この記事は更新から24ヶ月以上経過しているため、最新の情報を別途確認することを推奨いたします。
はじめに
PowerAppsを触ってみたいと思いましたので、一つのシナリオを考えてさっそく作ってみました。

私はWebデザイナーでもなんでもないのでGUIは・・・・
ですが、ご容赦ください。
案件検索編としてますが、次回があるかはわかりません。
とりあえず以下のようなシナリオで案件を検索するアプリを作成しましたので、説明していきたいと思います!
シナリオ
・Excelにて工数管理をしている。
Excelには
・案件一覧のシート
・グループごとに分けられた稼働状況が記されているシート
・メンバ一覧
がある
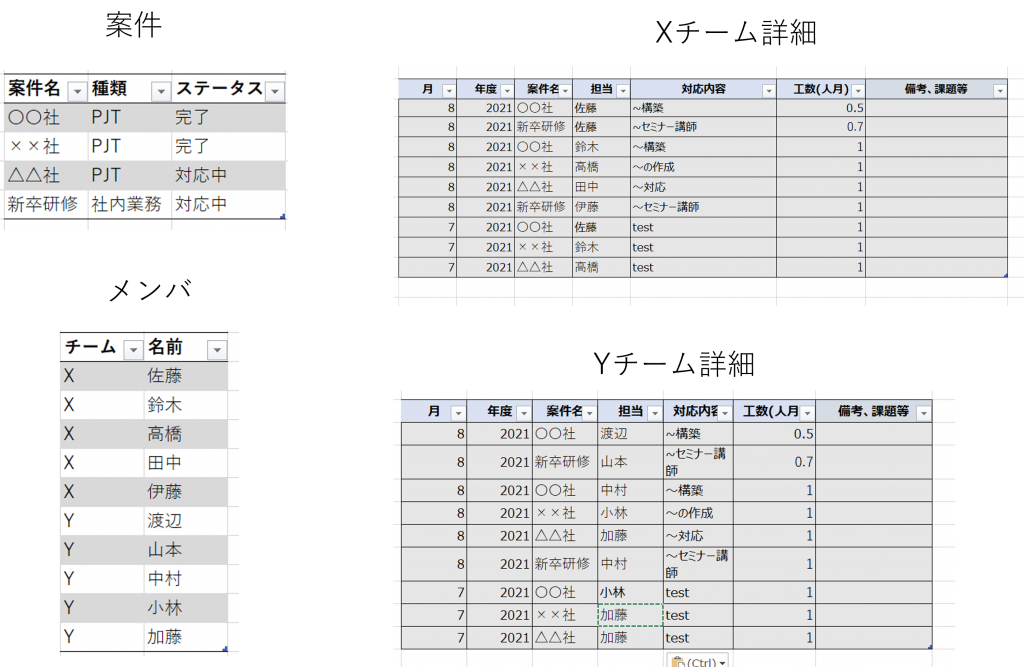
つまり下の図のような4つの表がそれぞれ単独のシート上にある状況です。

上記のように表が分かれている場合チームごとに完全に案件が分かれていれば
Excelのソート機能で案件検索ができますが、表が別管理となっているため
案件ごとの稼働や割り振りが分かりづらいです・・・
なので、これをPowerAppsにて解決するというシナリオでアプリを作成しました!
アプリの考え方(要件)
案件検索をするうえでどういった機能が欲しいかを考えました。
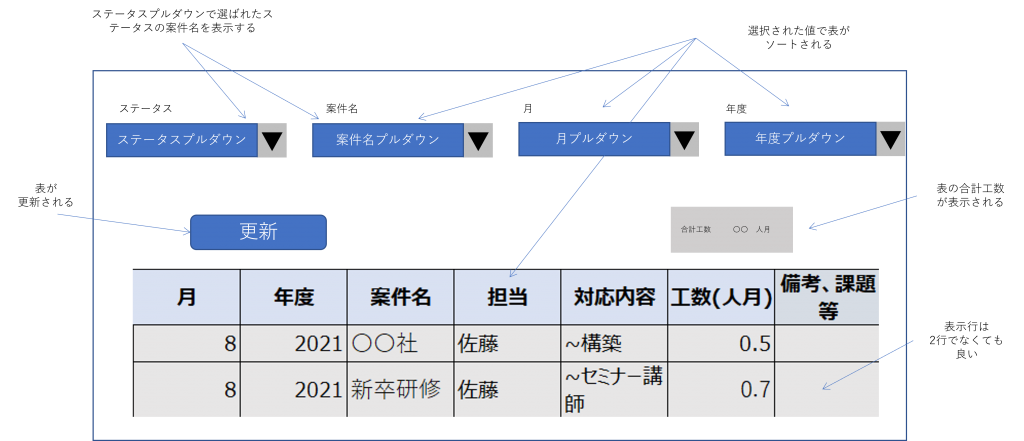
・2つのチームを横断して表示したい
→Xチーム詳細とYチーム詳細を結合した表が欲しい
・検索欄には案件名・月・年度でソートをかけたい
・これから案件が増えることを見越して案件表示にはステータスでソートをかけたい
・表示されている案件の合計工数も表示してほしい
以上をまとめて、以下のようなイメージで作成していきました。
これが冒頭のアプリの画面となりました。

