この記事は更新から24ヶ月以上経過しているため、最新の情報を別途確認することを推奨いたします。
本記事では、Windows10PCにVisual Studio Codeをインストールする手順を紹介いたします。
Visual Studio Codeとは
マイクロソフト社が提供するどんな言語での開発が可能で、好きなOSで動作するコードエディタです
私個人の意見としては以下の点が重宝する理由の一部となっております。
・Node.jsの開発からデバッグ、テストまで開発の一連の流れがこれ一つで可能
・開発環境が軽く、貧弱なPCでもある程度サクサク動いてくれる
・豊富なプラグインで自由に機能拡張ができる
・Azureと連携するアプリケーションの開発が容易にできる
Visual Studio Codeをインストールする
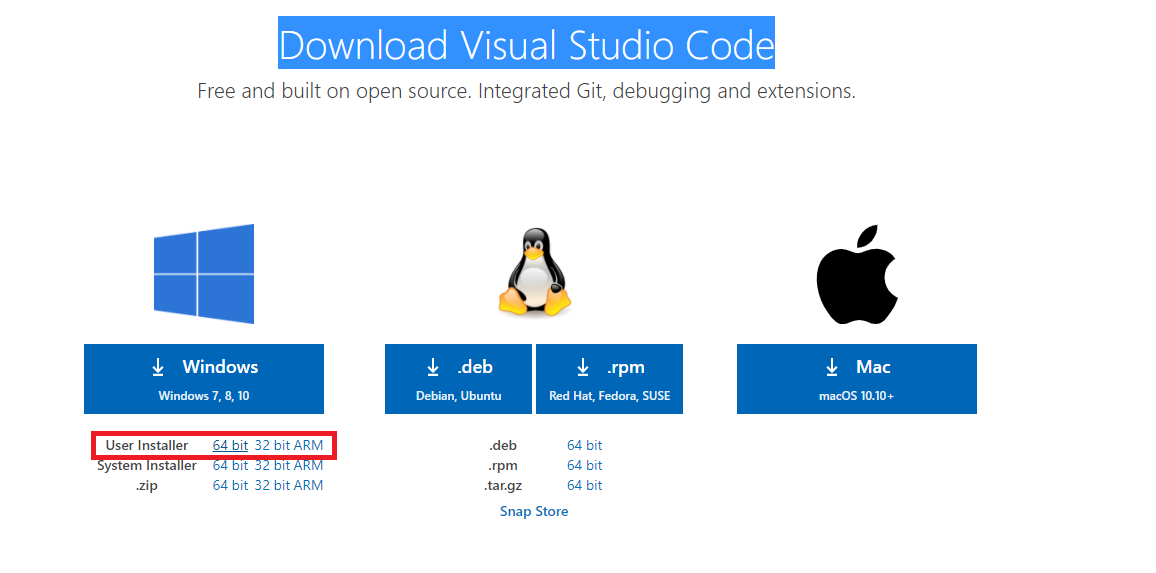
下記URLからインストーラをダウンロードします
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
ユーザーインストーラをダウンロードします
多くの場合は64bit版のインストーラになりますが、32bit版OSを使用している方は32bit版をダウンロードしてください。
