この記事は更新から24ヶ月以上経過しているため、最新の情報を別途確認することを推奨いたします。
Azure の Web サーバの PaaS サービス である Web Apps / App Service をご利用でしょうか?
一般に Web サーバのセキュリティ対策として入口対策、内部対策、出口対策が有効とされ、入口対策の代表的な対策として Web Application Firewall(以下、WAF) の導入があります。
Azure のサービスの中には Application Gateway というロードバランサーのサービスがあり、その中の機能に WAF があります。
Application Gatewayとは
Application Gateway は L7 のロードバランサーで、詳しくは以下のページを参照ください。
https://docs.microsoft.com/ja-jp/azure/application-gateway/application-gateway-introduction
Application Gateway を使用することで WAF の機能を利用することも可能となります。
Web Apps + WAF
Application Gateway がリリースされた当初、基本的には仮想マシンに対しては Azure ポータルから簡単に設定することが可能でした。
一方、Web Apps に対しては PowerShell によるコマンド操作が必要となったため非常に面倒でした。
2018 年 9 月現在でも Azure のドキュメントページはリリース当初と変わりない内容(画面キャプチャーも古い)でこのサイト以外の他の個人サイトや他社のサイトで紹介されている手順も面倒な手順となっています。
やってみよう!
みなさん朗報です!
今では実は簡単に Azure ポータルだけで Web Apps に対して WAF が適用できるようになっています。
WAF の リソースを作成したら、ものの数分で設定完了するのでそれをご紹介します。
なお、WAF 自体の作成には 10-15 分ほど時間がかかるのでご了承ください。
構成
ここでの注意点は WAF は仮想ネットワークの中に含まれるサービスということです。
Web Apps に適用するにおいては、Web Apps を App Service Environment で作成していない限り仮想ネットワークは気にする必要はありません。
設定手順
1. Web サイトを用意
はじめに WAF の保護対象となる Web サイトを用意します。
既存の Web Apps やテスト用に Web Apps でサイトを作るのも OK です。この手順は割愛しますが、ご了承ください。
2. WAF の作成
次に WAF のサービスを作成します。
2.1. Application Gateway を作成
新規リソースとして Application Gateway を作成します。

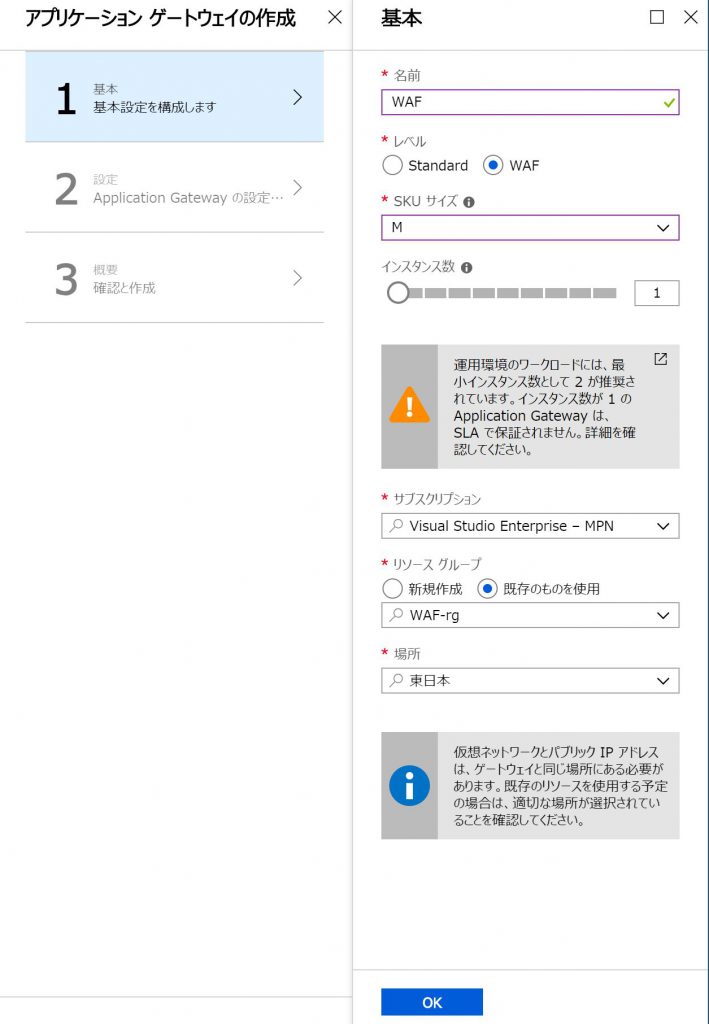
2.2. Application Gateway の基本設定
まずは基本設定から入力していくことになります。
名前やリソースグループ、リージョンは任意もので問題ありません。
レベルで WAF を選択することで WAF 機能が使用可能となります。Standard はロードバランサー機能のみとなります。
そして、SKU サイズは WAF を利用する場合は M または L となります。インスタンス数も検証であれば1つで問題ありません。2 つ以上から SLA が適用されます。