さっそく作っていく
※SharePointに先ほどのExcelは保管しています。
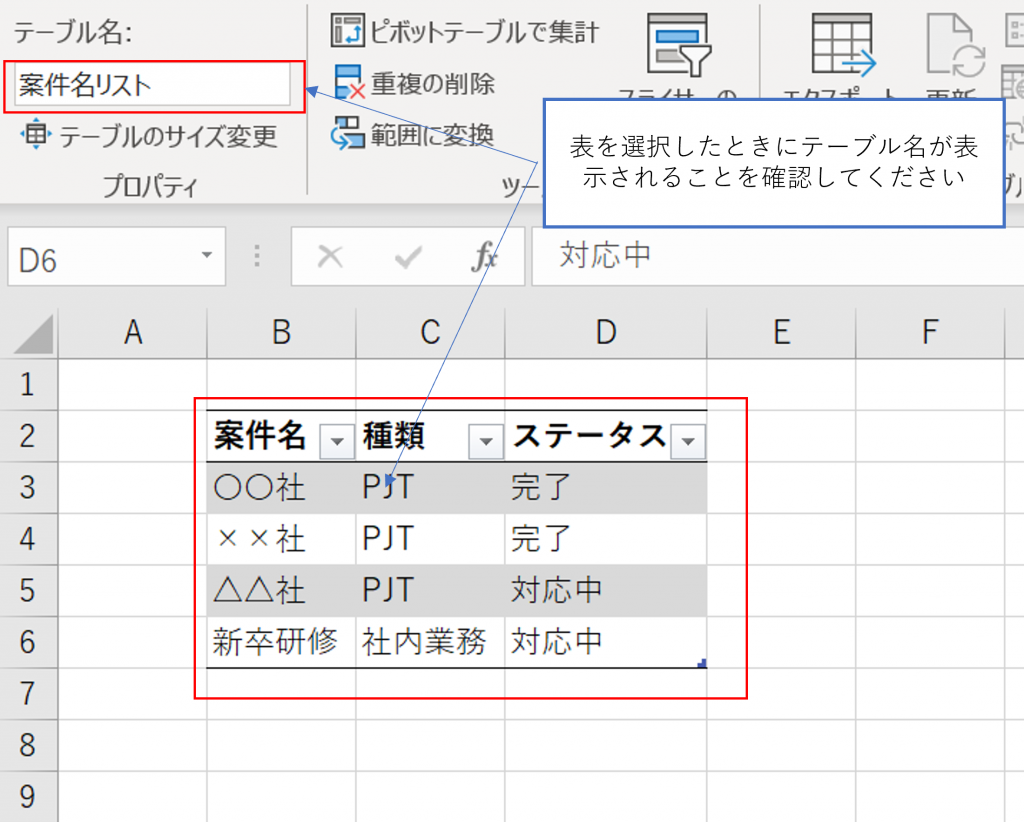
※Excelのシート内の表はしっかりテーブルにしておきましょう

