この記事は更新から24ヶ月以上経過しているため、最新の情報を別途確認することを推奨いたします。
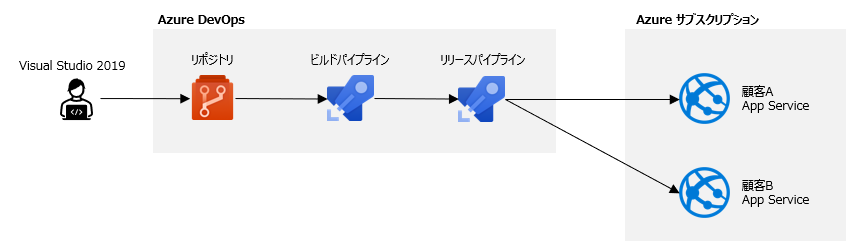
顧客ごとにWebサイトが必要になるが、Webサイトの作り自体は同じというシナリオをAzure DevOpsのリリースパイプラインで実装していきます。
環境としてはソースコード、リポジトリ、ビルド・リリースパイプラインはそれぞれ1つです。リリースするApp Serviceは顧客ごとに用意します。App Serviceの作成とCI/CDの構成は以下の記事で紹介していますので、併せて参考にしてみてください。
App Service の簡易 CI/CD 環境を構成してみる