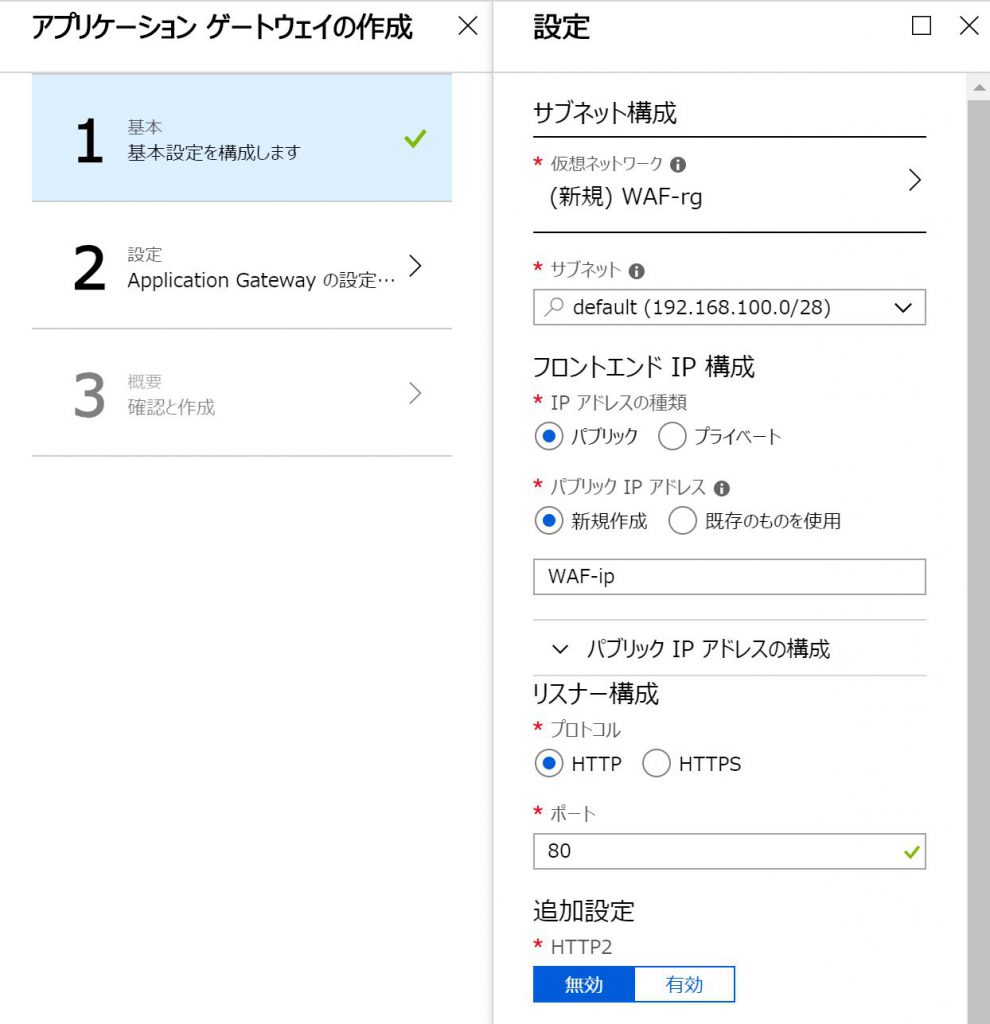
2.3. 次にネットワーク関連の設定です。
構成のところでもお伝えしたように便宜上 WAF を作る際に仮想ネットワークも作成する必要があるので適当に作成してください。
仮想ネットワークを使わない場合は小さい仮想ネットワークでもデフォルトの設定でも問題ないでしょう。現時点では WAF は最大 10 インスタンスまで拡張できるため、サブネットの IP の個数を 10 個以上確保しておけば大丈夫でしょうか。よって少なくとも CIDR を /28 にしておきましょう。
今回は仮想ネットワークを新規に 192.168.100.0/24 で作成し、WAF が入るサブネットを 192.168.100.9/28 としました。
公開サイトに WAF を適用するシナリオのため、フロントエンド IP 構成はパブリックとしてください。パブリック IP も新規に作成します。
リスナー構成は証明書が手元にある方は HTTPS で設定可能ですが、ない場合はひとまず HTTP の構成でテストしましょう。