今回は練習なので手順を確認する意味も込めてテンプレートは使わずに進めていきました。

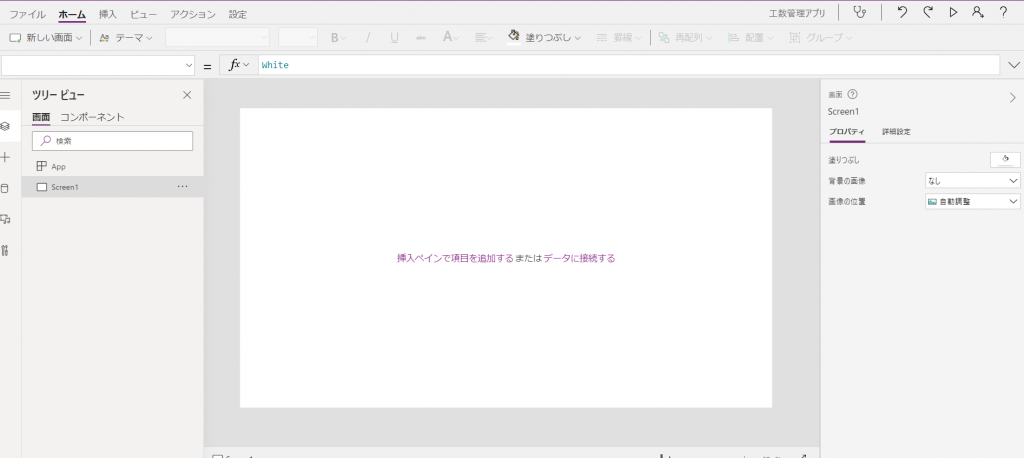
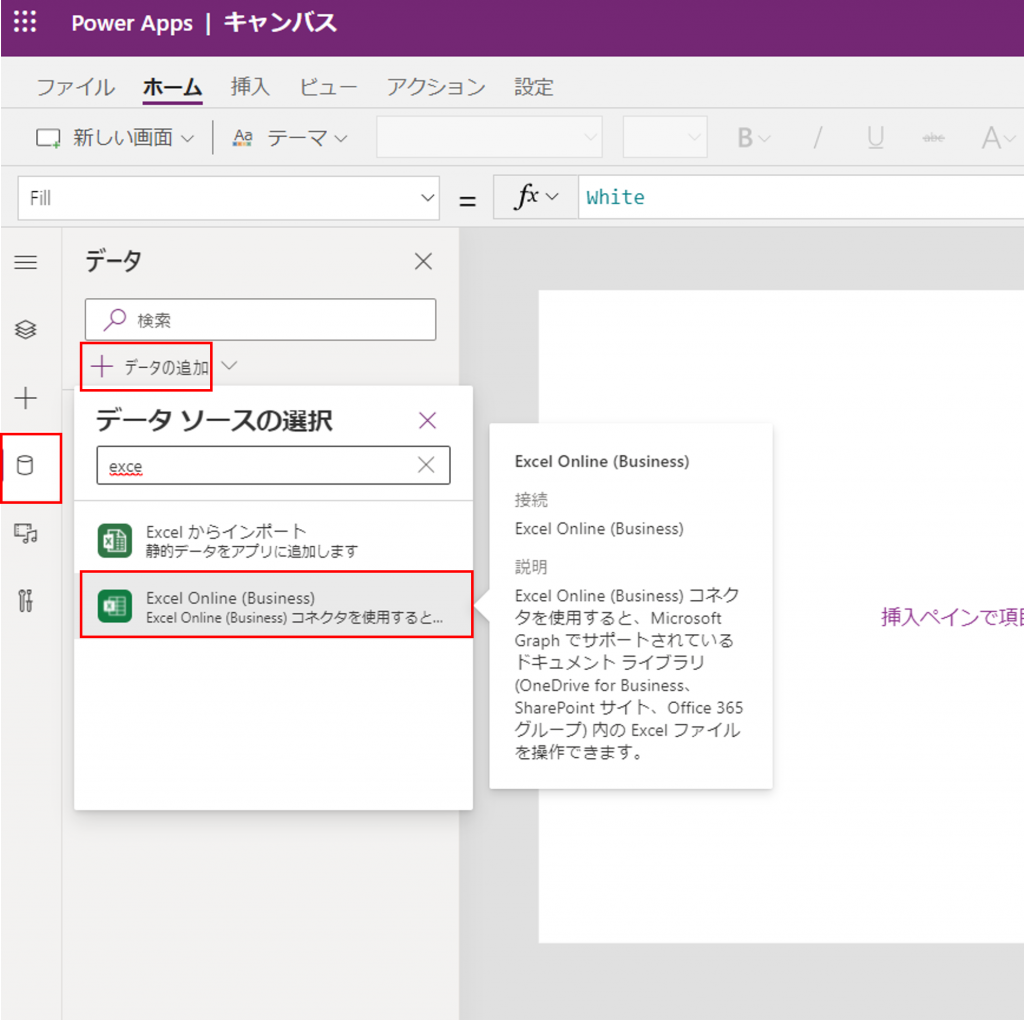
左側にデータアイコンがあるのでクリックして
データの追加>Excel Online (Business)を選びます

