はじめに
皆さん、Azureを使っていて、「このリソースってどこと紐づいているんだ?」とか、
「もっと視覚的にわかりやすくリソースの依存関係を知りたい!」なんてこと、ありませんか。
そこで、今回は視覚的にリソースの依存関係がわかる「リソースビジュアライザー」の機能紹介、また実際に使ってみて、使いやすい点、逆に使いづらい点について、解説していきたいと思います。
リソースビジュアライザーを使ってみた
リソースビジュアライザー確認手順
それでは早速リソースビジュアライザーを使ってみましょう。
といっても使い方は簡単です。
まずAzure Portalにログインします。
ログインしたら、左上のハンバーガーアイコン、もしくは検索にて「リソースグループ」を検索し、押下してください。
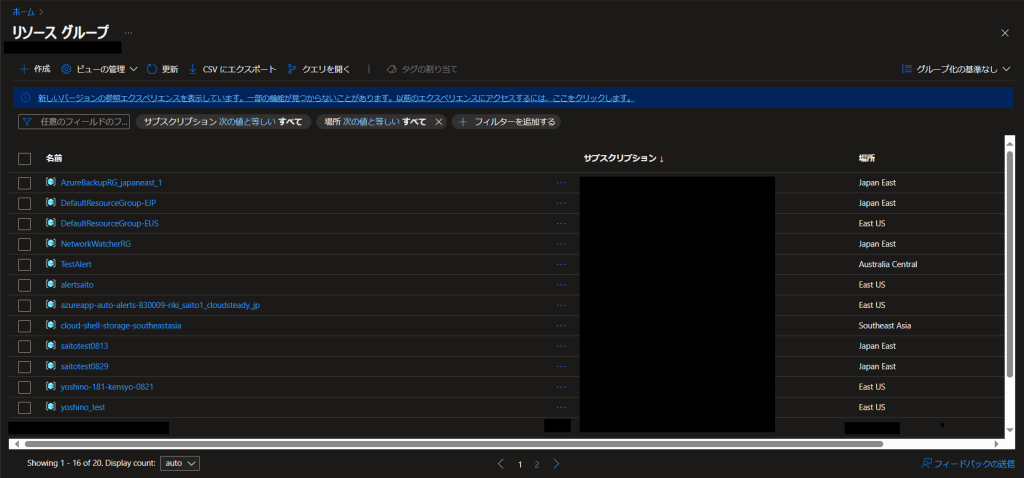
すると以下のようにリソースグループの一覧が表示されると思います。

この中で、依存関係を知りたい、または視覚的にリソースグループの中身を確認したい、というようなリソースグループを押下します。
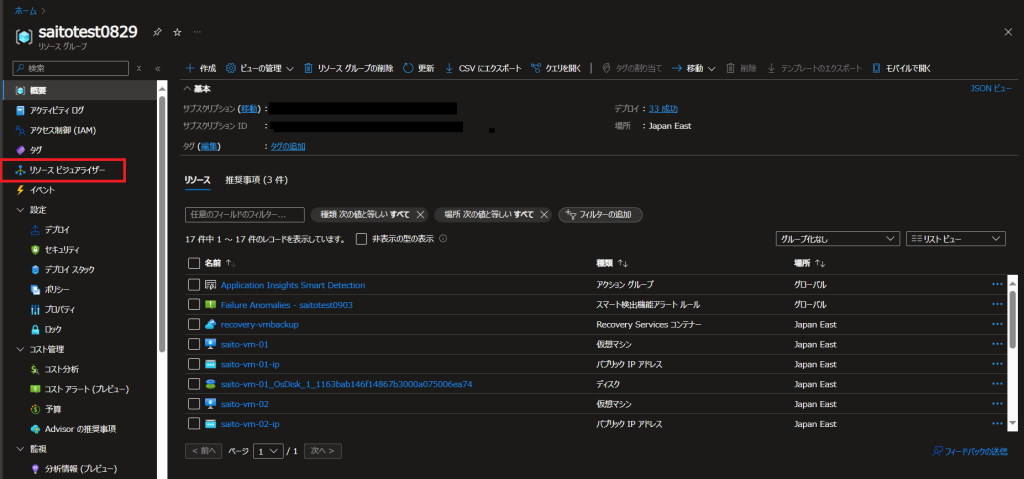
リソースグループを押下すると、リソースグループの概要画面に遷移します。
リソースビジュアライザーは上から5つ目の赤い枠で囲った項目です。