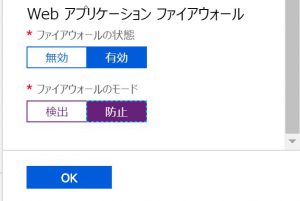
そして、肝心の WAF の設定はもちろん有効とし、わかりやすいようにモードを防止とすることで攻撃時にサイトから拒否される動作となります。

2.4. WAF の作成完了
そのまま OK ボタンを押して作成しましょう。
10-15 分したら出来上がります。これで準備完了です。

3. 次に WAF と Web Apps を関連付けます。
設定する箇所は作成した WAF から「バックエンド プール」「正常性プローブ」「HTTP 設定」の3つ設定をこの順番で設定します。
保存が完了していないまま次に設定を保存しようとすると前の保存がキャンセルさせるため1つずつゆっくり設定しましょう。

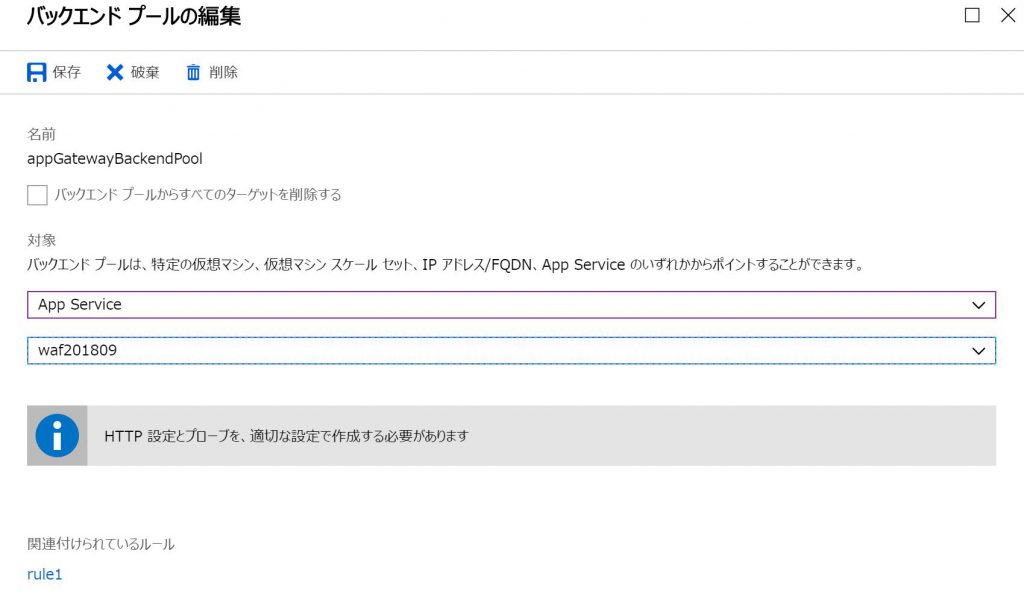
3.1. バックエンド プールの設定
バックエンド プールの既定の設定以下のように編集してください。
対象を「App Service」に指定し、サブスクリプション内の App Service を指定し保存します。