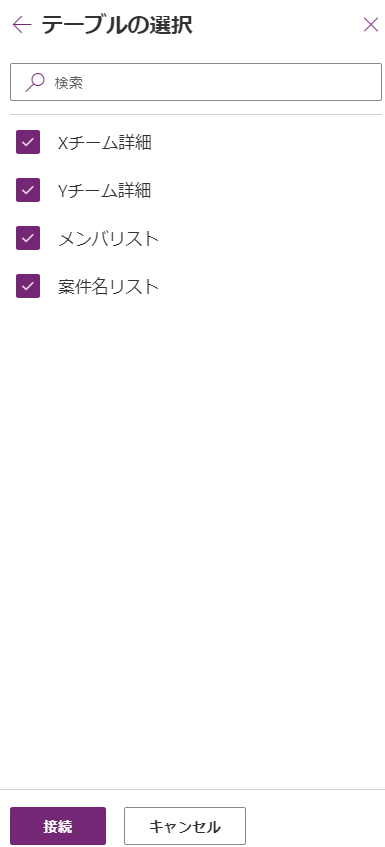
sharePoint上に保存されたエクセルを選択した後に
テーブルを選択してデータ追加します。

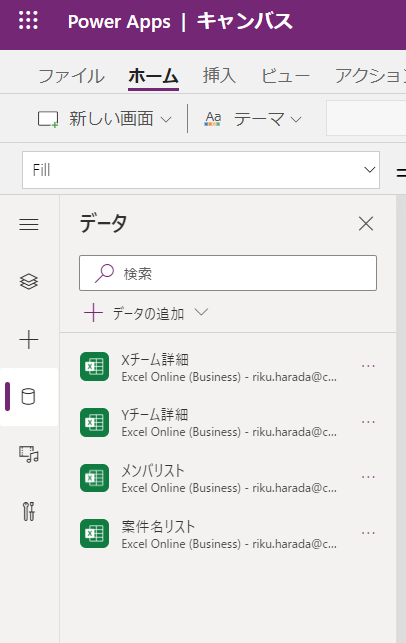
無事追加されました

続いて、XチームとYチームのデータをコレクションを使ってデータを統合してあげます。
アプリ開始時にコレクションを作成して欲しいので
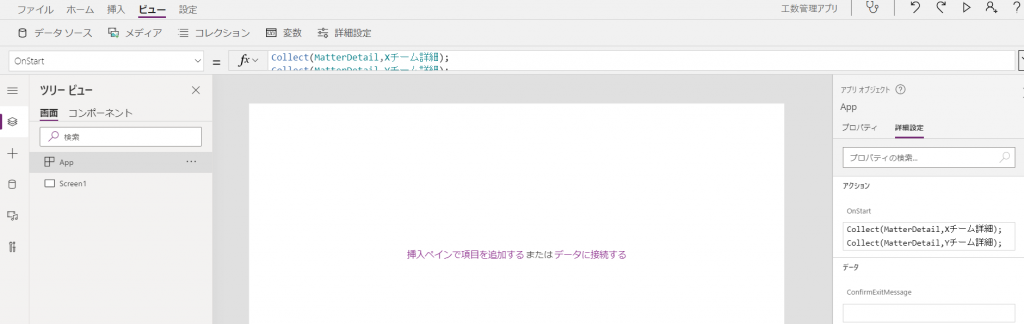
Appの 詳細設定>Onstartに以下のスクリプトを記入します。
Collect(<コレクション名>,Xチーム詳細);
Collect(<コレクション名>,Yチーム詳細);
