この記事は更新から24ヶ月以上経過しているため、最新の情報を別途確認することを推奨いたします。
目が痛い!!
パーソルプロセス&テクノロジー システムソリューション事業部 DXソリューション統括部 モダンアプリケーション部 クラウドコンサルティンググループの西村和也と申します。(ここまで一息で言えた試しがありません…笑)
この記事をご覧になっている方は 目の健康はいかがでしょうか。日ごろPCと格闘している日々を繰り返している私ですが、その結果 めちゃめちゃ目が悪くなってしまいました。
Excel方眼紙のまっしろな画面を見つめていますと、大量の光子が網膜を直撃し 作業の効率が下がってしまっていることを実感します。
できる限りダークモードを使って作業を行うことにしていますが、それでも不意に登場する真っ白な画面に目をヤラれてしまっています。

ユーザーに使ってもらうアプリケーションを作成するのは、我々開発者の使命です。
折角頑張って作ったのに画面がまぶしすぎてほとんど使われなくなってしまうのは、組織にとっても個人にとっても大きな痛手でしょう。
だからこそ、作成するアプリケーションすべてにダークモードを実装したい!!
そんな思いでこの記事を書こうと思います。
PowerAppで ダークモードへの切り替えをするキャンバスアプリを作成する
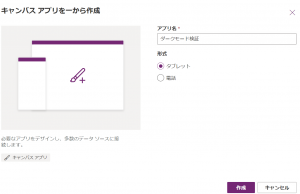
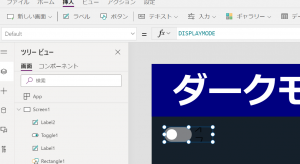
新たにキャンバスアプリを作成し、「ダークモード検証」と名付けます。

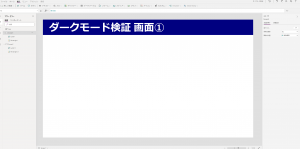
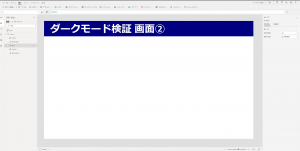
また、次のような2画面を用意します。


これで準備は完了です。
上記のアプリが、ライトモード ダークモード自由に切り替え可能になるように実装をしていきたいと思います。
「切り替え」で遊んでみる


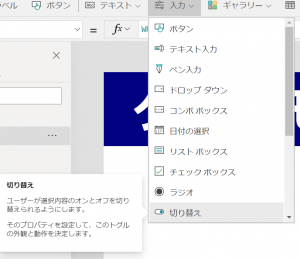
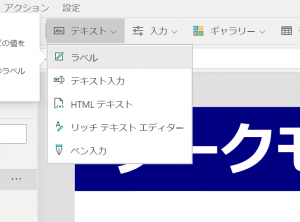
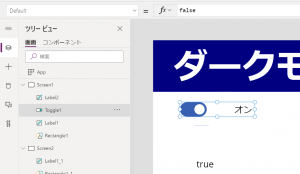
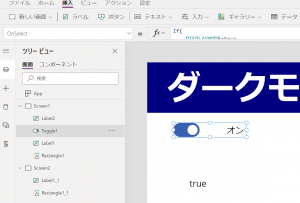
PowerAppsの画面上に、「切り替えボタン」と「テキストラベル」を挿入します。
ボタンを切り替えたときの返り値で何が返されるかテキストラベルで確認するためです。

上記のような感じになりました。
続けて、ボタンを切り替えたとき テキストボックスの値が切り替わるように関数を書いていきましょう。
テキストラベルのTextプロパティに、デフォルトで
"テキスト"
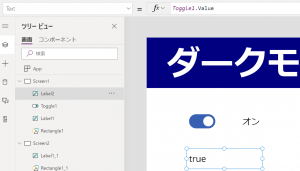
と文字列だけ入っています。それを以下のように変更してください。
Toggle1.Value

テキストラベルに、切り替えスイッチ(Toggle1)の値を入れています。
この状態で切り替えスイッチを動かしてみると、値が次のように変化していることが分かります。


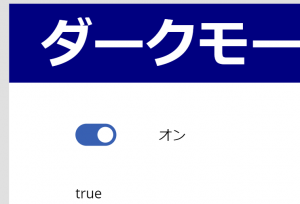
スイッチがオンの時は
Toggle1.Text = true
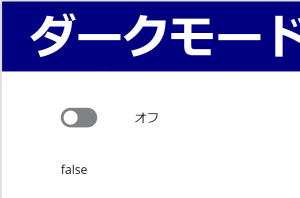
オフの時は
Toggle1.Text = false
のようです。
切り替えスイッチを押したらダークモードに切り替わるようにしよう
Toggle1.Text = true
の場合はライトモード
Toggle1.Text = false
の場合はダークモードになるように画面の切り替えを行いましょう。
どうやら、Toggle1のDefaultプロパティはfalseのようです。
これを複数画面に渡って適用されるように変更しましょう。

まず、変数を設定します。
PowerAppsでは、すべての画面に渡って適用可能なグローバル変数をSet関数を用いて設定できます。
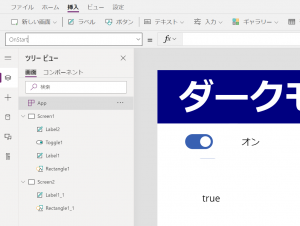
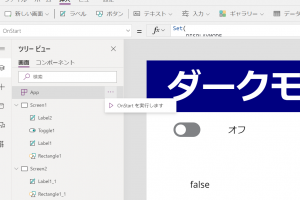
AppのOnStartプロパティにグローバル変数を設定したいと思います。OnStartは、キャンバスアプリが起動した瞬間に制御を行う際に使用します。

