Cost ManagementのAPIを利用して、Workbooks上でAzureのコストに関する情報を表示させます。
Workbooks上でどのようにCost ManagementのAPIを利用するのか、といった詳細を記載します。
また、Azure Cost Managementのビューを利用する方法も、APIの話とは別に、紹介します。
本記事ですが、以下のような目次で構成されています。
1~ 4でWorkbooks上でCost ManagementのAPIを利用する話
5 でCost Management上のビューを作成する話
6 でまとめ
を記載しています。
最初に結論と所感ですが、
Azure Cost Management の標準画面だけで、かなり自由にコスト分析が可能です。この標準画面では実現できないことがある場合のみ、Workbooks上でAPIを利用するのがよいのではないかと思いました。
※Azure Cost Managementの操作については以下記事も参照ください。
Azure Cost Managementとは?基本的な確認方法・分析方法を紹介!
では、以下細かい設定含みますが、解説していこうと思います。
まずは、「Workbooks上でCost ManagementのAPIを利用する話」です。
なお、本記事は、以下URLを参考に記載しています。
Customize cost data visualizations with Azure Workbooks and Azure Cost Management
1.Workbook上でクエリのベース部分を作成する
workbooks上からCost ManagementのAPIを実行します。まず1つ簡単なものを作成してみると理解しやすいと思います。
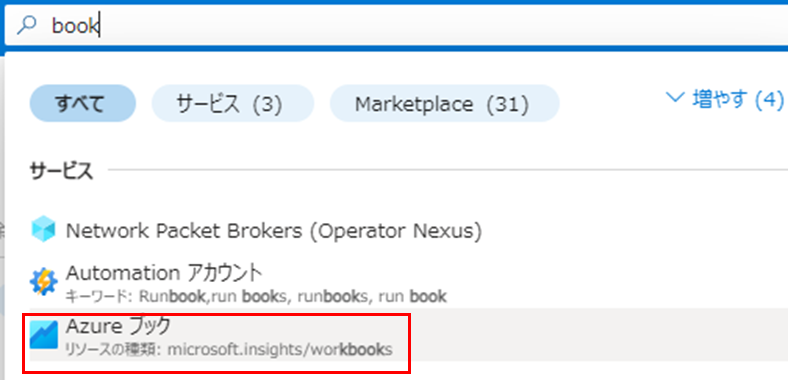
①Azure ポータルにて「Azure ブック」にアクセス

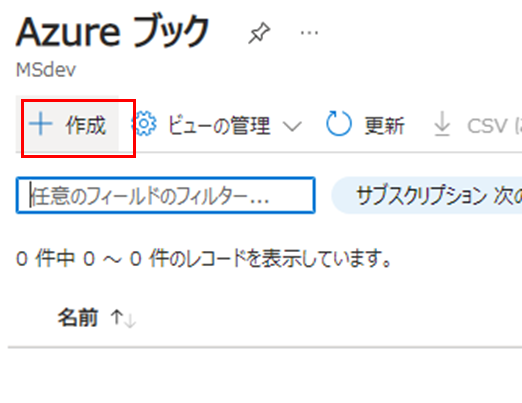
② 「作成」をクリック

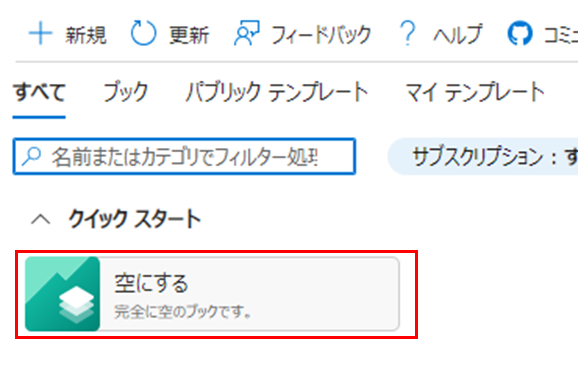
③ 空のブックをクリック
※日本語がおかしいですね。。

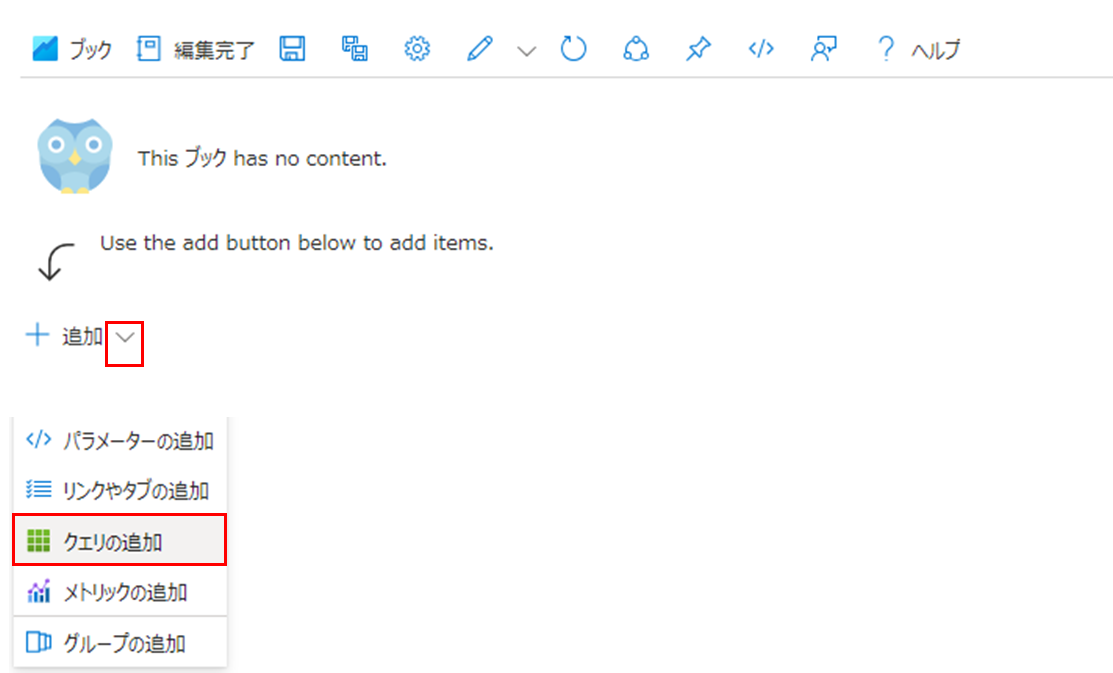
④「追加」>「クエリの追加」をクリック

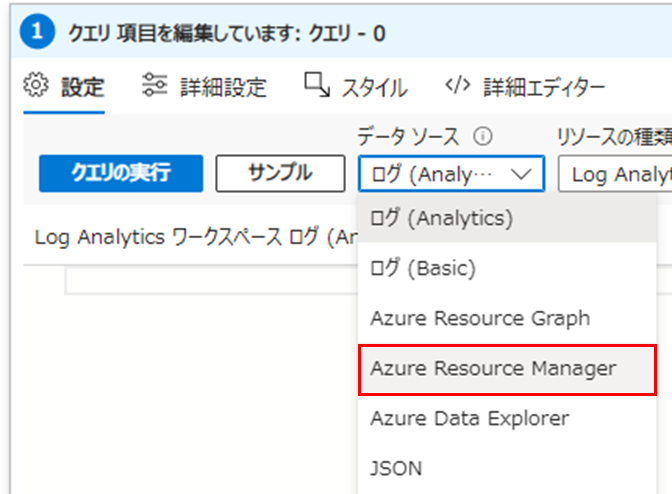
⑤クエリの設定画面が表示されるので「データソース」のプルダウンから「Azure Resource Manager」を選択

