D$1,Xチーム!$C:$C,TEXT(TODAY(),"yyyy")-1,Xチーム!$E:$E,$C3),IF($B3="Y",SUMIFS(Yチーム!$G:$G,Yチーム!$B:$B,D$1,Yチーム!$C:$C,TEXT(TODAY(),"yyyy")-1,Yチーム!$E:$E,$C3),)))3.翌月以降
こちらはもし当月より数字が小さければ翌年を参照する必要があるため
(当月が2022年12月の場合、翌月は2023年1月のため)以下を入力します(F3の例)
=IF(F$1<G$1,IF($B3="X",SUMIFS(Xチーム!$G:$G,Xチーム!$B:$B,F$1,Xチーム!$C:$C,TEXT(TODAY(),"yyyy"),Xチーム!$E:$E,$C3),IF($B3="Y",SUMIFS(Yチーム!$G:$G,Yチーム!$B:$B,F$1,Yチーム!$C:$C,TEXT(TODAY(),"yyyy"),Yチーム!$E:$E,$C3),)),IF($B3="X",SUMIFS(Xチーム!$G:$G,Xチーム!$B:$B,F$1,Xチーム!$C:$C,TEXT(TODAY(),"yyyy")+1,Xチーム!$E:$E,$C3),IF($B3="Y",SUMIFS(Yチーム!$G:$G,Yチーム!$B:$B,F$1,Yチーム!$C:$C,TEXT(TODAY(),"yyyy")+1,Yチーム!$E:$E,$C3),)))