リソースビジュアライザーを押下します。
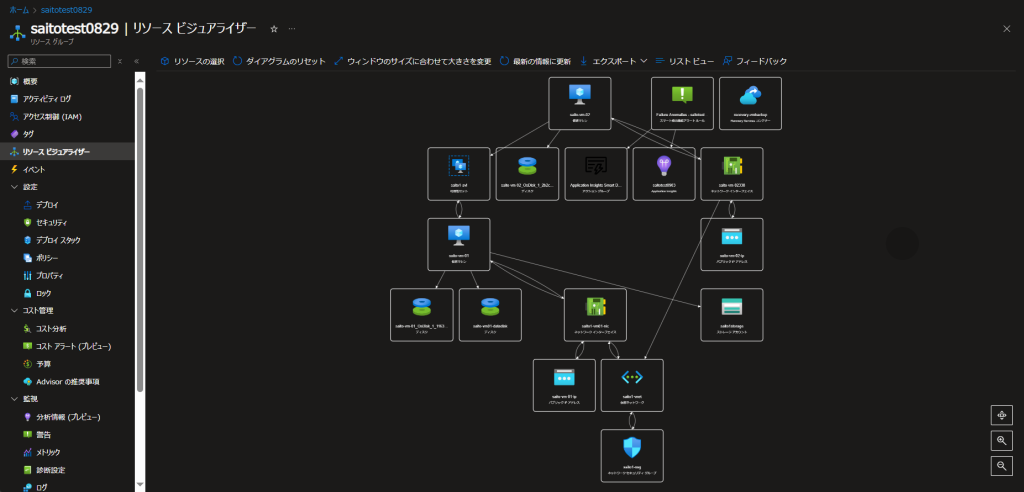
すると、以下のような画面が表示されます。

これが、リソースビジュアライザーで視覚的に表現されたリソースグループの全体像、というわけです。
それぞれのリソースにカーソルを合わせると、リソースの詳細が表示され、「表示」を押下すると、そのまま該当リソースに遷移することもできます。

次からはリソースビジュアライザーの機能について、深堀っていきます。
リソースの移動方法
上の手順でリソースビジュアライザーを見ることができました。
ただ、皆さん思ったのではないでしょうか。
「一見わかりづらいな」と。
それでは自分でカスタマイズすればいいではないか、ということで、リソースビジュアライザーの図を自由にカスタマイズしてみましょう!
個々のリソースの移動に関しては、そのリソースを押下し続けながらマウスで移動させるだけです。
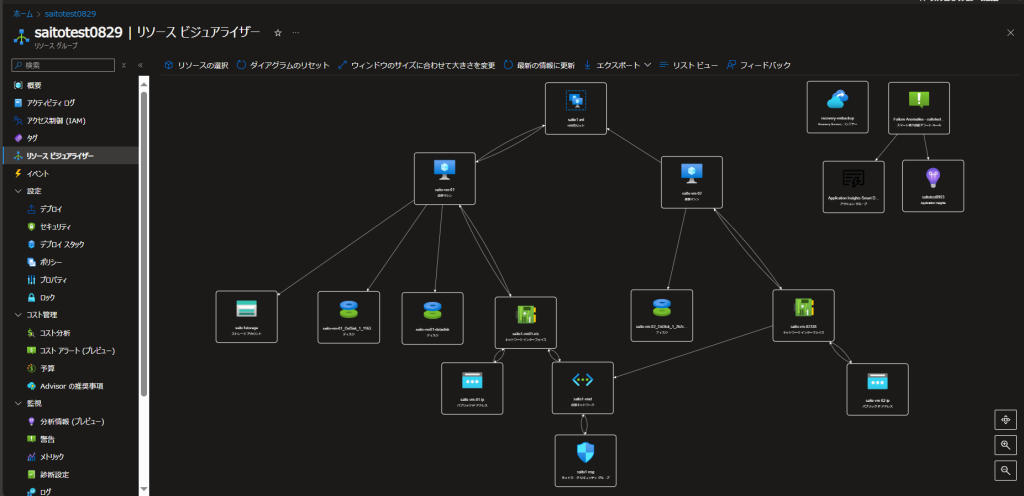
私は下記のように整理してみました。

整理に関しては直感的にできるのがいいですね。
エクスポート
先ほど作成した図を保存しておきたいな、またはローカルにおいておきたいな、というときに重宝する機能、「エクスポート」がリソースビジュアライザーにもあります。
画面上部の「エクスポート」を押下すると、
・PNG
・JPG
・SVG
の3種類からエクスポート方法を選択することができます。