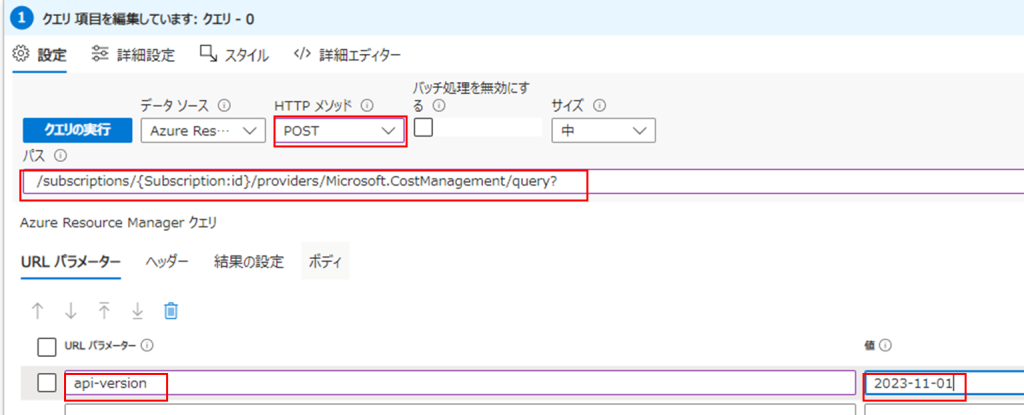
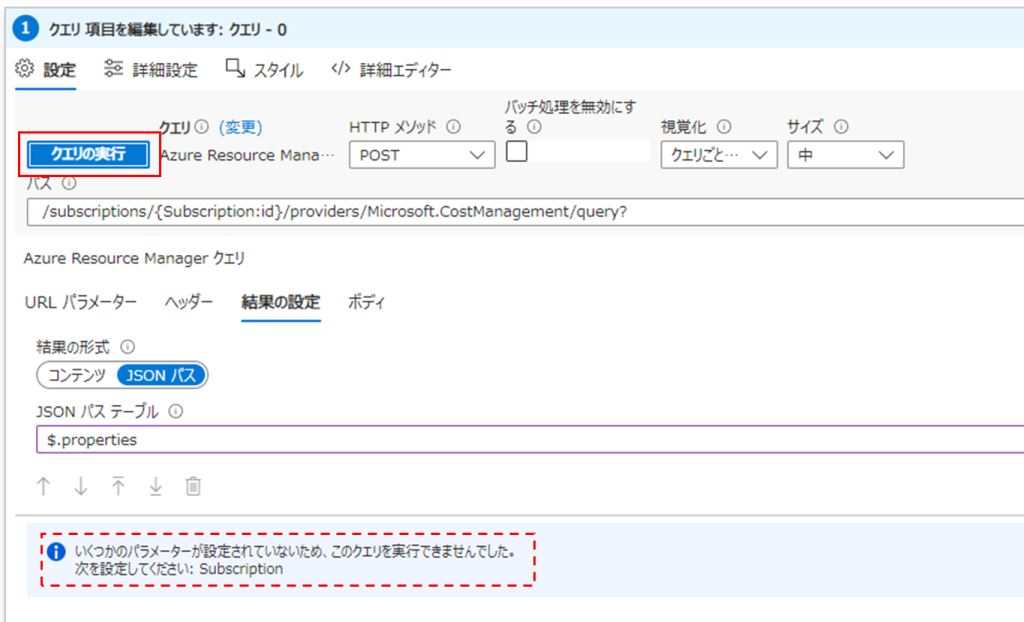
⑥クエリ内容を以下のように設定します
HTTPメソッド
POST
パス
/subscriptions/{Subscription:id}/providers/Microsoft.CostManagement/query?
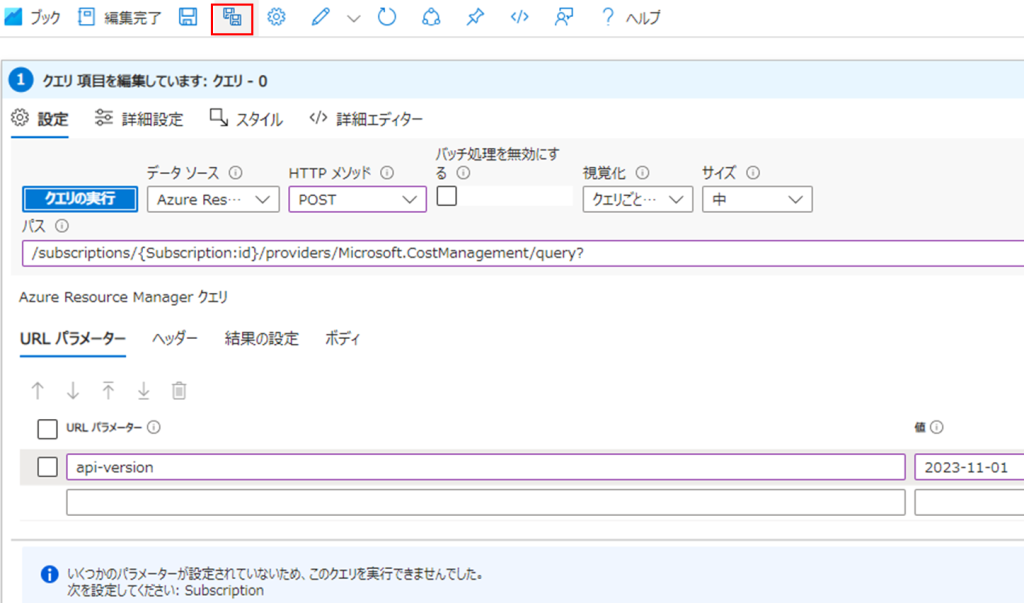
URLパラメータ タブで、APIのバージョンを指定します。
URLパラメータ
api-version
値
2023-11-01
※APIバージョンについては以下リファレンスを参照しました。適宜リファレンス記載のバージョンを指定してください。
Learn/Cost Management/リソース マネージャー/Query