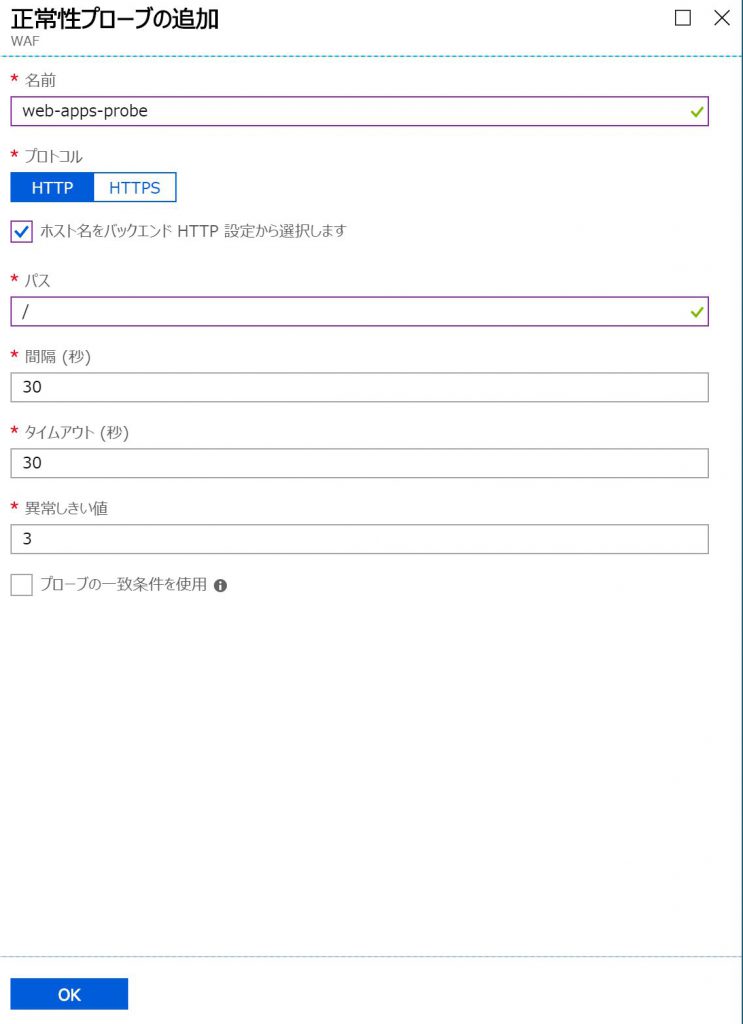
3.2. 正常性プローブの設定
次に「正常性プローブ」を新規で設定します。
名前は任意のものを設定してください。「ホスト名をバックエンド HTTP 設定から選択します」のチェックを付けてパスに「/」を入力してください。