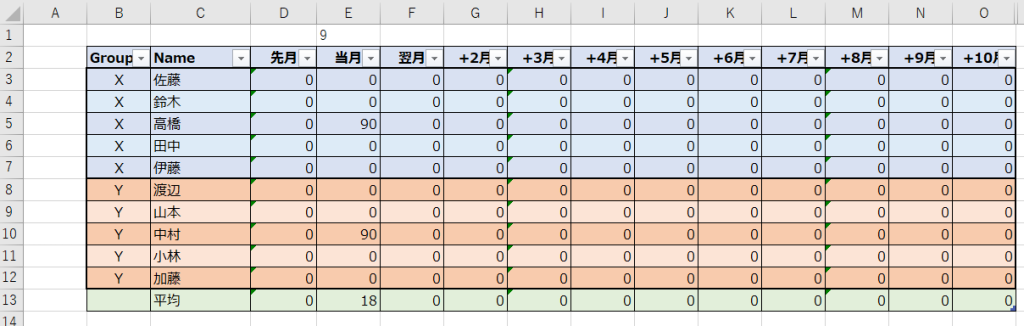
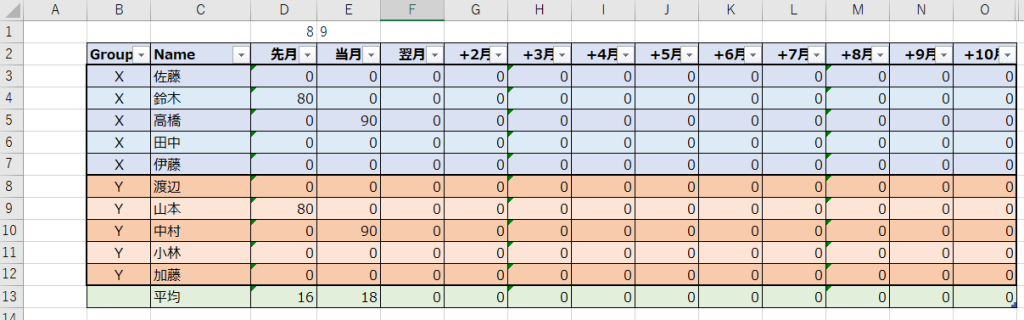
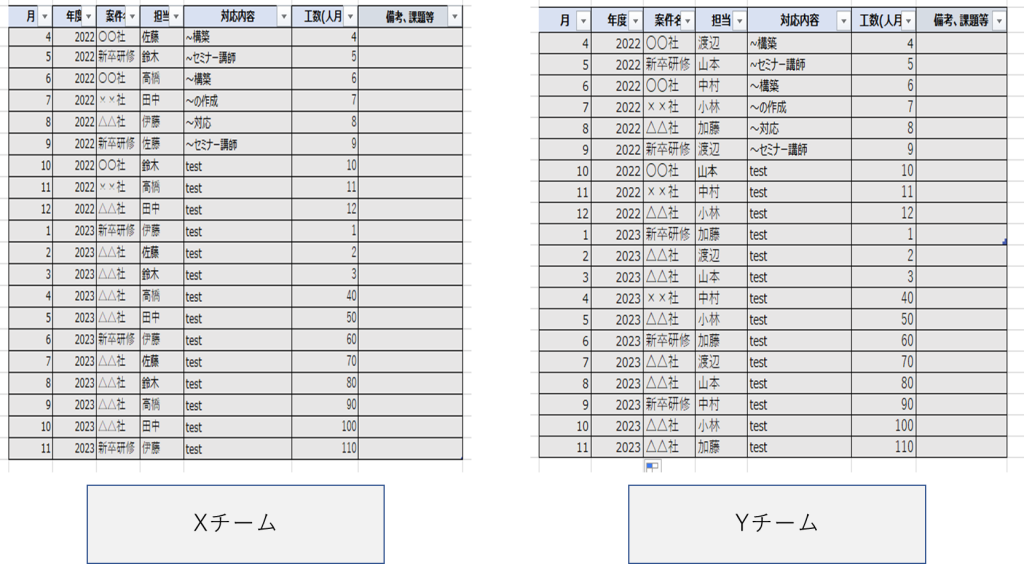
それではXチーム、Yチームにテスト用の工数を入力して想定通り表示されるか確認します
想定ではD~H列は2022年の該当月を、I列以降は2023年の該当月が参照されるはずです
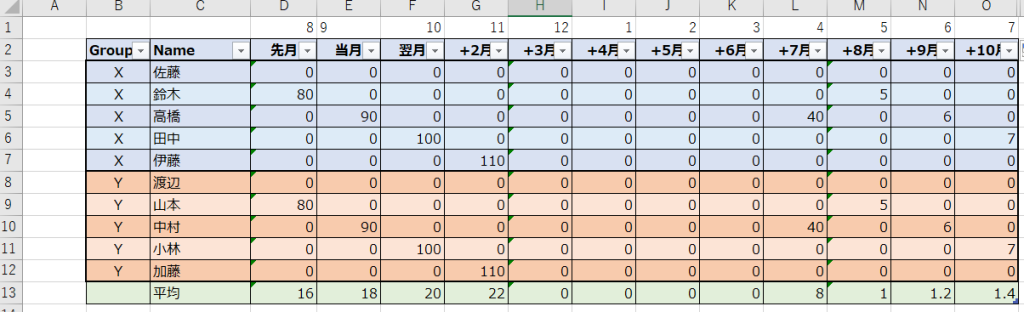
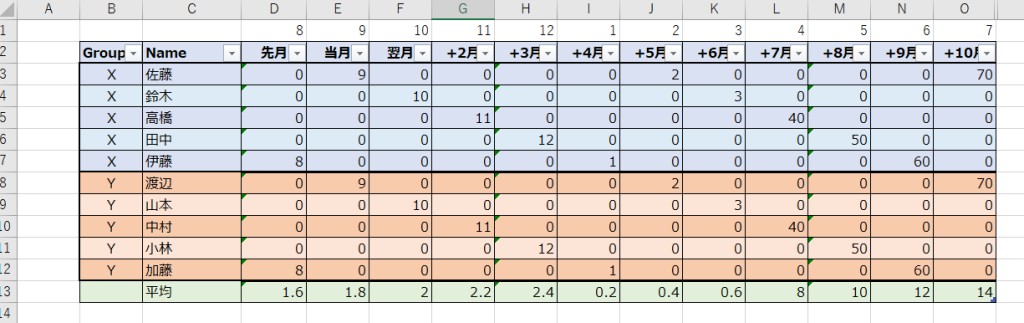
それぞれ以下の表のデータを入力した結果が以下です


想定通り表示されています
(使用していない2022/4~7 2023/8~以降も参照されていません)
これでExcel側の修正は完了です
次はPowerAppsの改修を行います
まずは切り替えボタンを消します