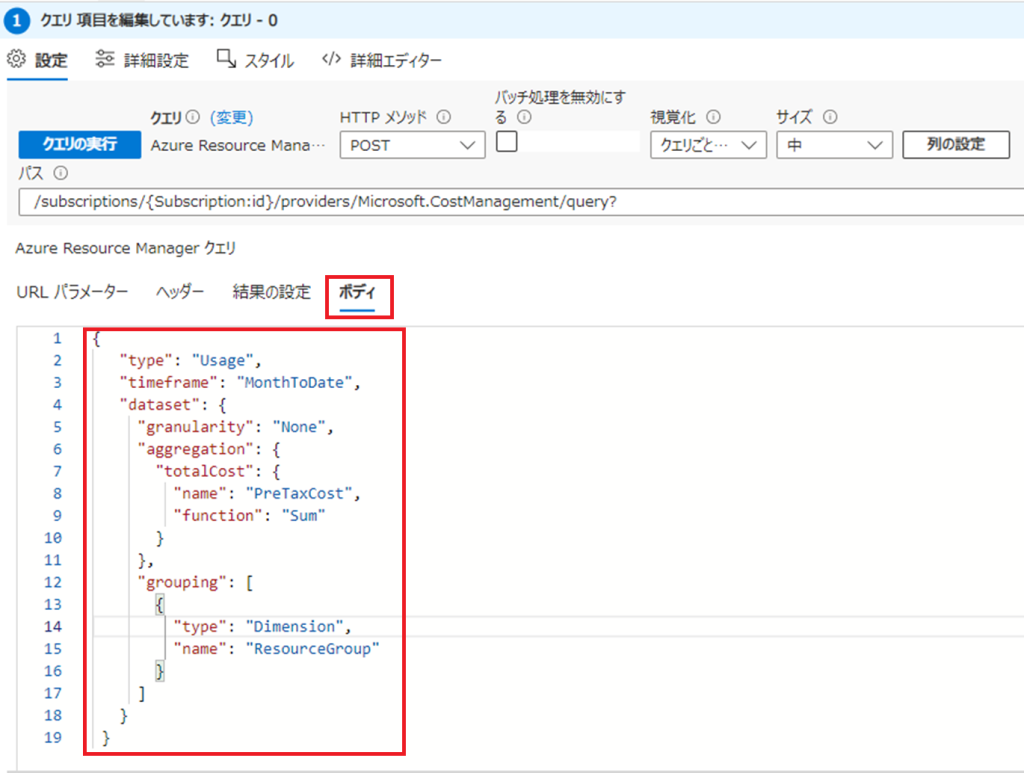
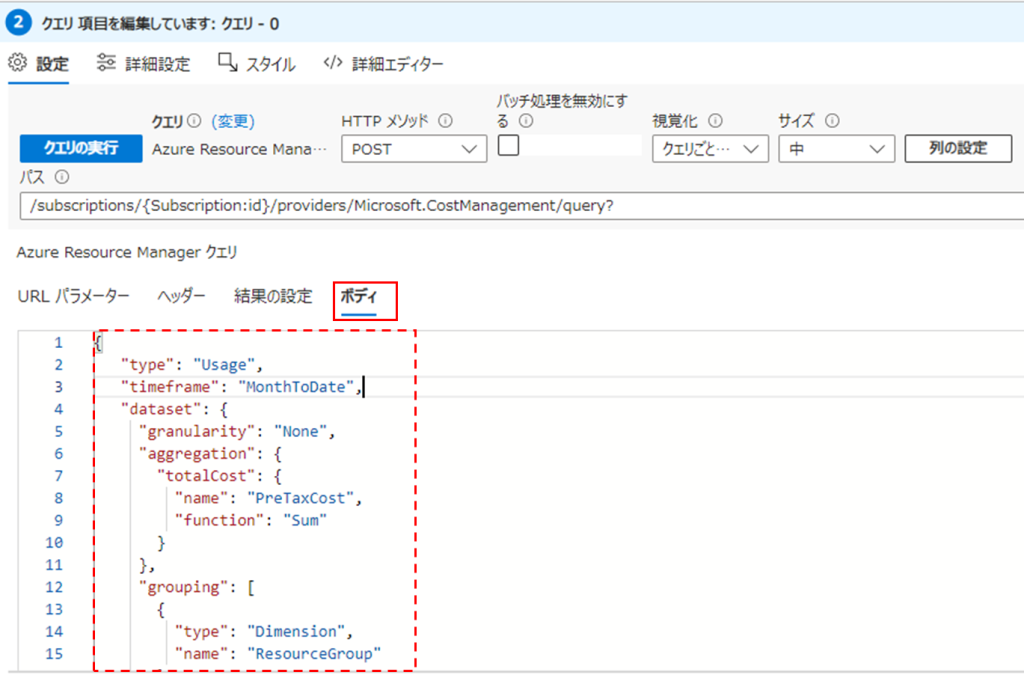
⑦「ボディ」をクリックし、以下JSONデータを記載します。
使用料金を取得するCost ManagementのAPIでは、リクエストボディに以下のようなJSONデータが必要です。
{
"type": "Usage",
"timeframe": "MonthToDate",
"dataset": {
"granularity": "None",
"aggregation": {
"totalCost": {
"name": "PreTaxCost",
"function": "Sum"
}
},
"grouping": [
{
"type": "Dimension",
"name": "ResourceGroup"
}
]
}
}
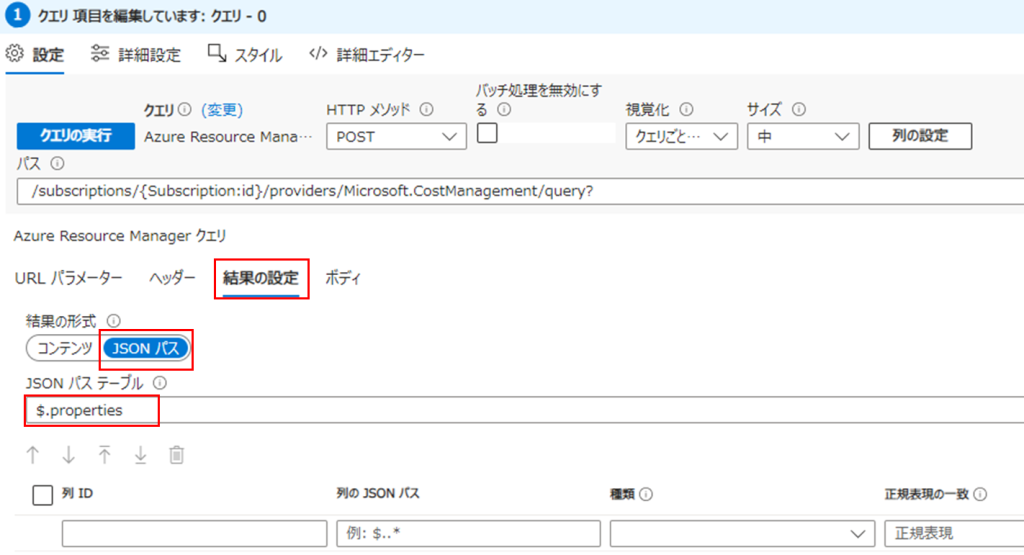
⑧「結果の設定」タブをクリックし、
「出力の結果」でJSONパスを指定し、
JSONパステーブルには以下を設定します。
$.properties

ここまででCost Management APIをworkbookから実行するベース設定が出来上がりました。
しかし、「クエリ実行」をクリックしてみるとエラーが表示されます。

エラー内容は以下です。
いくつかのパラメーターが設定されていないため、このクエリを実行できませんでした。 次を設定してください: Subscription
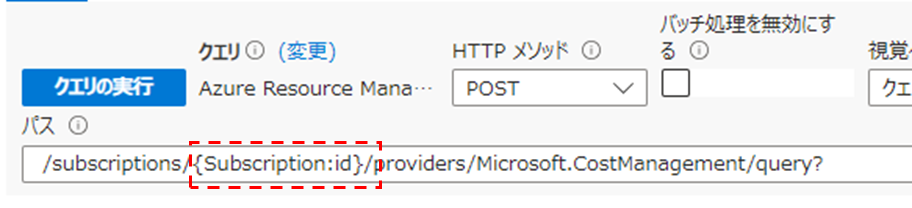
以下 点線枠内の部分に値が設定されていない、というエラーです。

{Subscription:id} という部分に、実際のサブスクリプションidが渡されるように追加の設定を実施していきます。
Workbookのメリットとして、様々な設定をパラメータ化できる、というものがあります。
Workbookが対話型レポートと言われる所以です。追加の設定で対話型レポートにしていきます。
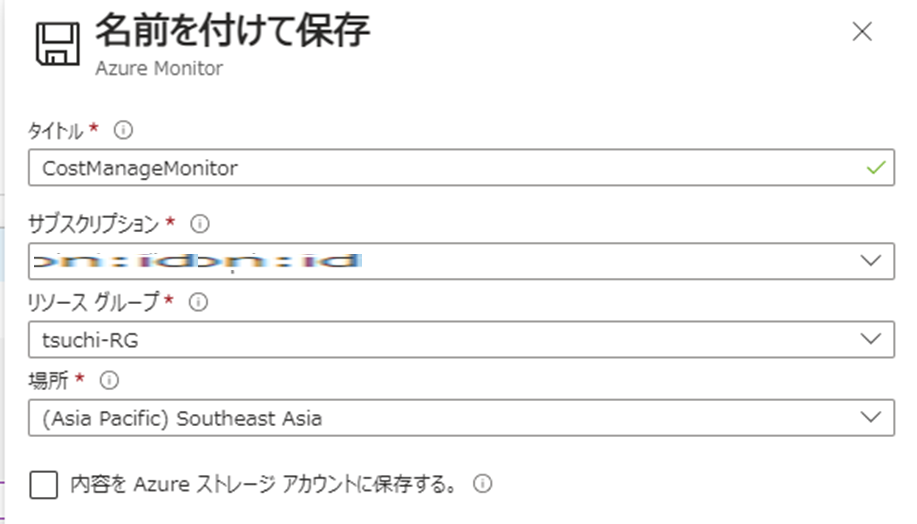
⑨ 一旦ここまでの設定を保存します。
Workbookの画面はパーツ毎に編集完了といったボタンがあるので、ややわかり辛いのですが、book全体の保存は上部のアイコンで行います

適宜 名前を付けて保存

ベースのクエリの作成が完了しました。続けてパラメータの作成をしていきます。
2.パラメータの追加
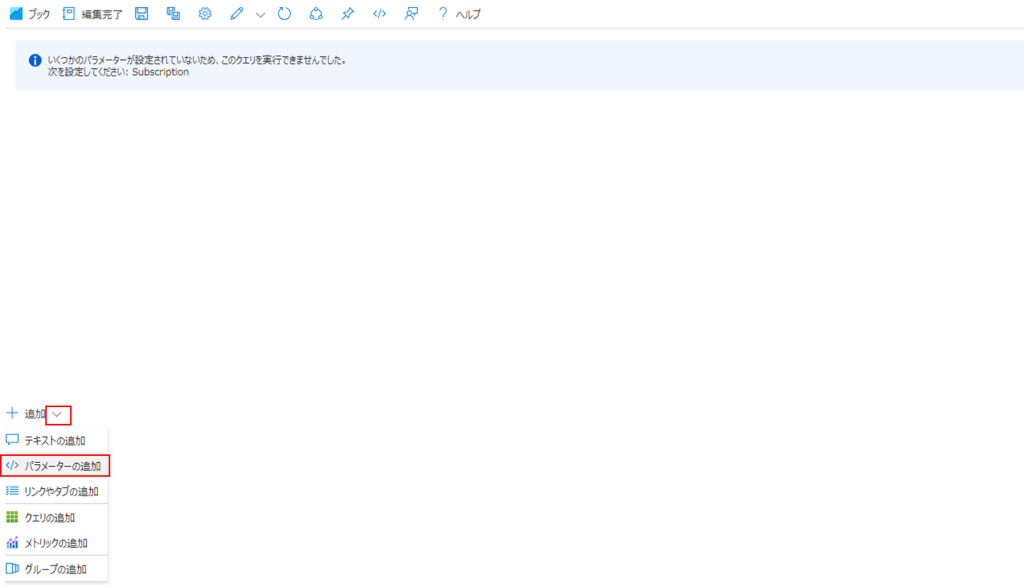
①保存した画面からそのまま「追加」「パラメータの追加」をクリックします