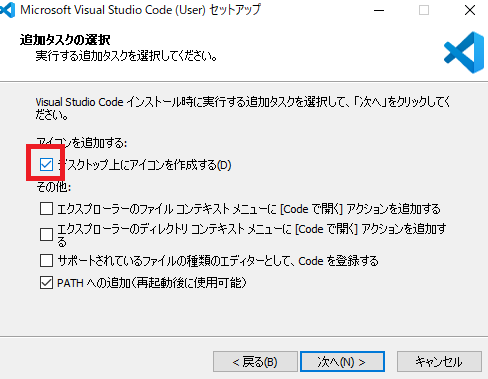
インストール上の注意点はほとんどありませんが
デスクトップにアイコンを作成にチェックを入れておくと後々便利です。
(デスクトップ上に作成したアイコンは不要になった際に削除してしまっても問題ありません)
インストールの確認
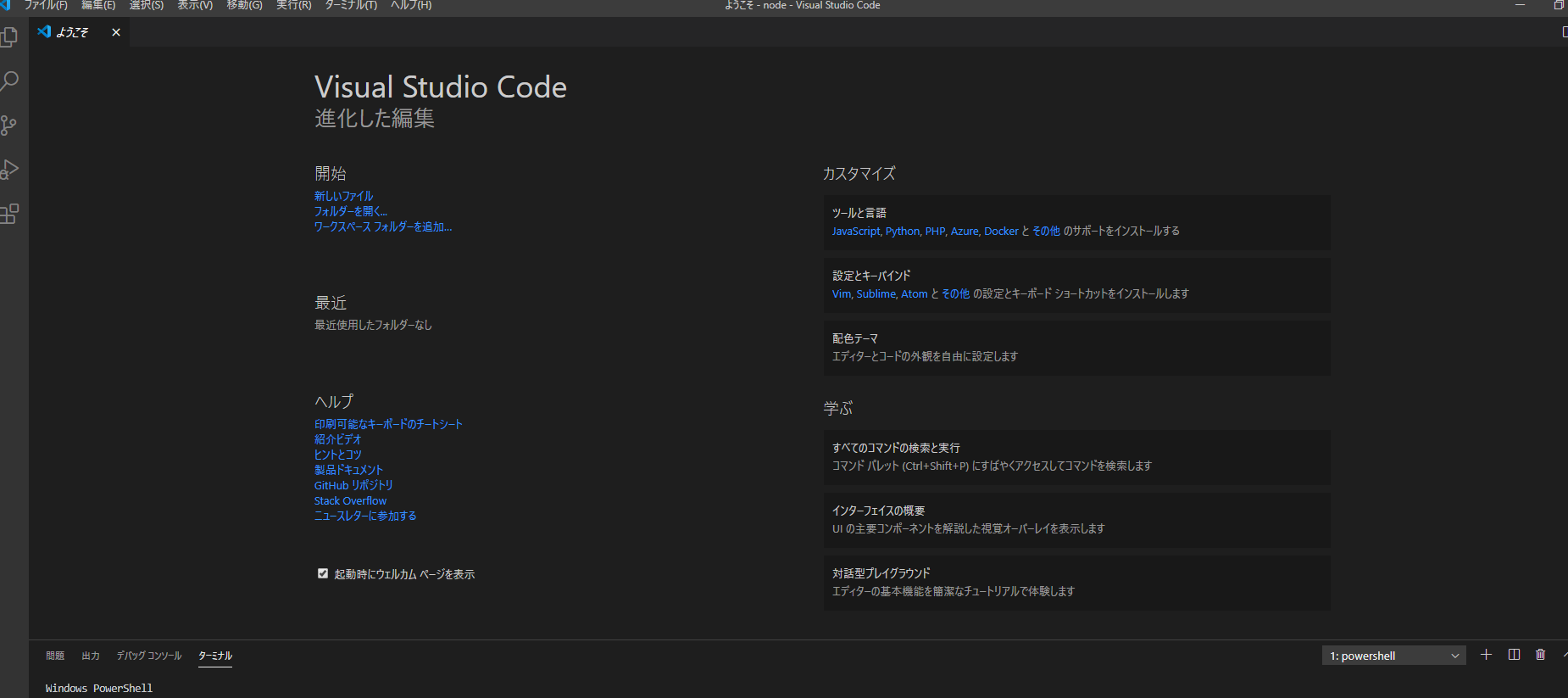
インストールが完了いたしましたら、Visual Studio Codeアイコンをクリックし、Visual Studio Codeを起動します。
日本語対応
※すでに日本語化されている場合は不要です
Visual Studio Codeを日本語する場合下記の手順で日本語化することが可能です
プラグインを「Japanese Language Pack for Visual Studio Code」で検索します
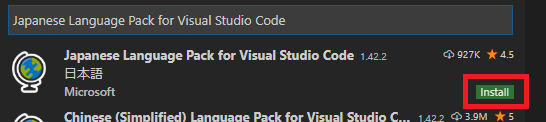
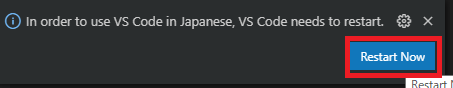
「Japanese Language Pack for Visual Studio Code」のInstallボタンを押してインストールします










 (この記事が参考になった人の数:3)
(この記事が参考になった人の数:3)