続いて表を配置しますが、
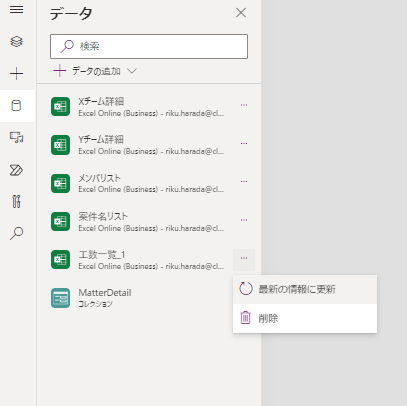
作業前に表を更新します

一旦削除して再配置します

Name、Group、先月、当月、翌月、+2月、+3月、+4月です
このままでは、わかりづらいので先月や当月といった表記をきちんと数字に直します
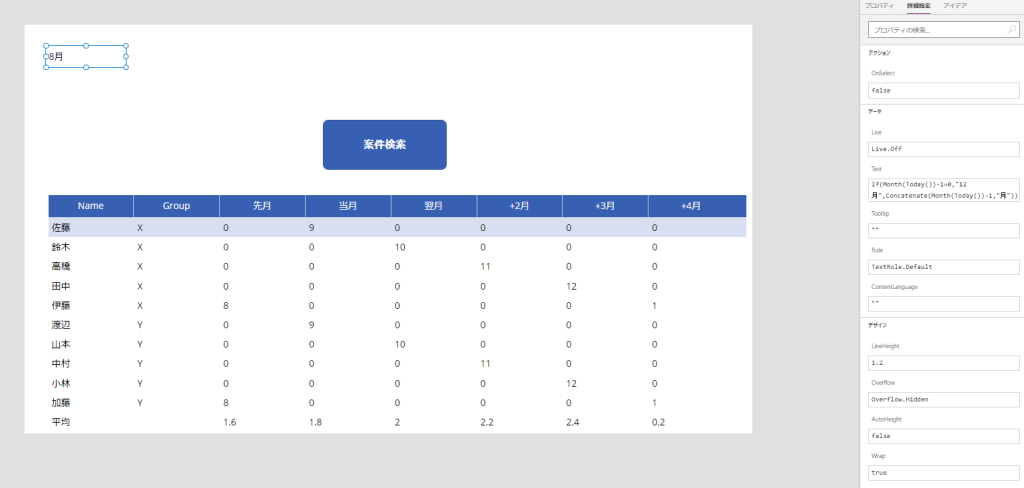
ラベルを選択して
Textに以下を入力します
If(Month(Today())-1=0,"12月",Concatenate(Month(Today())-1,"月"))そうすると先月に対応する月が表示されます。

ですが、このまま配置しても”先月”の表示と重なって余計見づらくなるので
表のヘッダーの記載を消します
該当の月を選択し、FiedlDisplayNameを削除します


ヘッダーの文字が消えたので、ラベルの色を白色に変えてこちらに配置します。
(文字も中心に変えてます)

当月、と翌月も同様に配置していきます
それぞれTextには以下を記載します
当月
Concatenate(Month(Today()),"月")
翌月以降(+1を適宜変えてください)
If(Month(Today())+1>12,Concatenate(Month(Today())+1-12,"月"),Concatenate(Month(Today())+1,"月"))
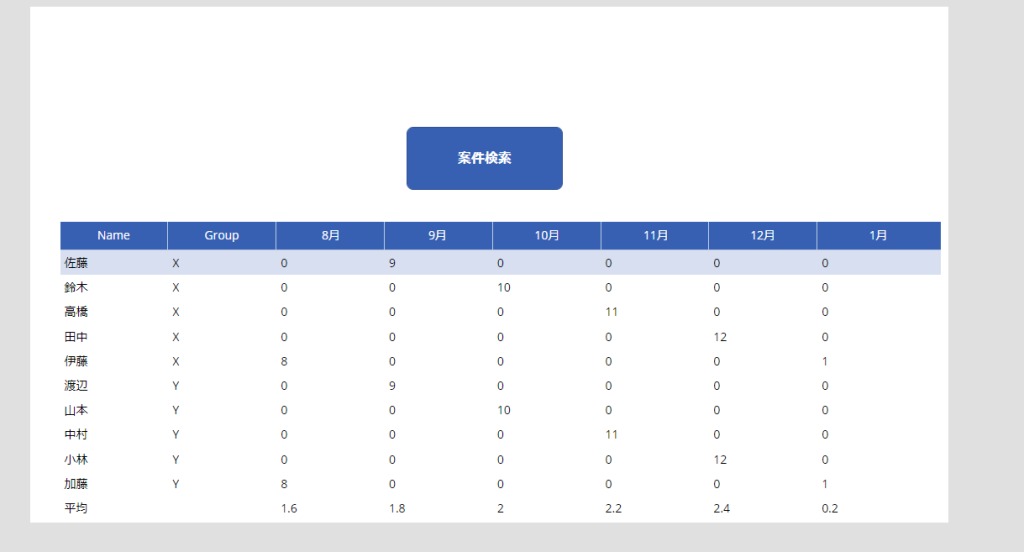
これで完成です!
まとめ
画面は相変わらず寂しいですが
PowerApps上で(無理やり)動的に表を変更することができるようになりました。
今回のことを応用して色々試してみるのも良いかもしれません

 (←参考になった場合はハートマークを押して評価お願いします)
(←参考になった場合はハートマークを押して評価お願いします)