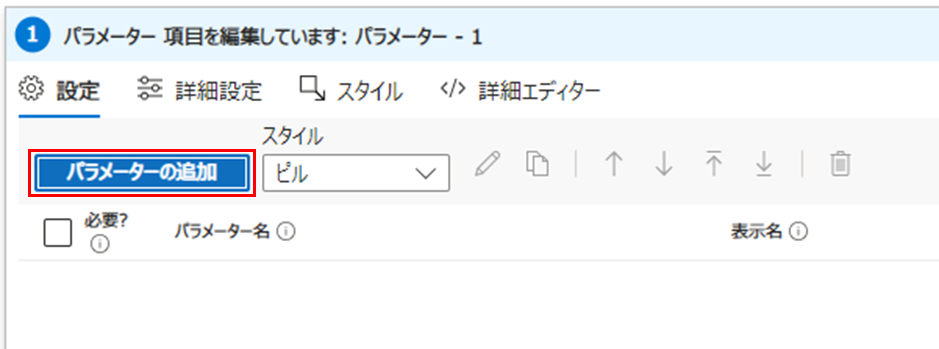
② 「パラメータの追加」をクリック

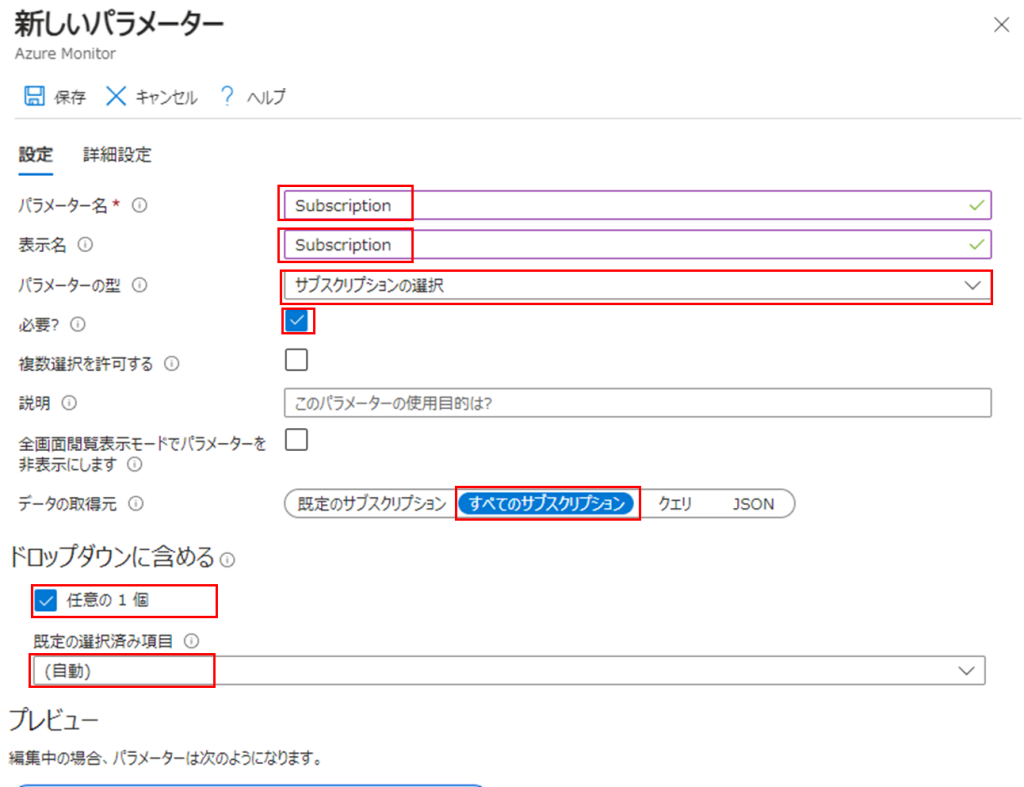
③ パラメータを以下のように指定
パラメータ名、表示名 に
Subscription
と指定します。この「Subscription」というパラメータが、先述した動的パラメータの変数部分となります。
「Subscription」というパラメータ名で、必要なサブスクリプションid情報がクエリに渡されるようにします。適宜以下画面を参考に入力してください。

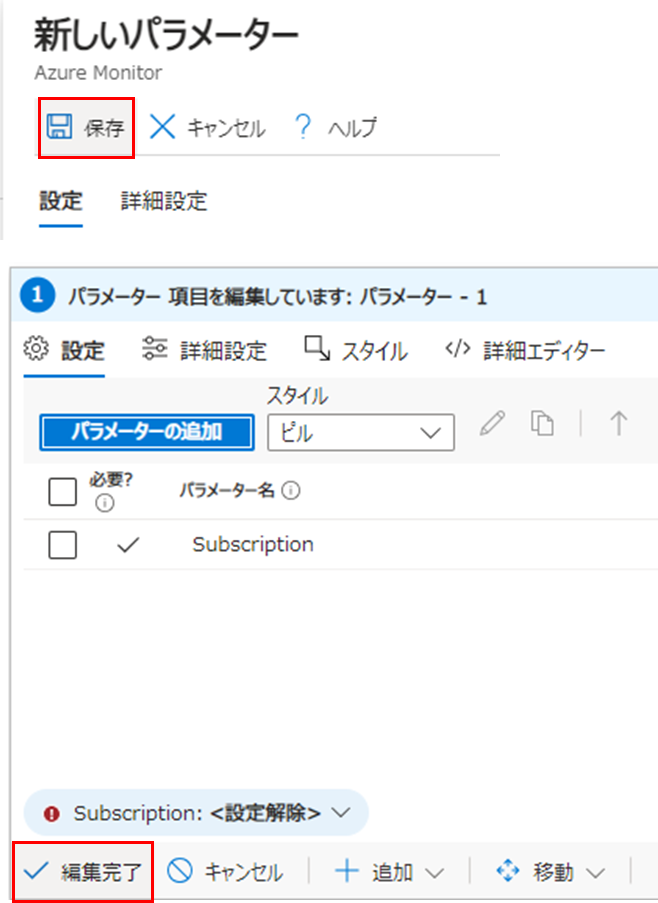
④「保存」、「編集完了」

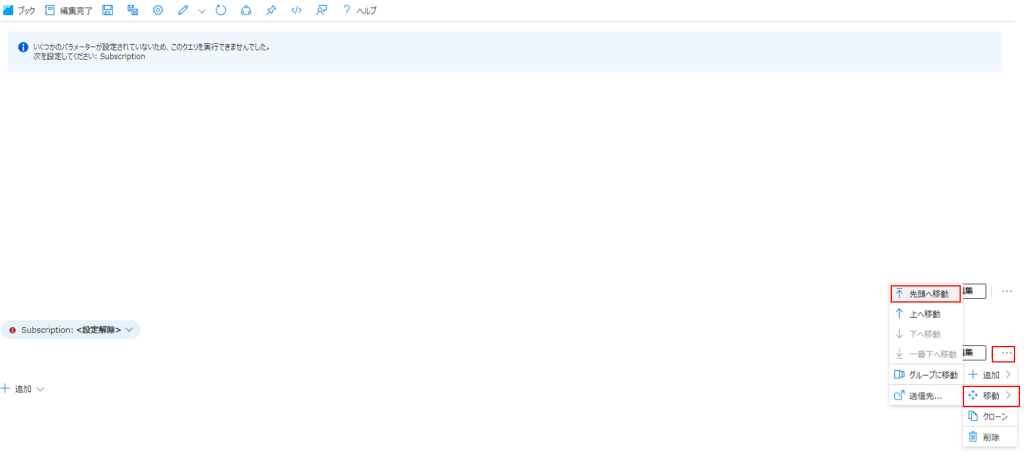
⑤ 追加したパラメータ設定をbookの先頭に移動させる
対話側レポートで利用される動的なパラメータ(変数)は、呼び出されるクエリよりも先に配置しておく必要があります。「Subscription」という変数を宣言した後でなければ呼び出せない、と考えればよいと思います。
(私はこの仕様を理解しておらず、解決までにかなりの時間を費やしてしまいました。。。)