私はPNGでエクスポートしてみました。
ファイル名は「リソースグループ名.png」で出力されます。
出力された感じは以下画像の通りです。

Azureからそのまま出力されていますね。
ただ、画像なのでリソースは動かすことができません。
リソースの選択
次は「リソースの選択」機能を試してみましょう。
この機能は、リソースグループ内にリソースが多すぎる際や、リソース単位でリソースビジュアライザーを確認したい際に使える機能です。
リソースビジュアライザー画面上部の「リソースの選択」を押下します。

押下すると、リソースを選択できる画面に遷移するので、リソースを選択して「適用」を押下します。

すると、選択されたリソースだけで表示されました。

すっきりしていて、先ほどよりも見やすくなりました。
また、少しわかりづらいのですが、先ほど整理した後のと比べ、勝手に構成が変わっています(Storageアカウントが右側になっている)。
どうやら、リソースの選択を行うと、そのリソースで図が再作成されるようです。
リソースビジュアライザーの仕様として、リソースが少ない方が最初から整理された図として描いてくれるというのが上記よりわかります。
ウィンドウのサイズに合わせて大きさを変更
次は「ウィンドウのサイズに合わせて大きさを変更」機能について見ていきましょう。
ただ、この機能は書いてある通り、現在のウィンドウのサイズに合わせて、図全体のサイズを変更してくれる、という機能となります。
例えば、以下のように縮小しすぎた!という時、

画面上部の「ウィンドウのサイズに合わせて大きさを変更」、または右下の十字のボタンを押すことで、元に戻すことができます。

この機能は縮小しすぎた場合なども使えますが、図全体をきれいに真ん中に表示したい、という時にも有用な機能だと思います。
リストビュー
リストビュー機能は、現在図として表示されているリソース全体をリスト形式で表示する機能です。
画面上部の「リストビュー」を押下します。

リストビューを押下すると、現在図で表示されているリソースのリストが表示されます。

現在表示されている図のリソースを一覧で出してくれるのはわかりやすくていいですね。
ダイアグラムのリセット
それでは最後に「ダイアグラムのリセット」機能について見ていきましょう。
この機能は、カスタマイズした図を初期の図にリセットする機能です。
画面上部の「ダイアグラムのリセット」を押下します。

押下すると、先ほど自分たちでカスタマイズした図が初期のわかりづらい図に戻っているのが確認できます。

図をリセットしたいときに使用する機能となります。
使いやすい点
実際に使ってみたところから、使いやすい点としては以下が挙げられます。
①直感的に操作できる
最初から図として表示され、またリソースもマウスで自由に動かせるため、直感的に操作できると感じました。
②依存関係が一目でわかりやすい
リソース毎が線でつながっており、それぞれの接続関係や、依存関係などが表示されるため、一目でそれぞれの接続状況がわかるのがいいと思います。
ここで接続されていないリソースなどは一目でわかるため、削除対象リソースを探す際にも有用だと感じました。
使いづらい点
逆に使ってみて、使いづらいと感じた点は以下です。
①リソースを動かす際の反応が悪い
リソースビジュアライザー上ではリソースを好きに動かせますが、マウスで押下して、引っ張っているのに反応しないことがあり、少し反応が悪いかなと感じました。
②リソースグループ内にリソースが多い際は図がごちゃごちゃする
リソースグループ内にリソースが多いときは、まずリソースが小さすぎて見えないですし、それぞれ接続関係が絡み合っていて、整理するか、リソースを選択するかで絞るしかないと感じました。
③エクスポートで画像にしか落とせない
エクスポートで編集できる拡張子などにできたら、図を作成することがとても楽になりそうな機能なのに、画像の拡張子しかないのが、惜しいなと感じました。
注意点
ここまでリソースビジュアライザーを使ってきましたが、一点だけ注意点があります。
それが、リソースビジュアライザーはリソースグループ内のリソースの関係性しか表示できない、ということです。
そのため、リソースビジュアライザーだけ見て、使用していないリソースがあるから削除しよう、などとは考えず、あくまで参考として確認する使い方がよいと思われます。
さいごに
いかがだったでしょうか。
リソースビジュアライザーという機能ですが、ブログなどであまり書かれていなかったため、今回紹介という形で執筆してみました。
使いづらい点などは挙げましたが、この機能自体はとても有用な機能で、困った際に確認することで、現在のリソース状況がわかる優れものだと思いますので、是非使っていただければと思います。

 (←参考になった場合はハートマークを押して評価お願いします)
(←参考になった場合はハートマークを押して評価お願いします)