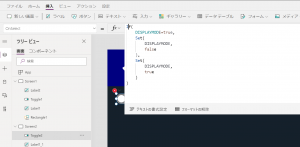
OnStartに以下のような関数を書きます。
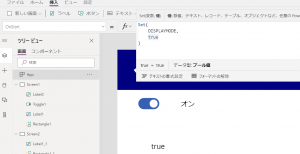
Set(
DISPLAYMODE,
true
)

切り替えボタンのデフォルト値が、OnStartに設定したDISPLAYMODEと一致するようにします。
Toggle1のDefaultプロパティに、変数DISPLAYMODEを設定します。

OnStart時の制御をPowerAppsに反映させましょう。Appの右側三点リーダーを押し、[OnStartを実行します]をクリックしてください。
見た目ではわかりにくいですが、これで切り替えボタンにOnStart時の制御が反映されました。

続いて、ボタンを切り替えたと同時に画面の色が変わるよう制御を書き加えます。
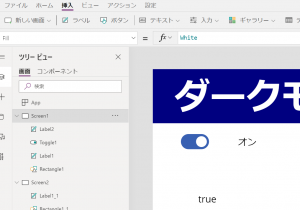
左側ツリービューのScreen1をクリックし、Fillプロパティを確認すると 値としてWhiteが入っています。
これを、切り替えボタンがオンの時は白 オフの時はダークモードに切り替えようと思います。

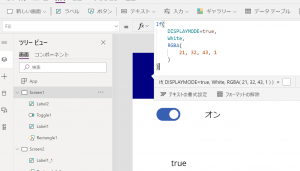
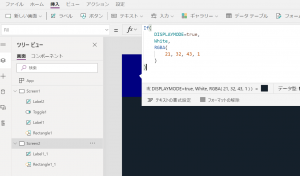
Screen1のFillプロパティに、以下のような関数を書き加えてください。
If(
DISPLAYMODE=true,
White,
RGBA(21, 32, 43, 1)
)

ちなみに余談ですが、ダークモード時の色RGBA(21, 32, 43, 1)はTwitterのダークモードと同じ背景色です。
Twitterにあふれるコンテンツは楽しくて、無限に時間を消費できますよね。
さて、最後に 切り替えボタンを押したら DISPLAYMODEの値が切り替わるように制御を加えましょう。
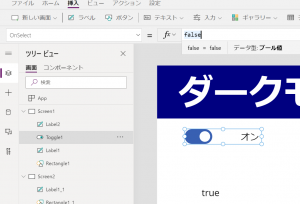
Toggle1のOnSelectプロパティに制御を加えます。OnSelectプロパティは「押したと同時に制御を加える」というものです。今回でしたら、DISPLAYMODEがtrueの時に切り替えスイッチを押したらfalseに変化し、DISPLAYMODEがfalseの時に切り替えスイッチを押したらtrueに変化するような制御を加えます。

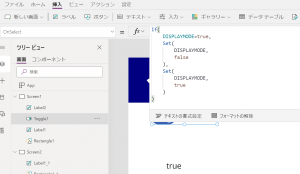
Toggle1のOnSelectプロパティに以下のような関数を書いてください。
If(
DISPLAYMODE = true,
Set(DISPLAYMODE, false),
Set(DISPLAYMODE, true)
)

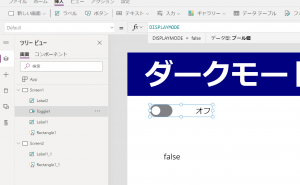
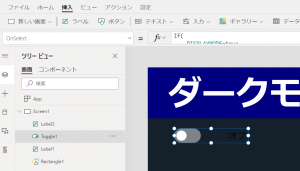
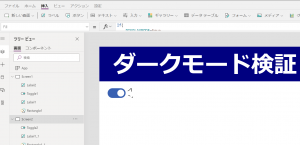
この状態で、切り替えスイッチを押すと…

ダークモードに切り替わった!!!!

この時点で、山の8合目を超えました。
あとは、複数画面に渡ってDISPLAYMODEの制御を加えて終了です。
複数画面に渡ってダークモードを実装する
最後に、同様の処理を画面2にも実装して終了です。
これで、画面1でダークモードにしたら 画面2の背景もダークモードになるようになりました!!



これで、長時間使用は疲れるアプリケーションから 長時間使用していても疲れないアプリケーションが完成です!


ここまで読んでいただきありがとうございました
ここまでの長文にお付き合いいただきありがとうございました。
皆様のPowerAppsライフがより良いものになることを願っています。

最後に告知です。
私の所属するモダンアプリケーション部では、PowerAppsをはじめとしたPowerPlatformと呼ばれる製品の開発、コンサルティング、セミナーまで 幅広く行っています。
「毎日やってるこの業務、可能な限り自動化したい…」「 DX(デジタルトランスフォーメーション)に興味はあるけど、具体的にどこからスタートすればいいか分からない…」「そもそも現状の業務のどこに問題があるか分からない…」
そのような悩みをお持ちの方、非常に多くいます。
これらの悩みの多くは、PowerPlatformを使って解決できる可能性があります。興味がございましたら、いつでもお問い合わせください! PowerPlatform開発歴の長いエンジニアが 悩みを全て解決します!
https://www.persol-pt.co.jp/news/2020/11/17/4747/
それでは、また ( `ー´)ノ

 (この記事が参考になった人の数:3)
(この記事が参考になった人の数:3)