⑥ サブスクリプションをプルダウンから選択し、更新してみる
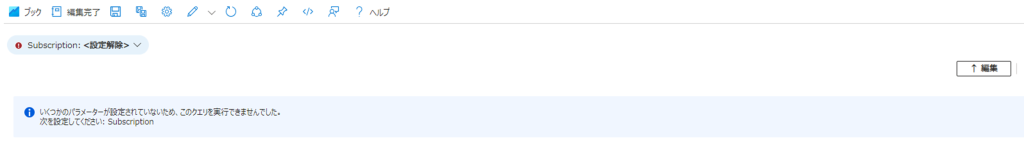
パラメータを先頭に移動させると、以下のような画面になると思います。

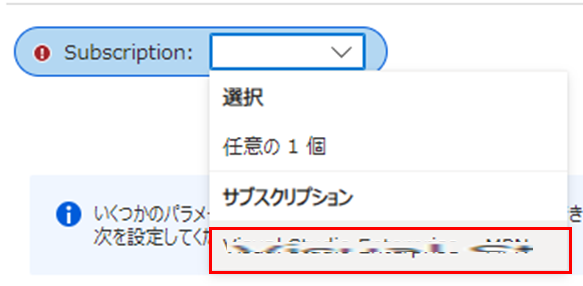
「Subscription」パラメータのプルダウンから、情報を取得したいサブスクリプションを選択してください。

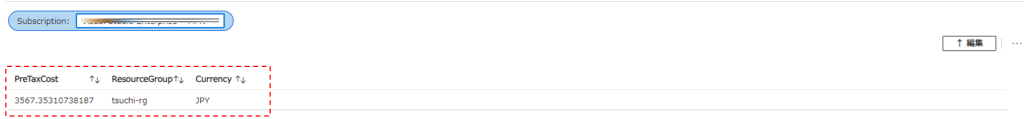
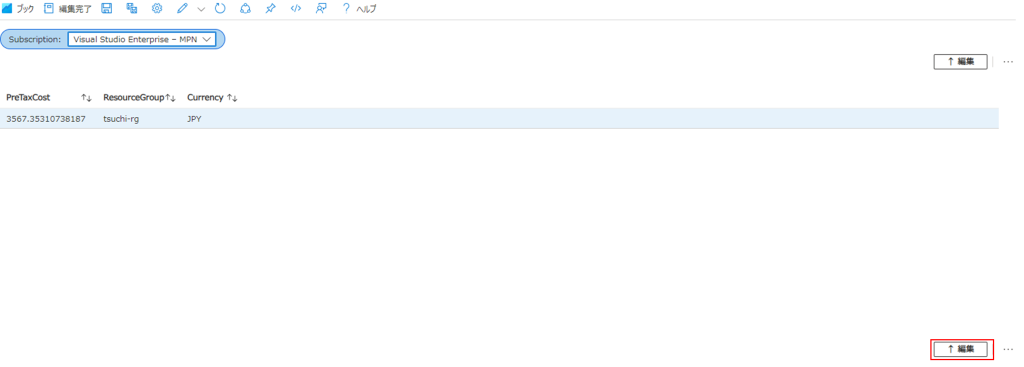
⑦ 画面が自動更新され、コスト情報が取得できていることを確認する
プルダウンでサブスクリプションを指定した後、自動でコストデータの取得がされます。
対話側レポートです。

基本的なクエリとパラメータの設定が完了しました。このクエリを動的にしていきます。
3.クエリの調整
クエリのボディ部分(POSTデータのボディ部分)を変更することにより、取得できる値が変わります。このあたりを少し解説します。
① クエリ設定部分の「編集」をクリックします

②「ボディ」をクリックし、赤点線内のクエリを変更していきます

現在のクエリがこちら。
{
"type": "Usage",
"timeframe": "MonthToDate",
"dataset": {
"granularity": "None",
"aggregation": {
"totalCost": {
"name": "PreTaxCost",
"function": "Sum"
}
},
"grouping": [
{
"type": "Dimension",
"name": "ResourceGroup"
}
]
}
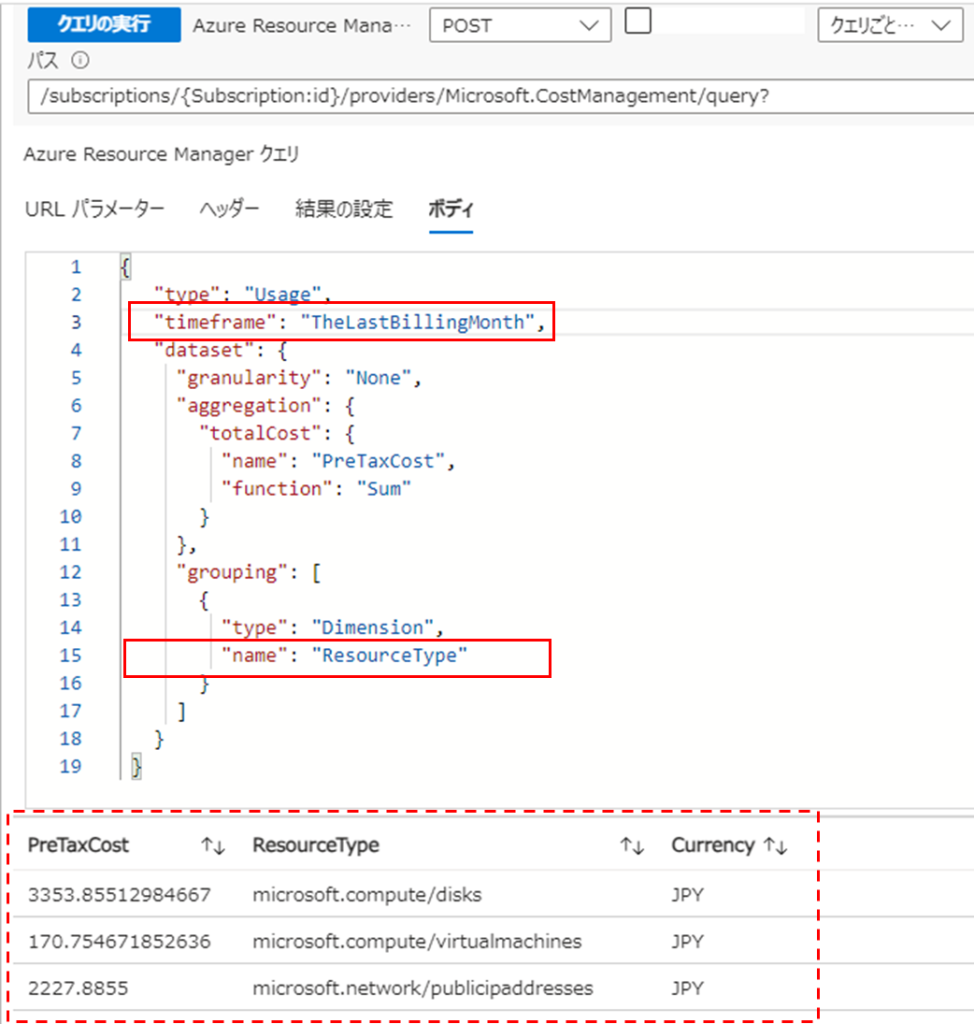
}黄色部分を変更してみます。
{
"type": "Usage",
"timeframe": "TheLastBillingMonth",
"dataset": {
"granularity": "None",
"aggregation": {
"totalCost": {
"name": "PreTaxCost",
"function": "Sum"
}
},
"grouping": [
{
"type": "Dimension",
"name": "ResourceType"
}
]
}
}クエリの結果が変化するのが確認できます。