今回はリリースパイプラインのStageを追加することで、リリースするApp Serviceを増やすという方法を取っていきます。以下に手順を記載していきます。
App Service の作成
リリースパイプラインで予め空のApp Serviceが必要となるため、Azure PortalからApp Serviceを作成します。ランタイムスタック、リージョン、App Service Planなどは顧客AのApp Serviceと同じ設定にします。こちらの手順は省略します。
リリースパイプラインの Stage を作成
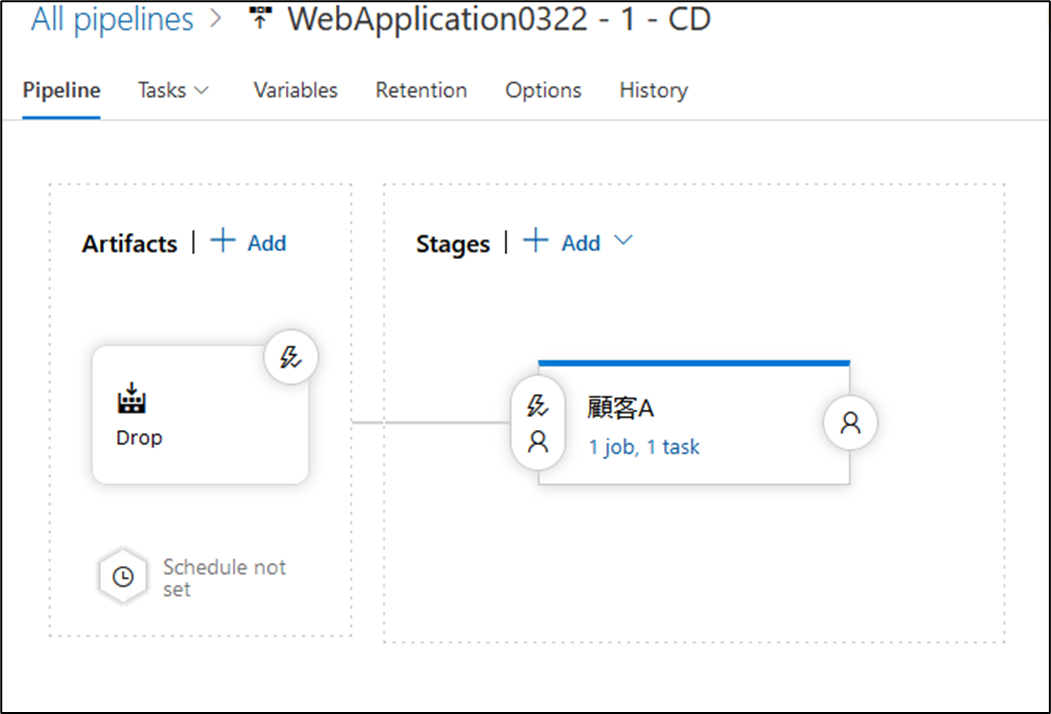
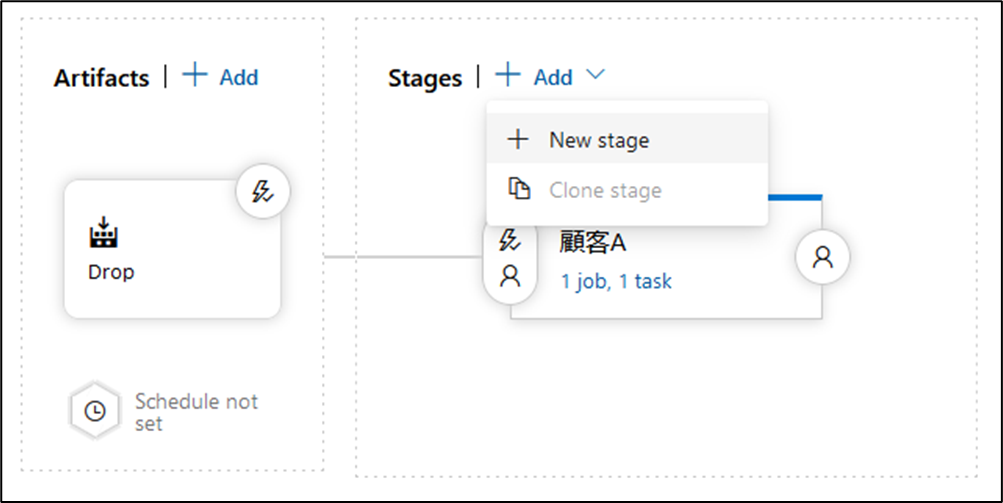
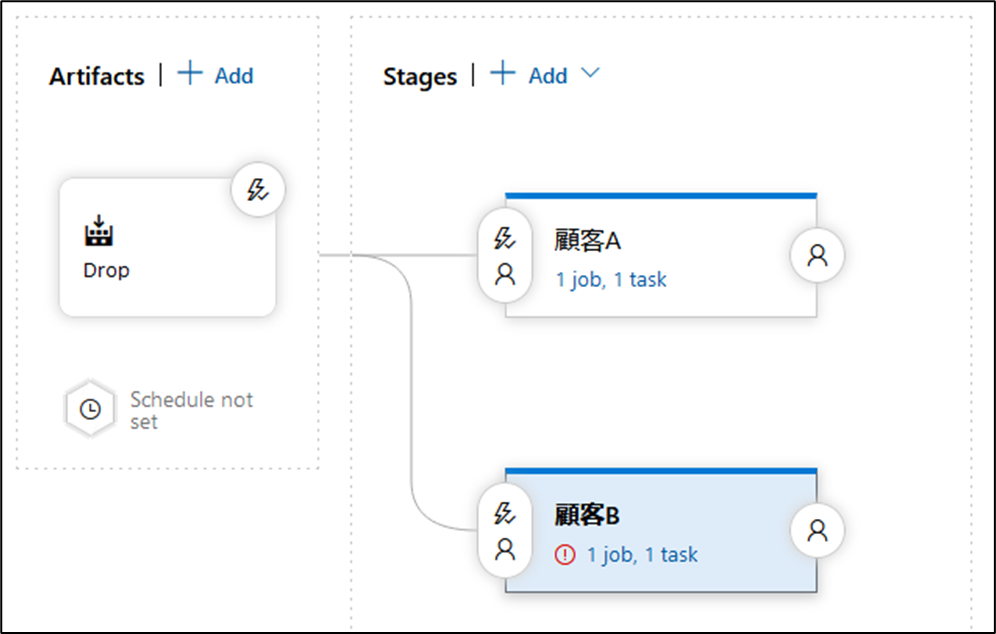
リリースパイプラインを選択し「Edit」をクリックします。現在は顧客AのStageのみが存在しています。ここに新たに顧客BのStageを作成します。