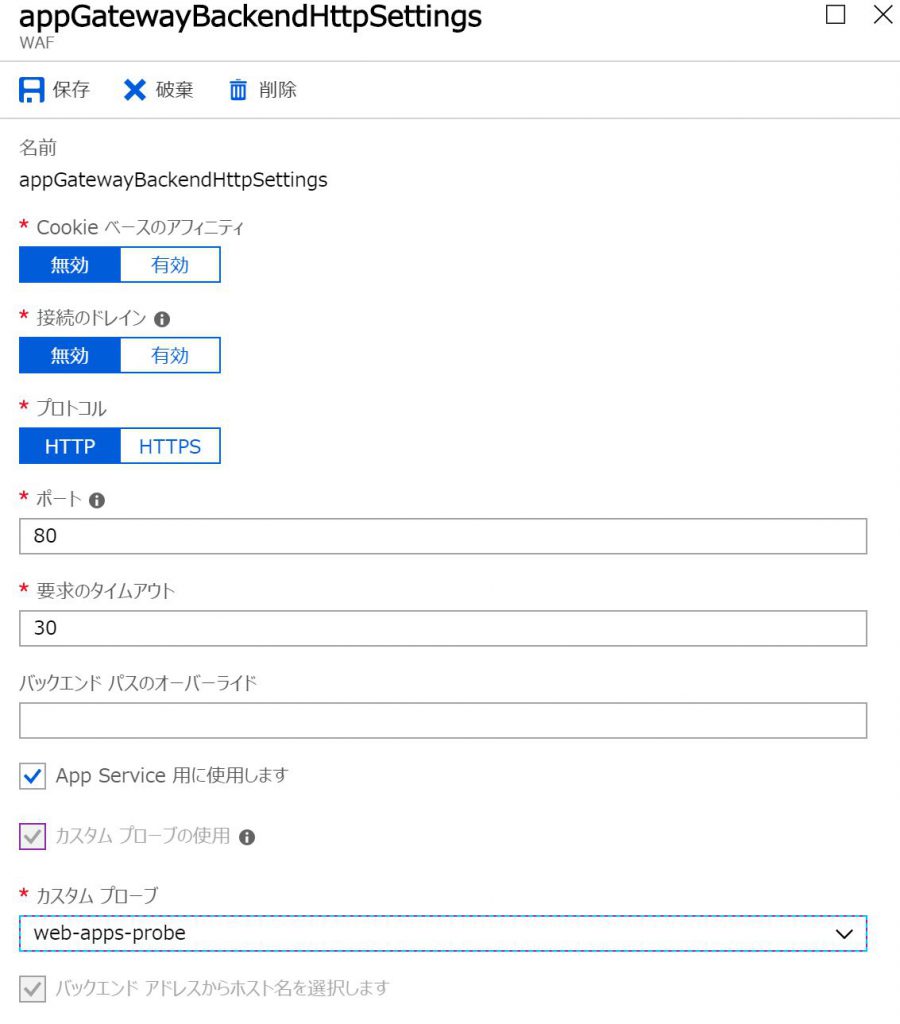
3.3. HTTP 設定の設定
最後にHTTP 設定も既定の設定を以下のように編集してください。
「App Service 用に適用します」のチェックを付け、カスタム プローブとしてさきほど作成したプローブ設定を選択し保存します。

4. 設定完了
以上で設定完了です。
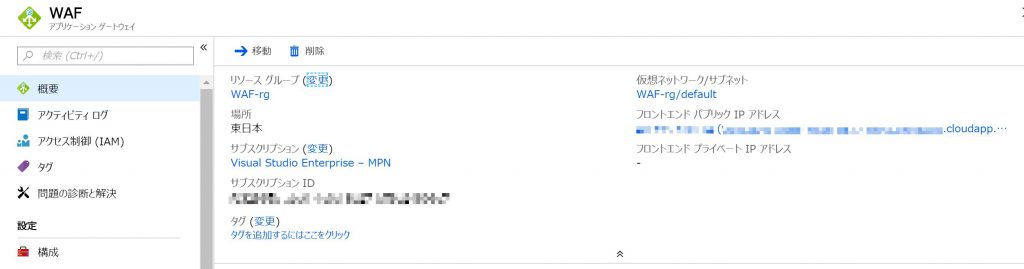
WAF のフロントエンド パブリック IP アドレスにアクセスすると Web Apps が表示されるのが確認できるでしょう。
WAF の機能を確認する
XSS のベタな確認として、URL の後ろにこのような「?a=<script>alert(1);</script>」パラメータを付けると WAF が機能しているのが確認できます。

さいごに
現状 Web Apps はパブリックサービスであり、WAF は仮想ネットワークに含まれるサービスという関係から、WAF からの通信のみ許可する方法が見当たらないのが残念なところです。そのような構成は App Service Environment しかないのでしょうか。
今後も引き続き Azure のアップデートを期待し、WAF からの通信のみを許可する簡単な方法が出てくることを祈ります。

 (この記事が参考になった人の数:2)
(この記事が参考になった人の数:2)