timeframeType がcost情報の取得期間を表します。指定できる値は、
に記載されており、それぞれの解説を添えると以下のとおりです。
| BillingMonthToDate | 現在の請求月の開始日から今日までの期間。請求サイクルが毎月20日から翌月19日までの場合、20日が開始日になる。※MontoToDateとの違いは、開始日が異なる場合がある、ということ。契約等によって異なるはずです。MontoToDateで取得できる値と全く同じものとなりました。 |
| Custom | ユーザーが任意で指定したカスタム期間。開始日と終了日を手動で設定し、その期間内のコストデータを取得。 |
| MonthToDate | 現在のカレンダー月の開始日から今日までの期間。たとえば、8月15日にこの指定を使用すると、8月1日から8月15日までのコストデータを対象とする。 |
| TheLastBillingMonth | 前回の請求月全体を対象とする。たとえば、現在が8月の場合、前回の請求月(7月分)のコストデータを対象とする。 |
|
※リファレンスに掲載されていますが、使用できないようです |
|
| WeekToDate | 今週の開始日(月曜日)から今日までの期間を対象とする。 |
上記のように指定した期間のデータを取得することが可能です。
続いて、
grouping 文の Dimension (の name) という部分で、どのようなグルーピングでコストをサマリするかが指定可能です。サンプルでは「ResourceType」を指定しましたが、ここにも様々な値を指定可能です。
“grouping”: [
{
“type”: “Dimension”,
“name”: “ResourceType“
}
リソース グループ別、リソース タイプ別、サブスクリプション別、などの値が指定可能です。以下のようなラインナップです。
ResourceGroupName
ResourceLocation
ConsumedService
ResourceType
ResourceId
MeterId
BillingMonth
MeterCategory
MeterSubcategory
Meter
AccountName
DepartmentName
SubscriptionId
SubscriptionName
Service
ボディ部分をUsageのリファレンスに従って変更することで様々な形でデータ取得ができます。
例えばfilterも可能で、以下サンプルを記載しておきます。これをベースに修正したクエリでデータ取得可能だと思います。
リソースタイプがVMのもの のみを抽出
{
"type": "Usage",
"timeframe": "MonthToDate",
"dataset": {
"granularity": "None",
"filter": {
"dimensions" : {
"name" : "resourceType",
"operator" : "In",
"values" : [
"Microsoft.Compute/virtualMachines"
]
}
},
"aggregation": {
"totalCost": {
"name": "PreTaxCost",
"function": "Sum"
}
},
"grouping": [
{
"type": "Dimension",
"name": "ResourceID"
}
]
}
}4.ダッシュボードへのリンク
完成させたworkbookはダッシュボードへリンクしておくと直ぐに参照できて便利です。
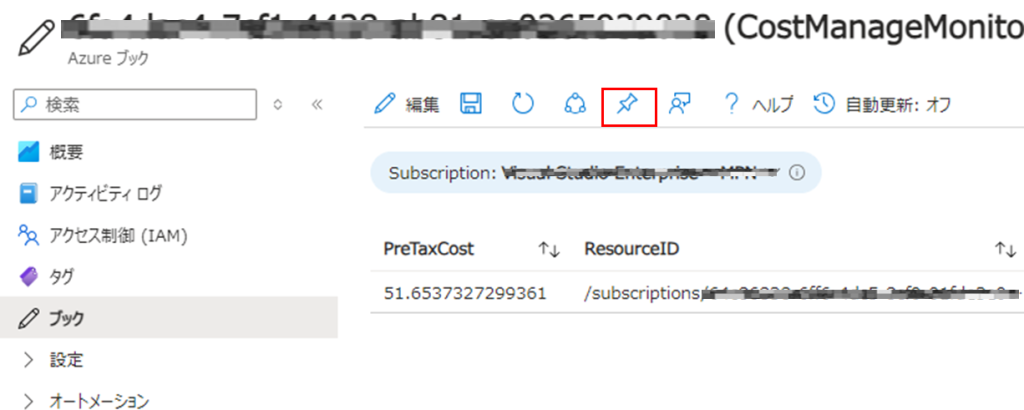
workbook上部のピン止めアイコンをクリックし、

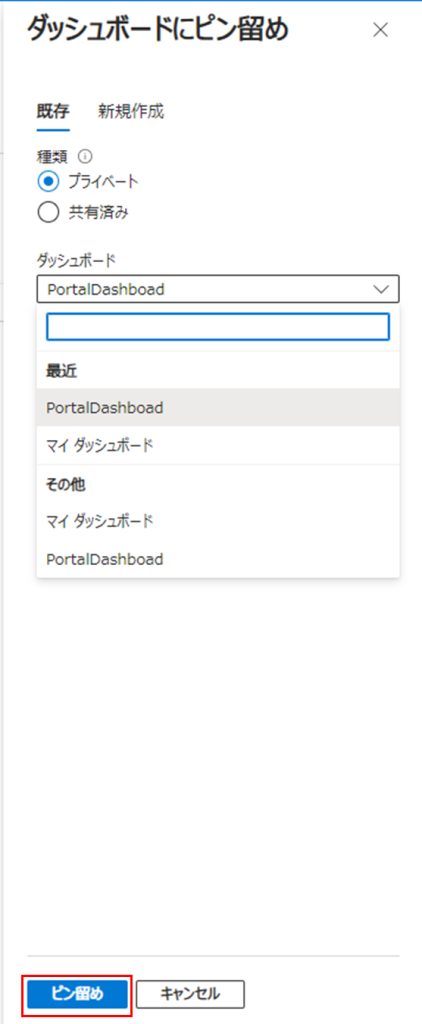
適用したいダッシュボードを選択し、「ピン留め」をクリックします。

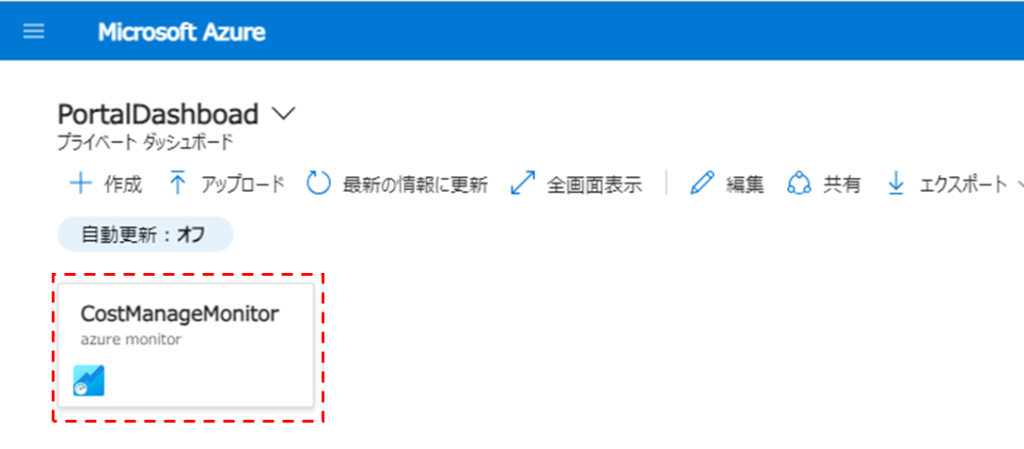
ピン留めされました。これで、ダッシュボードから直ぐにCostデータを参照できます。

今回は、基本的なcostのクエリしか実行していない為、今回の内容だけだと、あまり利用メリットがないと思います。workbookを編集して作り込んでいけば自分が出力したい形でのデータというのを対話型レポートとして準備しておけます。(複数パラメータを用意しておいて、それをプルダウンとし、動的に結果を変更させるような画面が作成可能です)
5.Cost Management のレポート分析
最後に、標準で利用できるAzure Cost Management のレポート機能について紹介しておきます。
再掲ですが、Azure Cost Managementの基本的な利用方法は以下が詳しいです。
Azure Cost Managementとは?基本的な確認方法・分析方法を紹介!
「コスト分析」というレポート機能が、非常に見やすいのでこちらを紹介します。
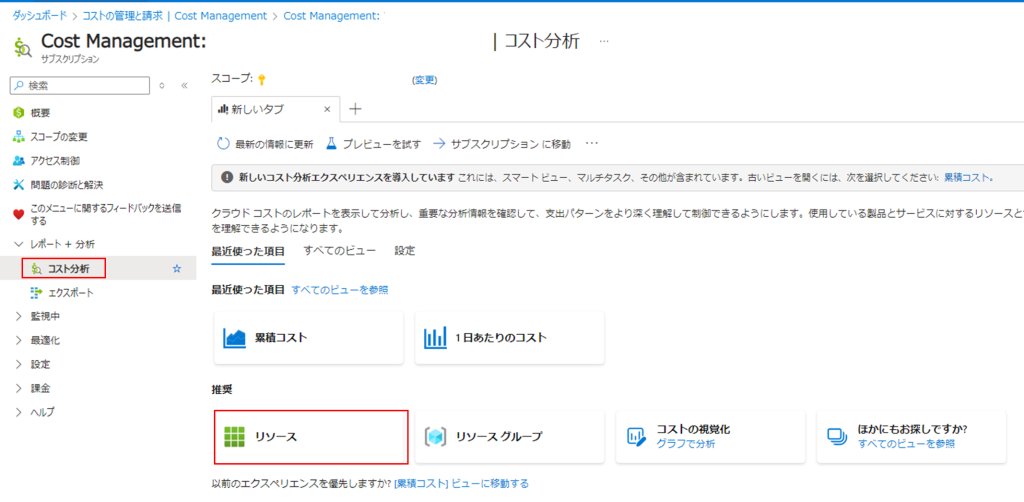
Cost Management > レポート+分析 > コスト分析
と遷移します。どのような形で表示するか、レポートの形式を選択できるので、「リソース」をクリックします。