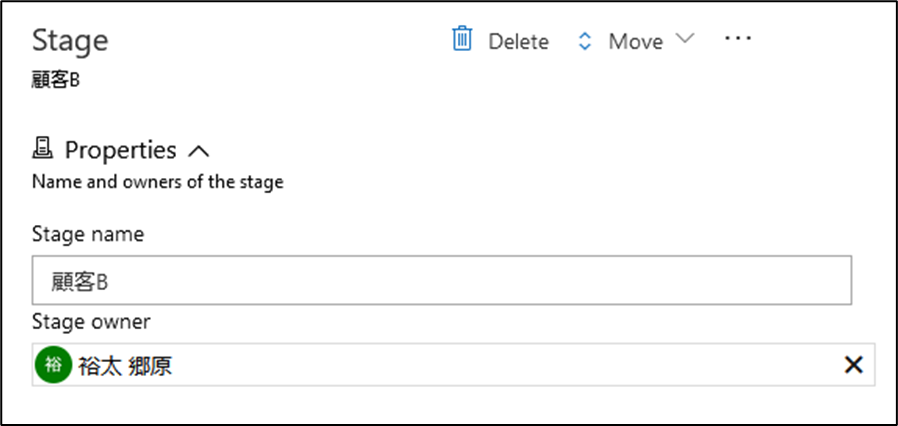
Stageの名前は顧客Bとします。

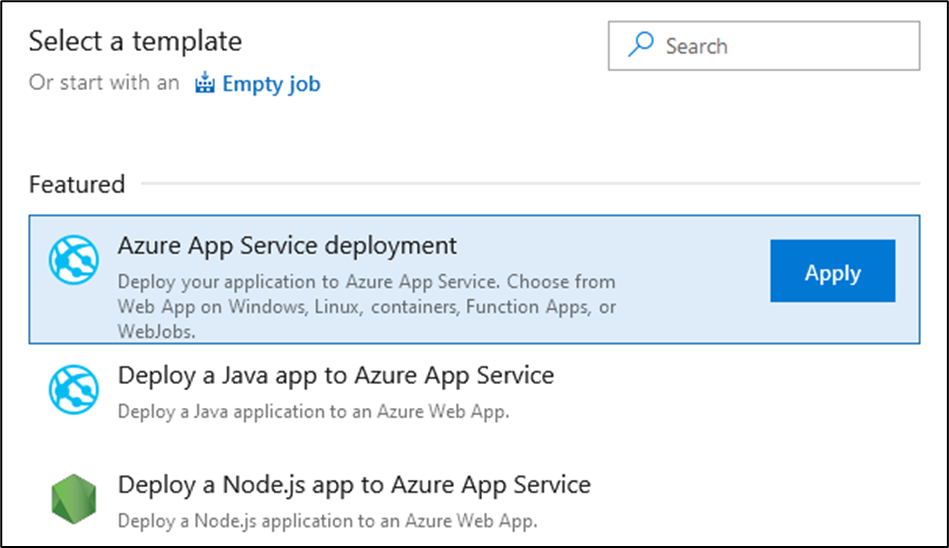
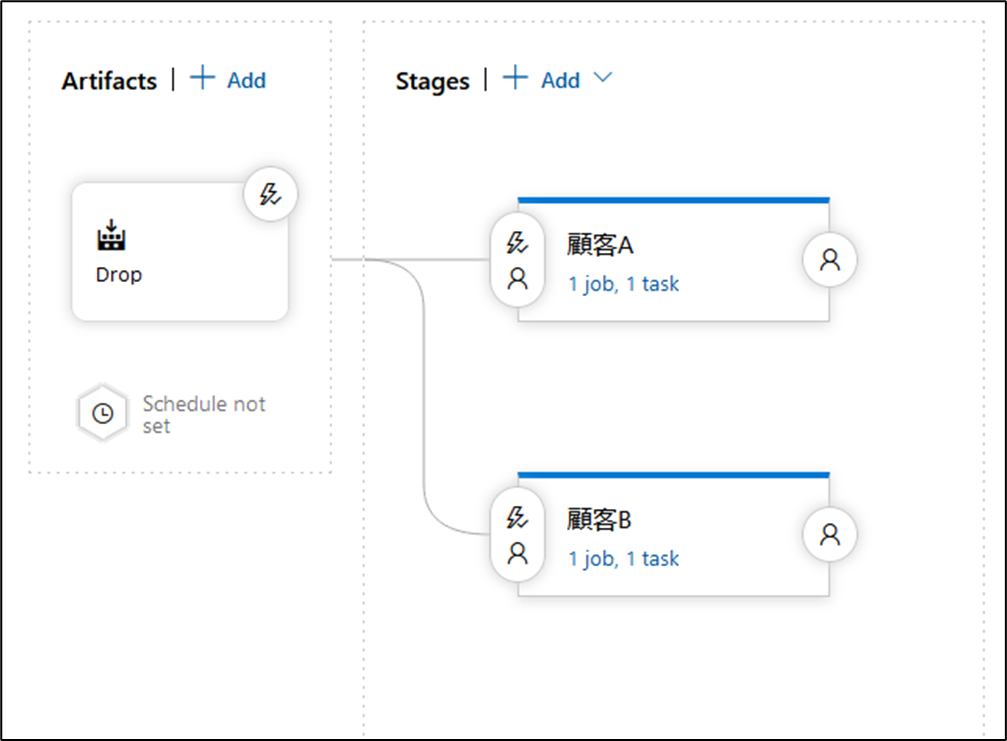
顧客BのStageが作成されました。Stageの設定を行っています。