これで、単純にXチーム詳細とYチーム詳細の各テーブルが結合したデータが完成しました。
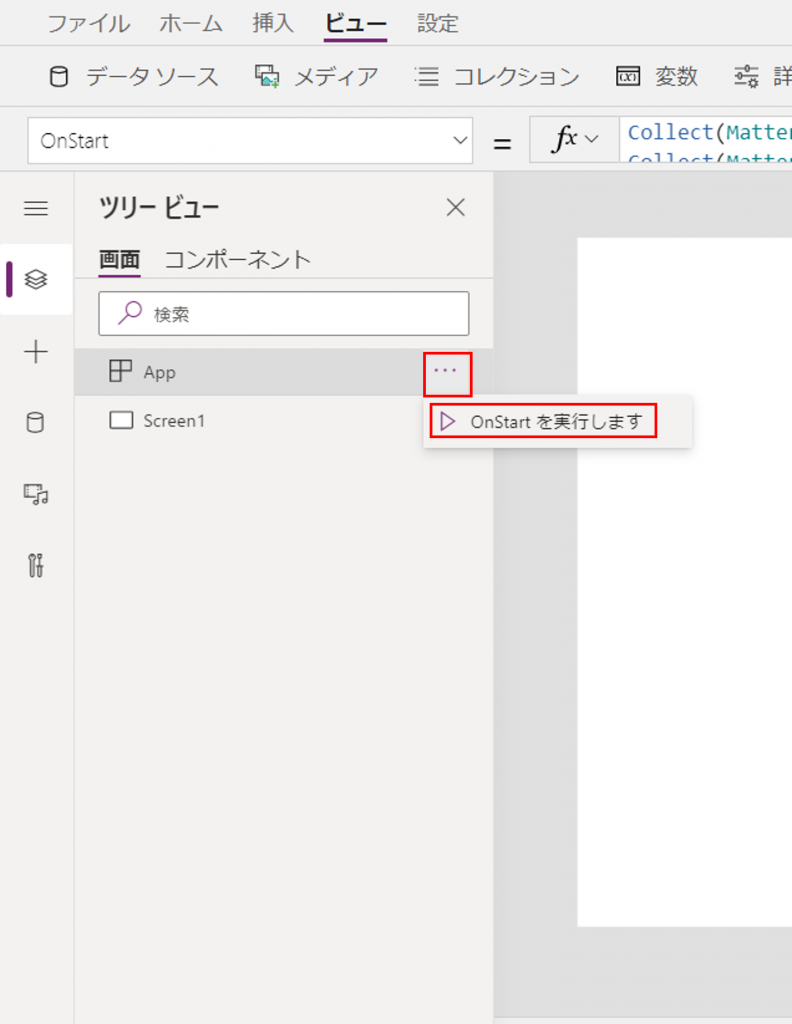
※Appの三点リーダー(・・・)を選択しOnstartをクリックすればコレクションからデータ確認できます。


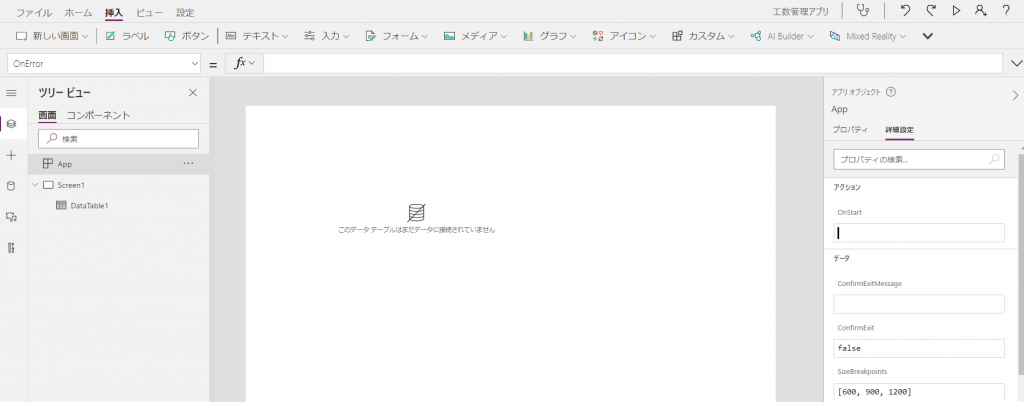
次に、データを表示するためのデータテーブルを配置します。
データテーブルは挿入>データテーブルをクリックすることで配置できます。(表示されていない場合は下矢印↓をクリックすると表示されます)

適当な位置に配置した後、
データソースにコレクション名
フィールドも必要な列を選択しするとデータが表示されます。
※図ではコレクション名はMatterDetailとしています。