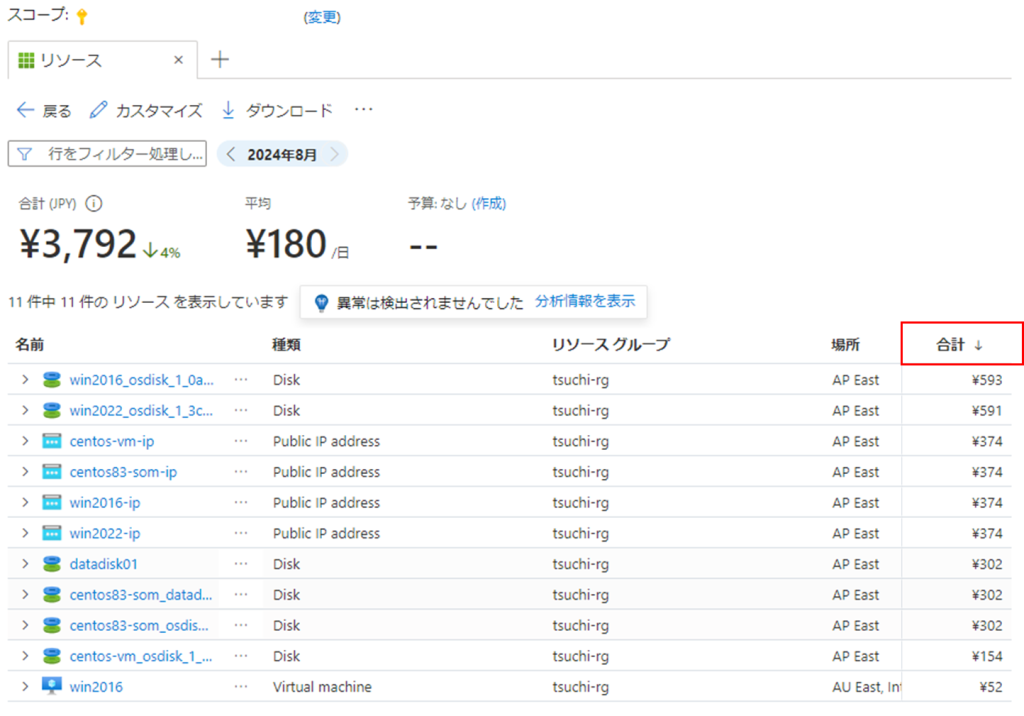
リソース単位で、今月料金が出力されます。
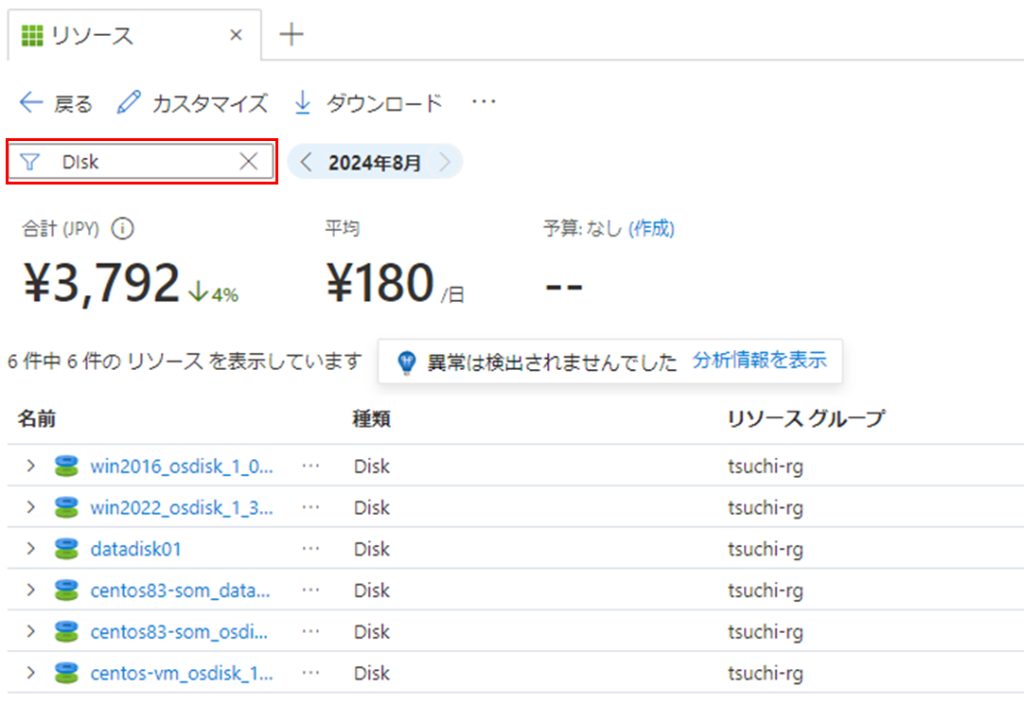
「合計」というヘッダ部分をクリックすると、降順にソートできます。これにより、料金がかかっているリソースが何か、というのが一目で確認できます。

料金がかかっているリソースが何なのか、ソートされる為、個人的にはこのレポート内容が最も見やすいと思っています。
リソースを絞り込みたい場合も、例えば、「Disk」と入力すれば、ディスクリソースだけに絞り込めます。種別毎の絞り込みも楽です。

分析レポートですが、こちらも、ダッシュボードにピン留めしておくことが可能です。
※手順が、少しだけわかり辛かったので、以下にピン留めの仕方を記載しておきます。
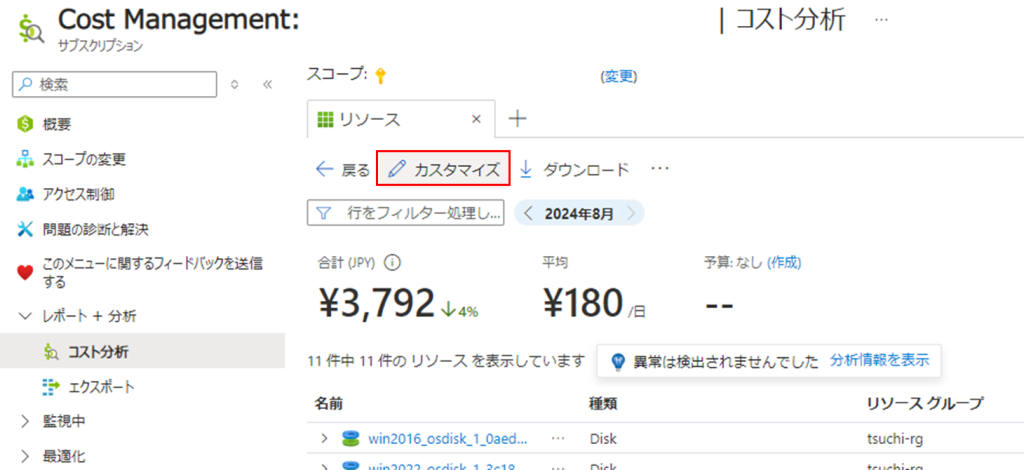
Cost Managementの分析画面から、「カスタマイズ」をクリックします。