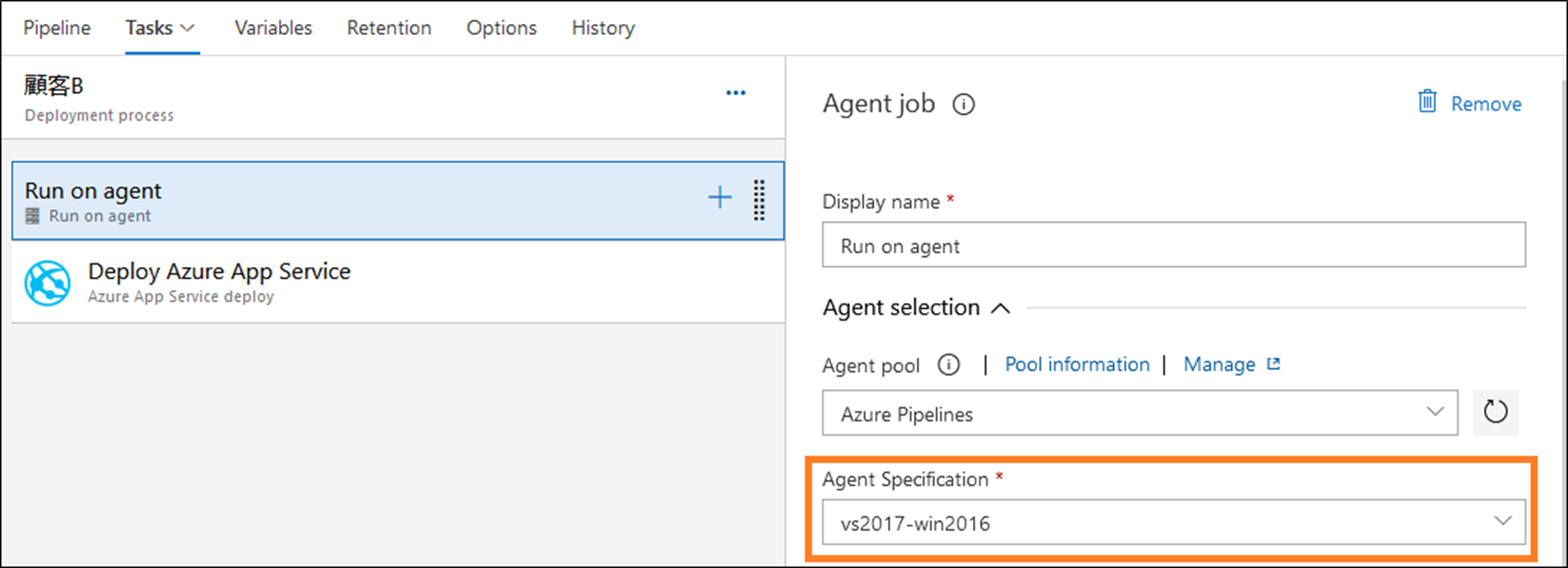
顧客Bの「1 job , 1 task」をクリックします。
「Run on agent」の設定にAgent Specificationがあり、AzureでApp Serviceを作成すると既定では次の設定となっていました。このままではパイプライン実行時にエラーとなるため変更しておきます。