続いて、ソートするために
・案件のステータス
・案件名
・月
・年度
用のドロップダウンを作りましょう

今はドロップダウンを作っただけですので、中身を作っていきます。
月と年度はそれぞれ
月:1~12月と全件検索
年度:2021,2022,2023と全件検索
の選択肢があれば良いので
それぞれのドロップダウンのItemsに
月:[“-“,”1″,”2″,”3″,”4″,”5″,”6″,”7″,”8″,”9″,”10″,”11″,”12”]
年度:[“-“,”2021″,”2022″,”2023”]
Defaultに
月:Month(Today())
年度:Year(Today())
を入力して選択肢を追加します。


次にステータスと案件名のドロップダウン設定をします。
ステータスには案件リストのステータスを
案件名には案件リストの案件名を表示しますが、ステータスでソートをかけた結果が表示されるようにします。
それぞれのItemsには以下を記入します。
ステータス:Distinct(<案件名リスト>,<ステータス>)
案件名:Distinct(Search(<案件名リスト>,<ステータスドロップダウンの名前>.SelectedText.Result,”<ステータス>”),<案件名>)
Distinctを使うことで、重複している選択肢を排除でき、
Searchを使うことで、ステータスドロップダウンの値と一致しているデータだけを抽出して表示させています。
※ドロップダウンの.SelectedText.Resultは.SelectedText.Valueだったりと、データタイプによって異なるので注意

これで選択肢は完了です。
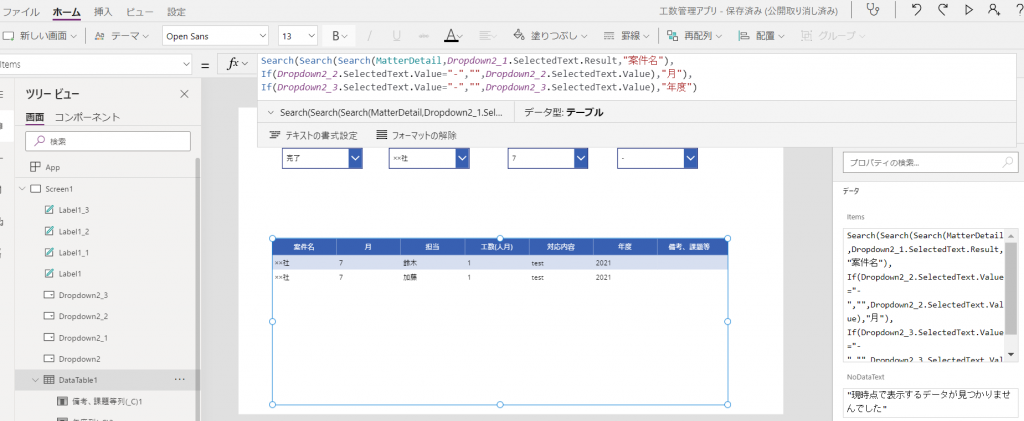
ソートができるようになったので、データソートを実装します。
データテーブルのItemsに
Search(Search(Search(MatterDetail,Dropdown2_1.SelectedText.Result,"案件名"),
If(Dropdown2_2.SelectedText.Value="-","",Dropdown2_2.SelectedText.Value),"月"),
If(Dropdown2_3.SelectedText.Value="-","",Dropdown2_3.SelectedText.Value),"年度")といれます(例です。ドロップダウンの名前などは変えてください。)
ここで、If文を使って月と年度で”-“が選ばれたときは””(値なし)にすることで全件検索を可能にしています。