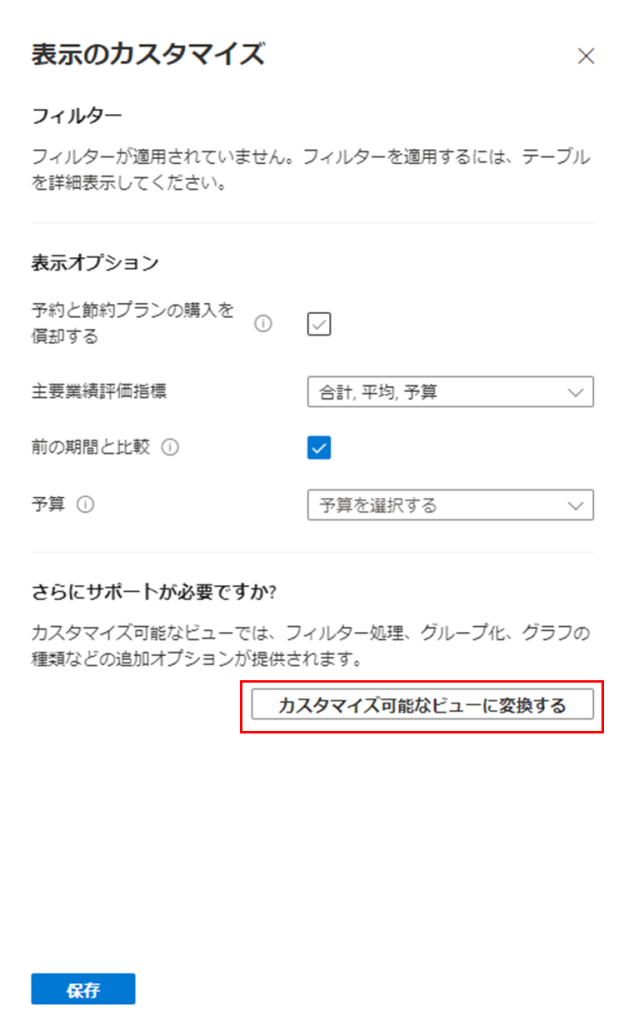
「カスタマイズ可能なビューに変換する」をクリックします。

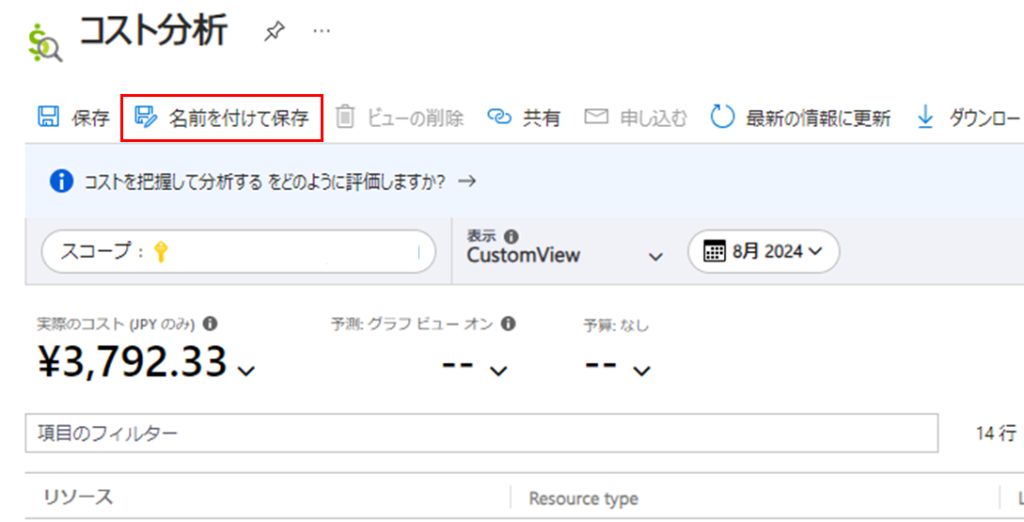
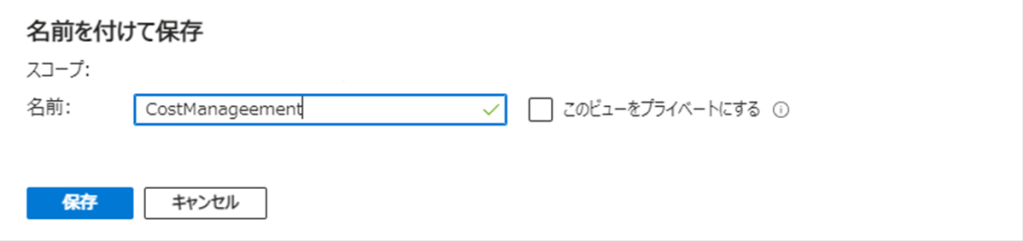
画面遷移するので「名前を付けて保存」をクリックする。

適宜名前を付けて保存。

設定は、「コスト分析」の「すべてのビュー」に保存されます。

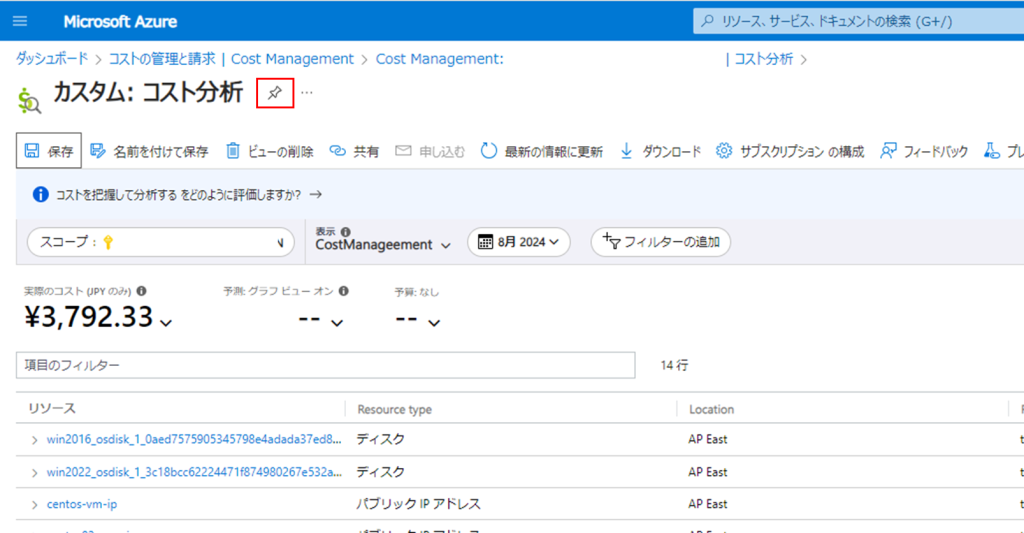
作成したビューを開き、画面上部のピン留めアイコンをクリックし、ダッシュボードにピン留めします。

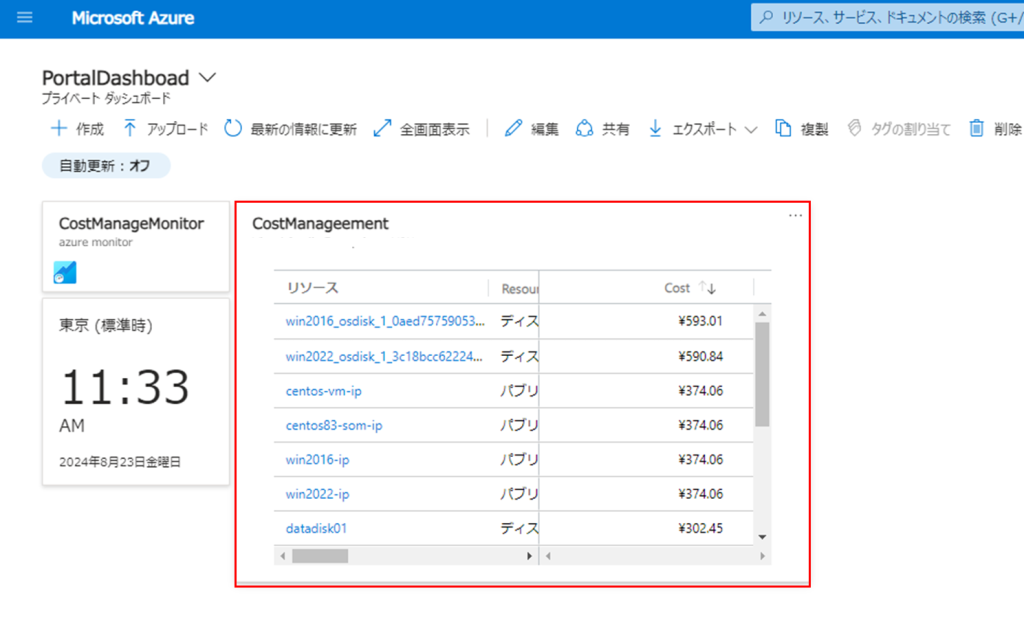
以下のような形でピン留めされました。
コストがかかるリソースはダッシュボードから直ぐに確認できるようになります。

6.まとめ
Cost Managementにおいて、Workbooksからカスタムで利用する方法と、
分析コスト画面を使って出力する方法の2つをご紹介しました。
標準で提供されている、分析画面が非常に便利なので、まずはこれを利用するのがよいと思います。ビジュアルで見やすい形のビューを作成しておき、ダッシュボードにピン留めしておけばCostがチェックしやすいです。
WorkbooksからAPIを利用する方法は、標準で提供されている分析画面では出力できないようなレポート画面を出力したい場合に利用を検討できます。今回は、非常に単純な出力しか紹介しませんでしたが、カスタム性が非常に高いです。
環境に合わせて適宜ご利用を検討ください。

 (この記事が参考になった人の数:2)
(この記事が参考になった人の数:2)