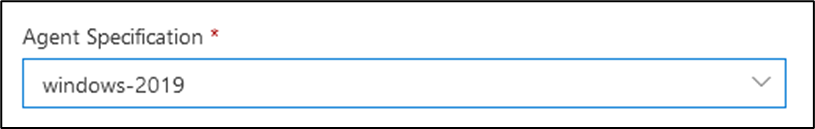
次のように変更します。

vs2017-win2016のままでは次のエラーが発生します。
This is a scheduled windows-2016 brownout. The windows-2016 environment is deprecated and will be removed on April 1st, 2022. For more details, see https://github.com/actions/virtual-environments/issues/5238
続いて「Deploy Azure App Service」の設定を行います。
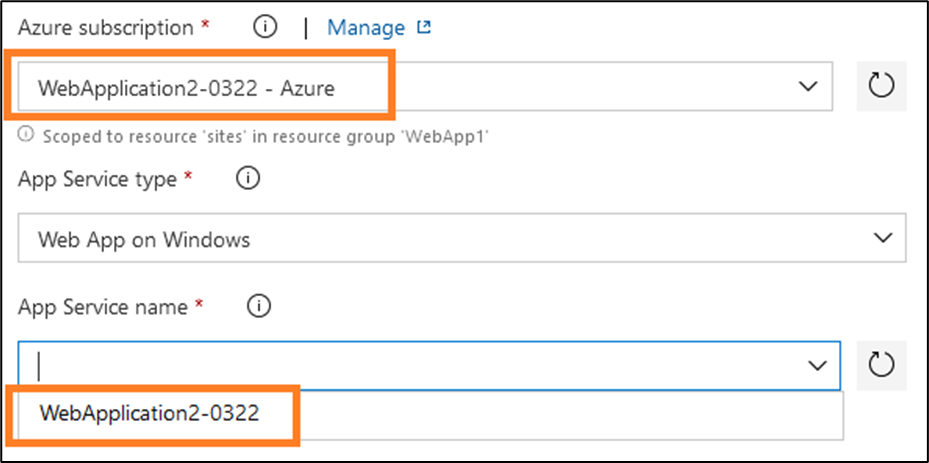
「Azure Subscription」ではApp Serviceが存在するAzureサブスクリプションを選択し認証を行っておくことで、サブスクリプションに存在するすべてのリソースが確認できるようになります。ここで注意が必要なのが「Available Azure Service Connector」についてです。以下はSVisual StudioからCI/CDを構成したときに作成されていた「顧客A」のStageの設定です。Azure SubscriptionにはAvailable Azure Service Connector「WebApplication2-0322 – Azure」が選択されています。その場合にはApp Service nameにて顧客AのApp Service「WebApplication2-0322」のみが確認できます。