すると、データがソートされます。
案件名や月を変えると自動で変化することが確認できます。


これで検索自体はできるようになりました。
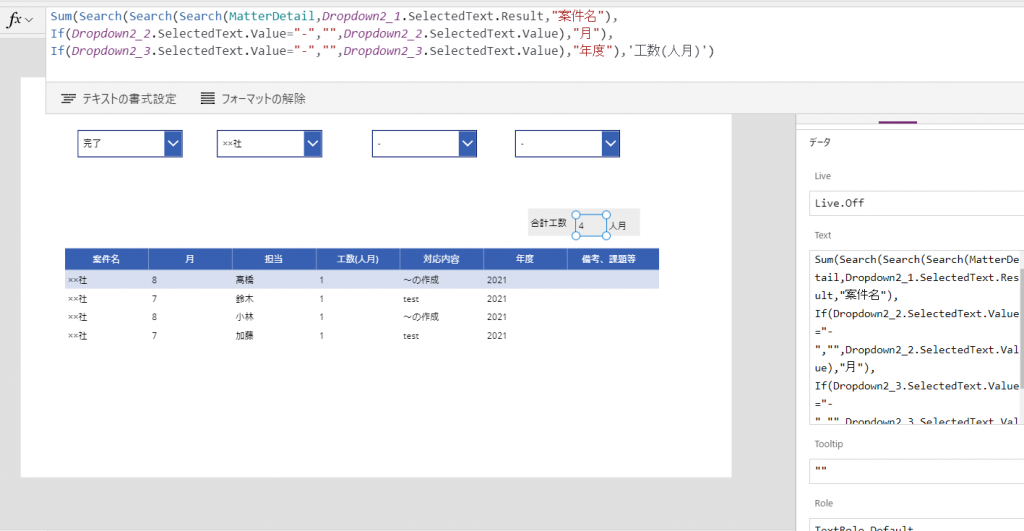
次に工数を表示させます
ラベルを使ってパパっとつくります。

Sum関数を使って表示されている表の工数の合計を出しています。
※改めてSearchを使ってソートをかけているので、もっとよい方法があるかもしれないですが、こちらで一旦実装してます。
Sum(Search(Search(Search(MatterDetail,Dropdown2_1.SelectedText.Result,"案件名"),
If(Dropdown2_2.SelectedText.Value="-","",Dropdown2_2.SelectedText.Value),"月"),
If(Dropdown2_3.SelectedText.Value="-","",Dropdown2_3.SelectedText.Value),"年度"),'工数(人月)')
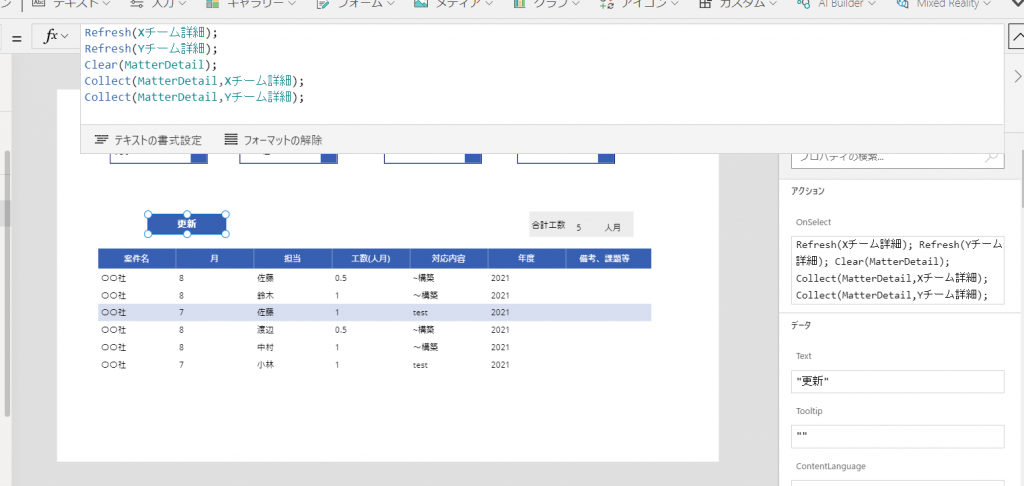
最後にアプリ表示中にデータが更新されたときのために更新ボタンを作ります。
Refreshを使うことでデータそのものを更新し、
Clearで元々のコレクションを一旦削除
再びコレクションを作成といった流れです。
Refresh(Xチーム詳細);
Refresh(Yチーム詳細);
Clear(MatterDetail);
Collect(MatterDetail,Xチーム詳細);
Collect(MatterDetail,Yチーム詳細;
以上で完成です!
まとめ
以上の手順で構築していきました。手順さえわかっていれば30分もかからず作成できます。ただ、この機能単体だけだと寂しいので、何かの機会で機能拡充していけたらと思います!(ボタン配置など考慮してませんし、データの編集をPowerApps上で構築していませんし・・)
2022年3月追記
続きの記事を執筆しました。
よろしければご覧ください。
工数管理アプリを作ろう ~工数一覧編~

 (この記事が参考になった人の数:7)
(この記事が参考になった人の数:7)