ここでは顧客BのApp Serviceを選択したいため、Available Azure Service Connector「WebApplication2-0322 – Azure」は利用せずにAzureサブスクリプションの認証を行ってすべてのApp Serviceリソースを確認できるようにする必要があります。
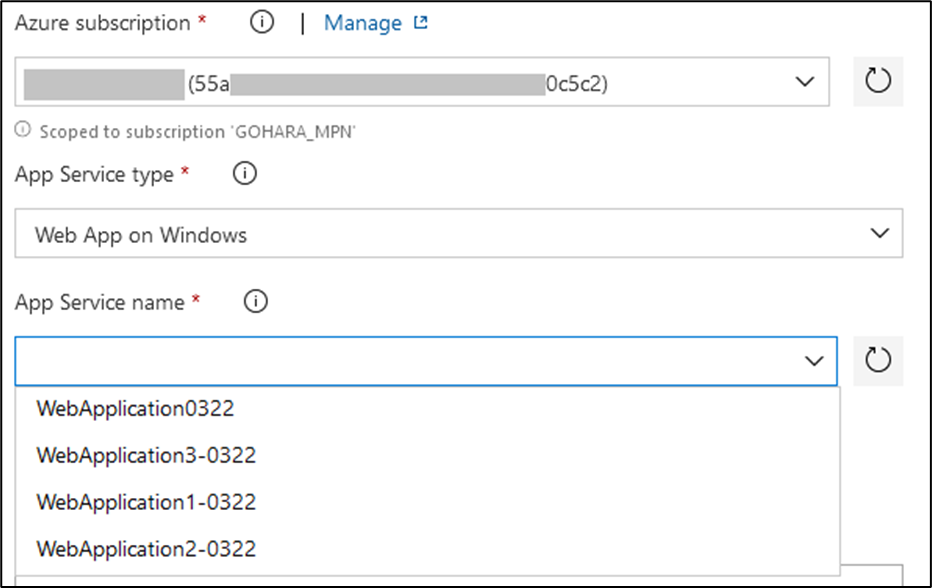
以下はAzure SubscriptionでApp Serviceが存在するサブスクリプションを選択して認証を行った状態です。App Service Nameでサブスクリプションに存在するすべてのApp Serviceが確認できていることが分かります。今回は「WebApplication3-0322」を選択します。

設定を終えたら「save」をクリックして設定を保存します。リリースパイプラインでStageが追加されていることを確認します。

リリースの実行
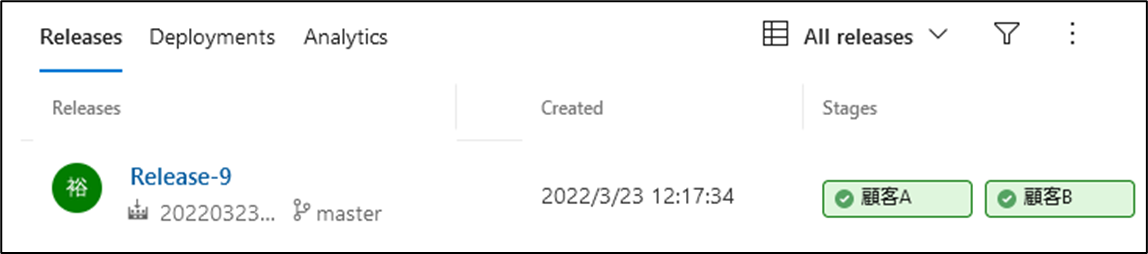
準備が整いましたのでローカルのソースコードを変更してCI/CDを実行します。リリースパイプラインの実行状況を確認すると、顧客A・Bそれぞれ成功していることが分かります。何かしら問題がある場合にはこの画面でデプロイの失敗が分かります。

1つのソースコードから2つのApp Serviceにデプロイすることができました。一見分かりづらいですがURLからApp Serviceが異なっていることが分かります。1枚目が顧客A、2枚目が顧客Bとなります。



 (←参考になった場合はハートマークを押して評価お願いします)
(←参考になった場合はハートマークを押して評価お願いします)